Fresh Prince Kinetic Typography
Context
IAT 100 – Digital Image Design
Motion Graphic Animation
Objective
The objective of this assignment was to create a motion graphic animation that combined the use of sound, text, and visuals to communicate emotion through composition. I chose to use a sound clip from the TV show “The Fresh Prince of Bel-Air” as my audio and use kinetic typography in order to visually communicate the conversation between two characters in a creative way.
Process
Program(s) Used:
Adobe Illustrator
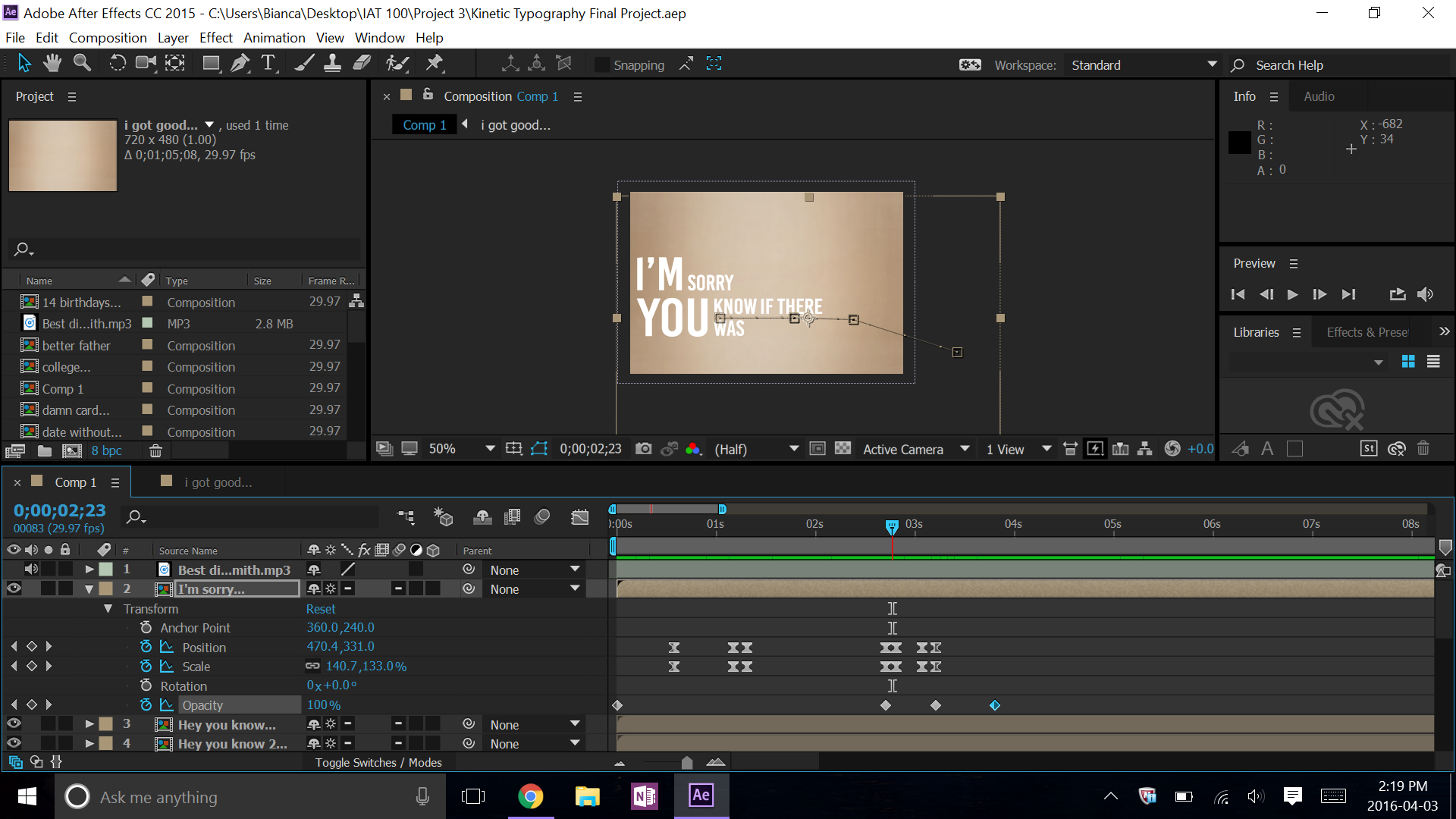
Adobe AfterEffects
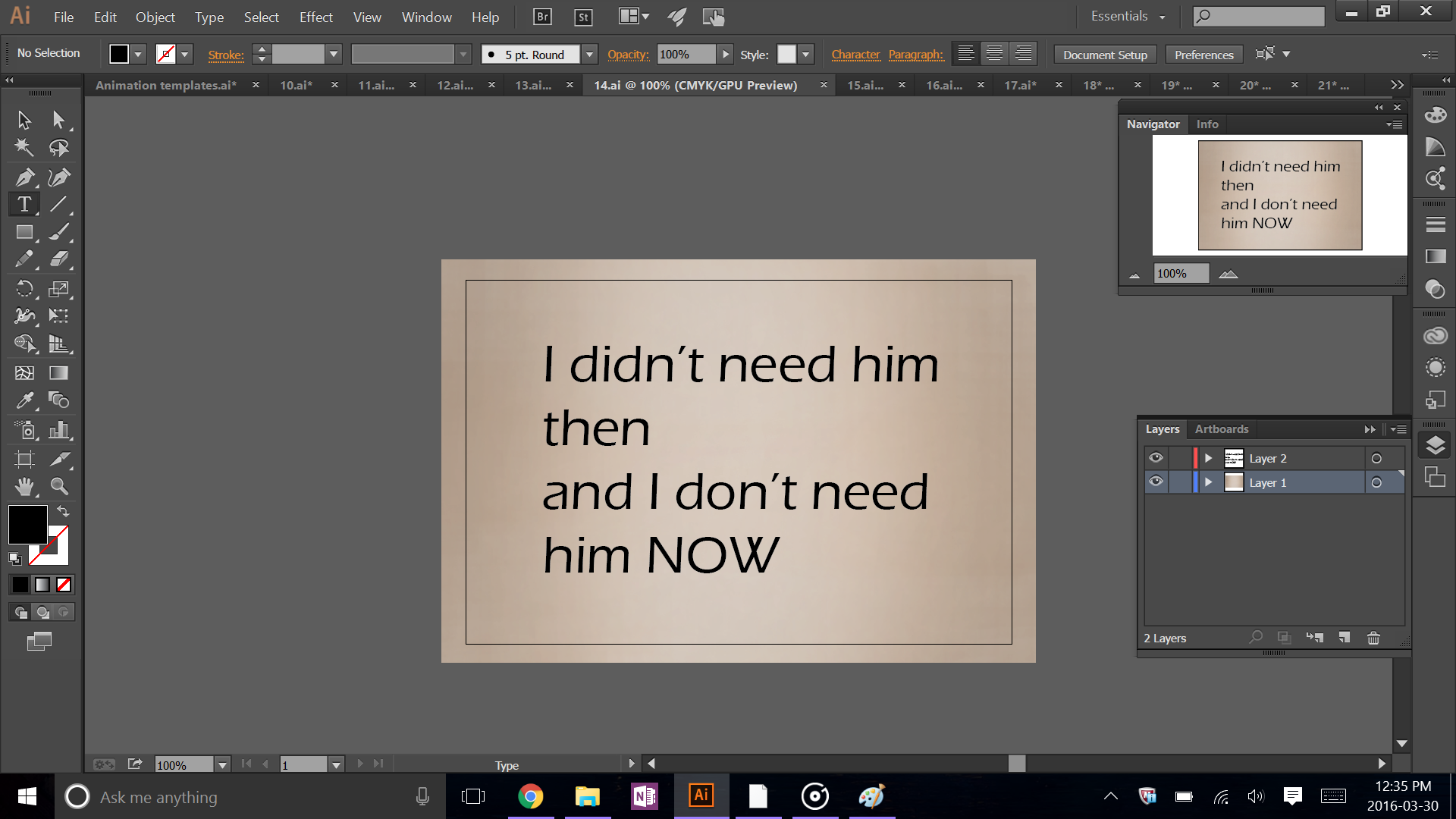
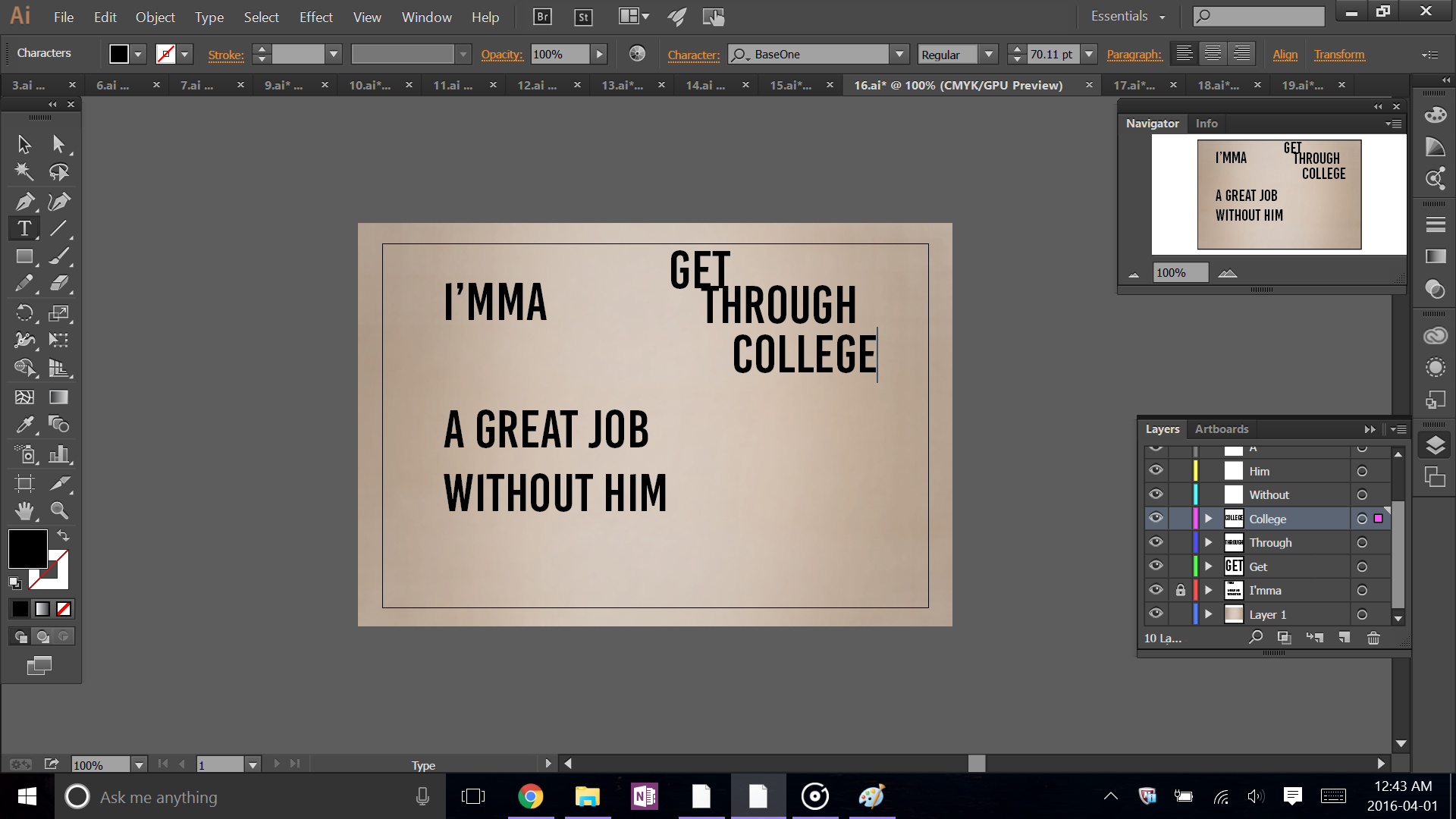
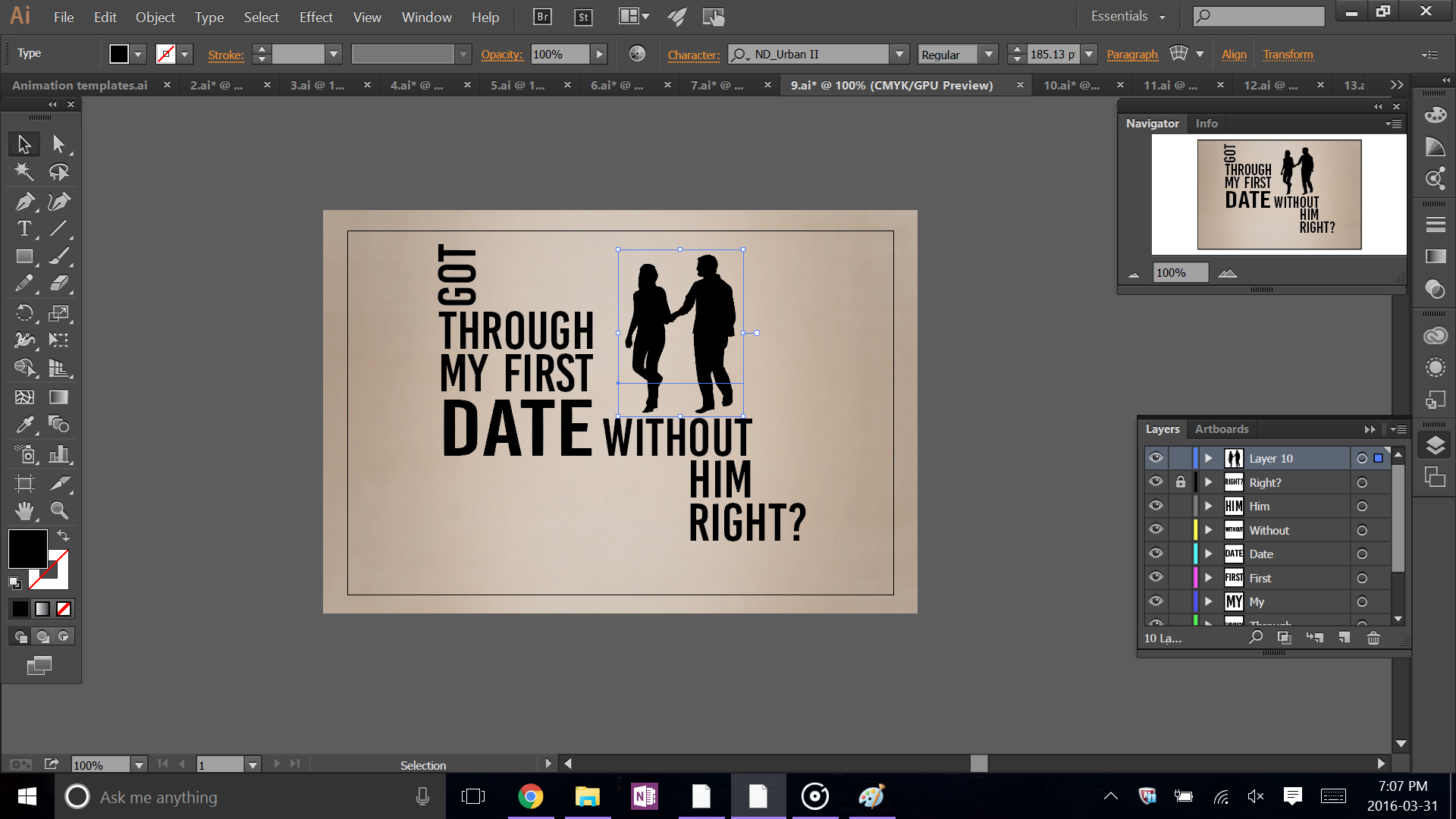
I started out by making the master background for all the text and images to be on in Adobe Illustrator. After that was done I started to add text to each template using a placeholder font until I found the one I used in the final product. Once I found the font I wanted to use, I started applying them to all the templates and then placing each individual word and image on its own layer.


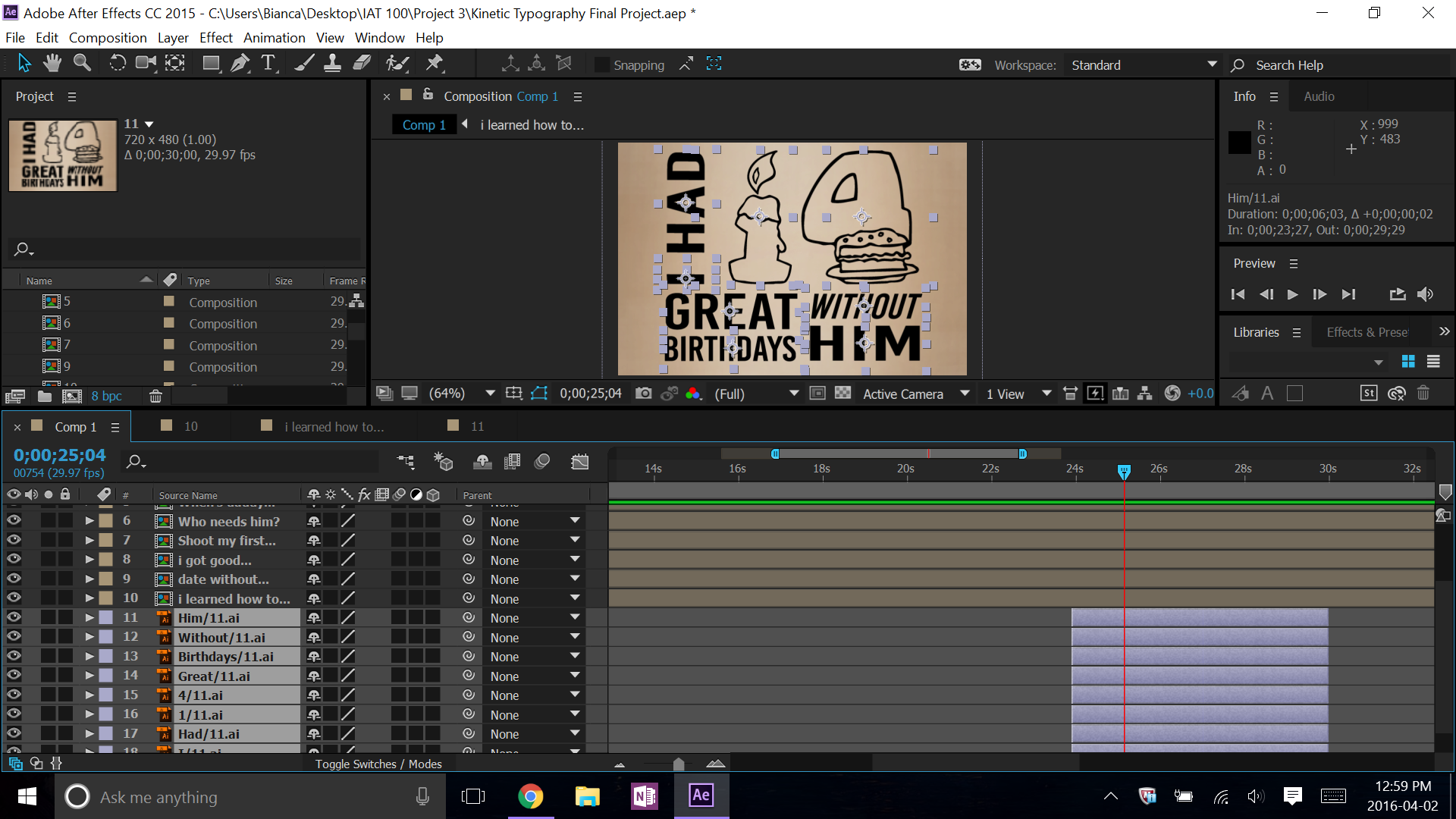
After I separated everything into its’ own layer, I began to put together the frames for each section of the sound clip in order to animate them in Adobe After Effects. I imported all my Illustrator files into After Effects and started syncing up each individual word and image to the audio. After syncing up the audio, I pre-composed all the layers to be able to scales them all together and edit each element at specific times.


I needed to hide layers I wasn’t using as it would be a bit crowded with the scale of each composition being visible when I would only want to change one. I used many key frames for each different composition timing it to the audio and adding motion blur and key frame assisting to be able to ease in and out when text came flying in or zooming in and out.


Challenge
Time Constraints
One of the biggest challenges with this project was having to constrain some of my ideas for the frames and animations into more doable one's due to the time constraint and limited knowledge of how to accomplish them. Instead I tried out some different ideas and they ended up working out quite well with the audio. Another challenge was making sure each layer behaved the way I wanted by replaying them repeatedly which took a lot of time, but was well worth it in the end.
Learning and Insights
I learned a lot about Adobe After Effects and the many uses it has after doing this project, making me feel confident in my abilities to use it for similar project types. Time management was another area that I improved on by making sure I did not have too much on my plate and adapting to what I was able to do and how much time I had to complete it before the deadline.