


To let underground restaurants to have an opportunity to publish their meal, or an opportunity for them to earn money for their hobby.

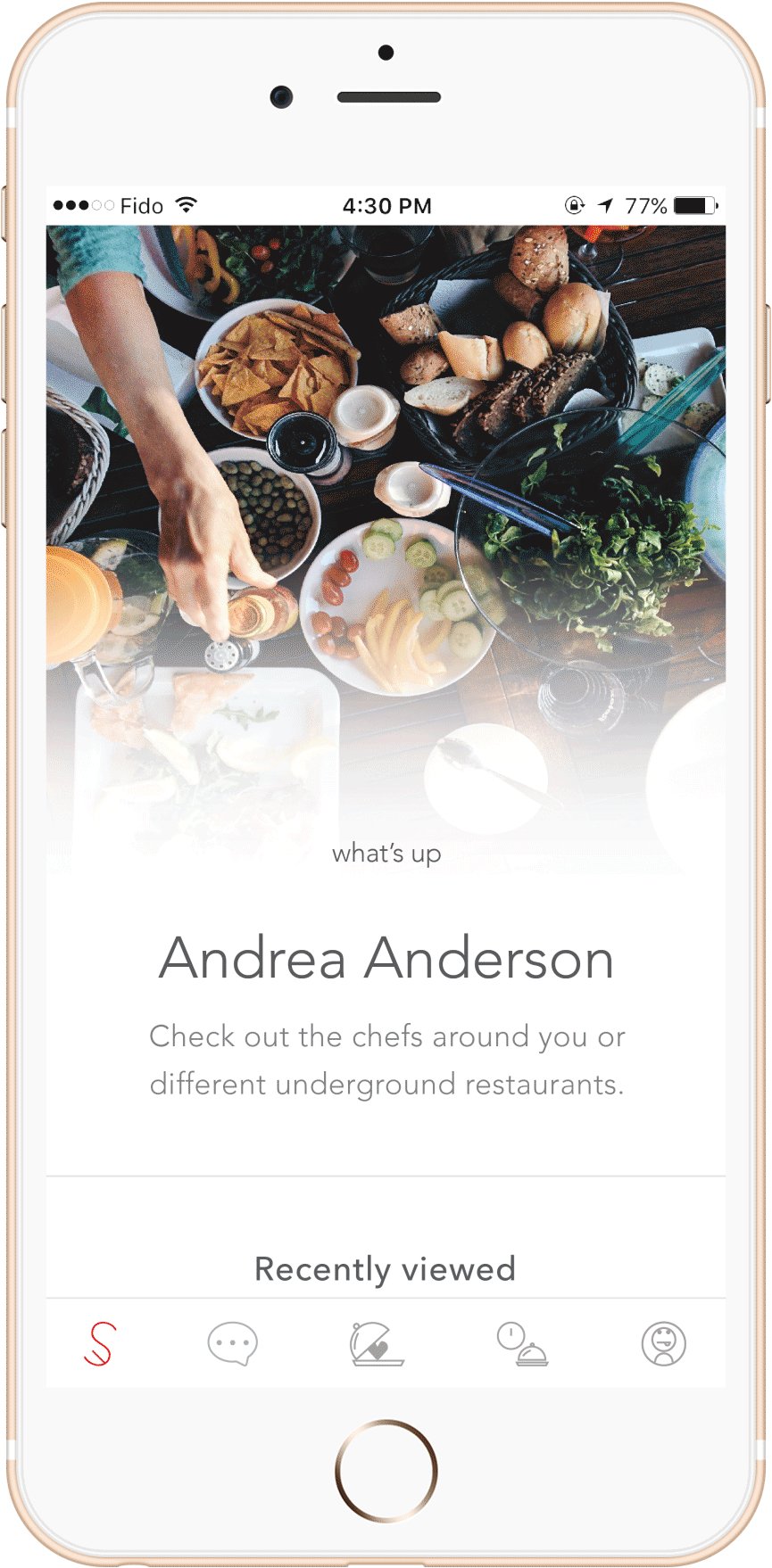
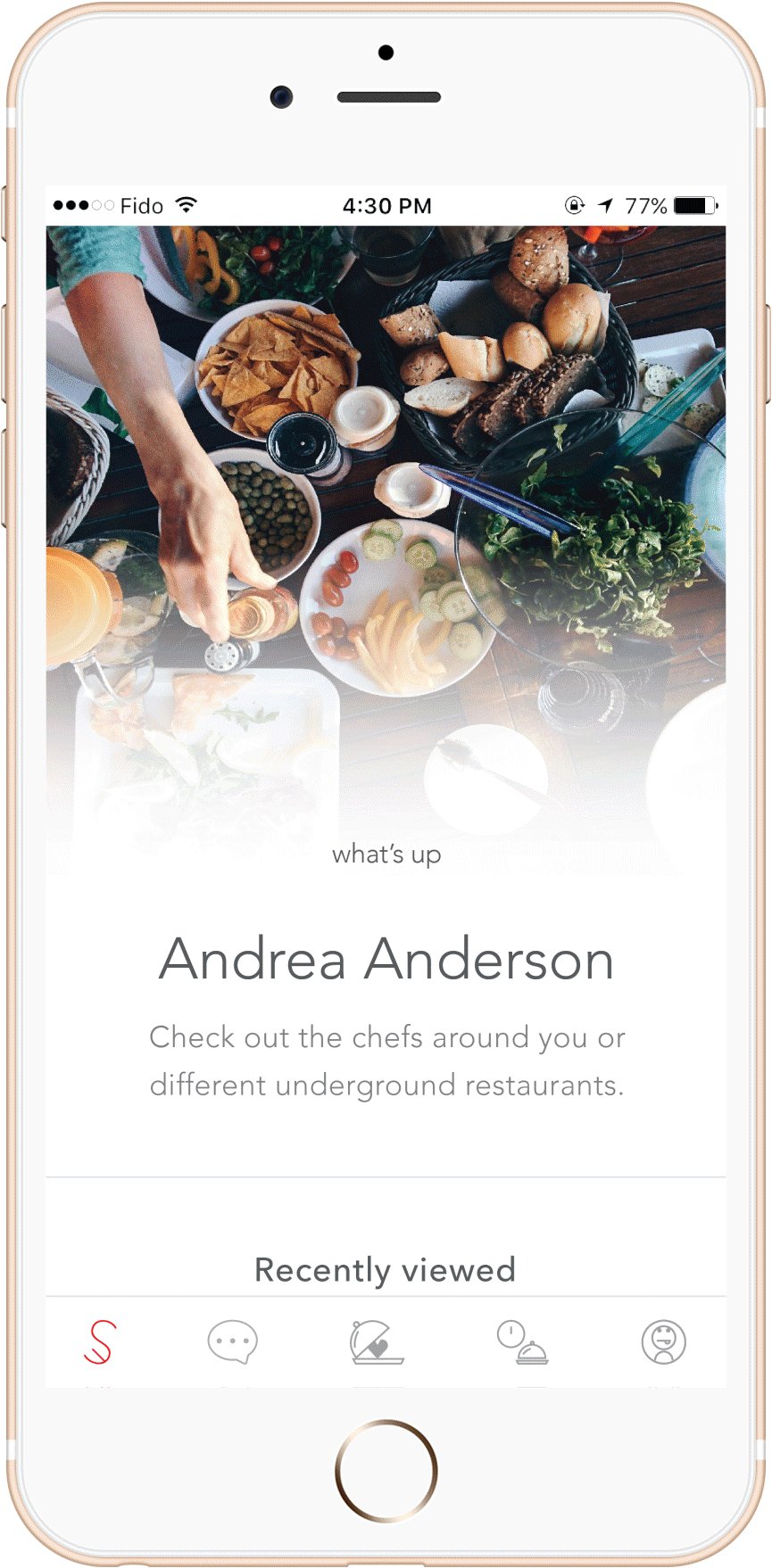
A platform for the both end users to connect. The speciality about this platform is that users could switch their mode as a chef or as a foodie.

Great opportunity for foodies to scout underground restaurants. Both users and chef's identity will be screened by platform.
The idea of this app is the provide an opportunity for chefs to showcase their cooking and invite different people with the hobby of eating new cusines
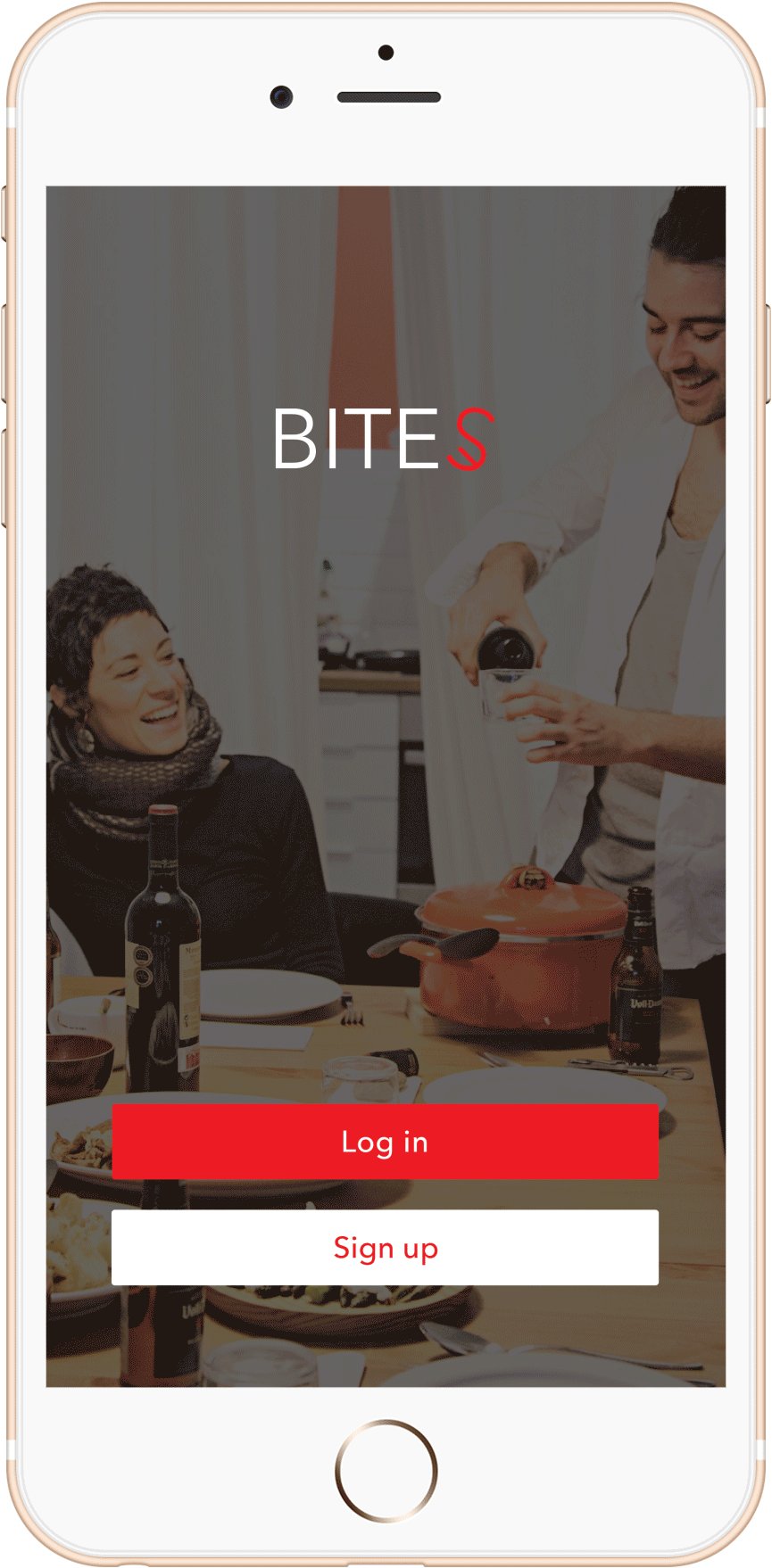
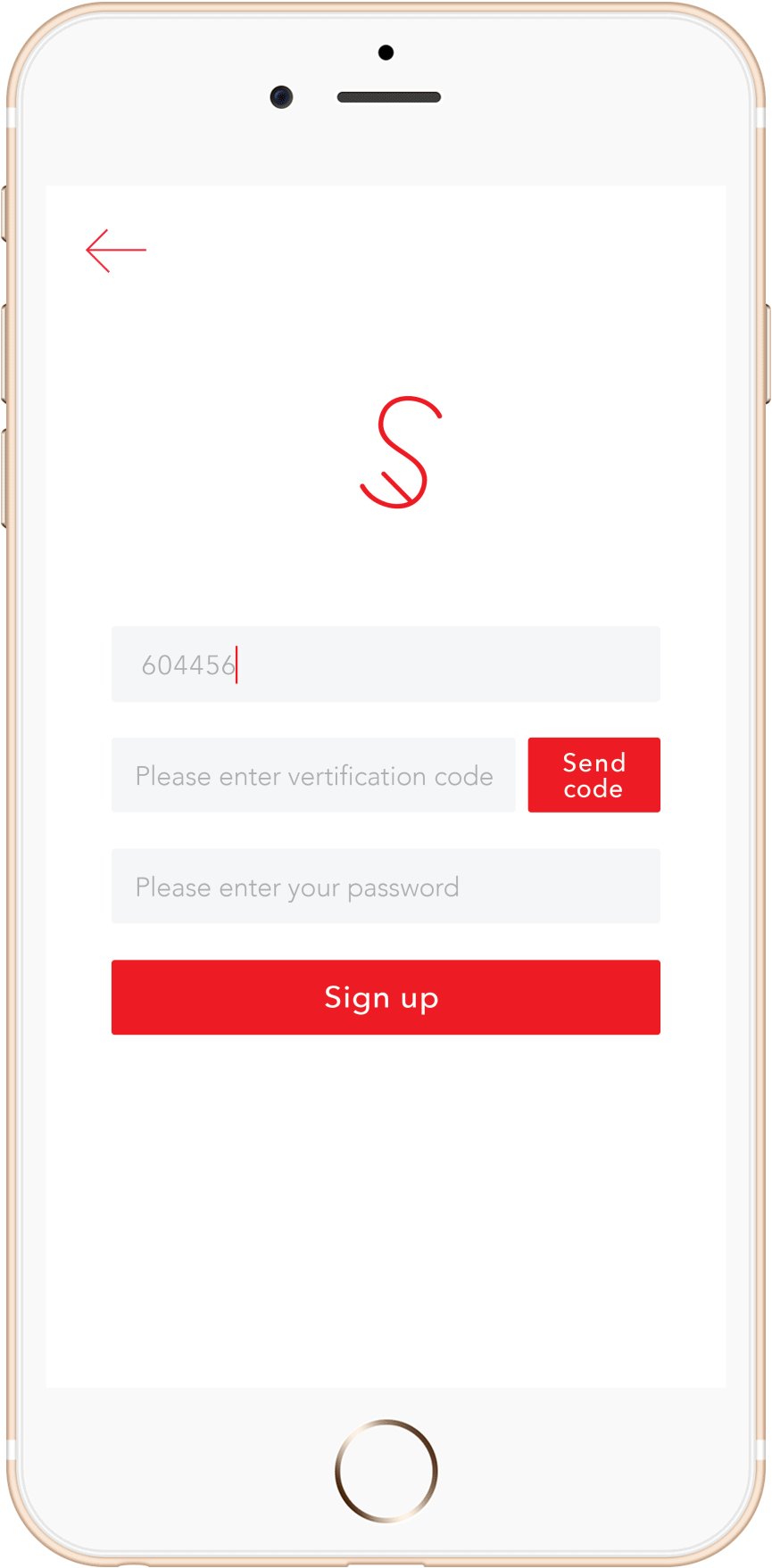
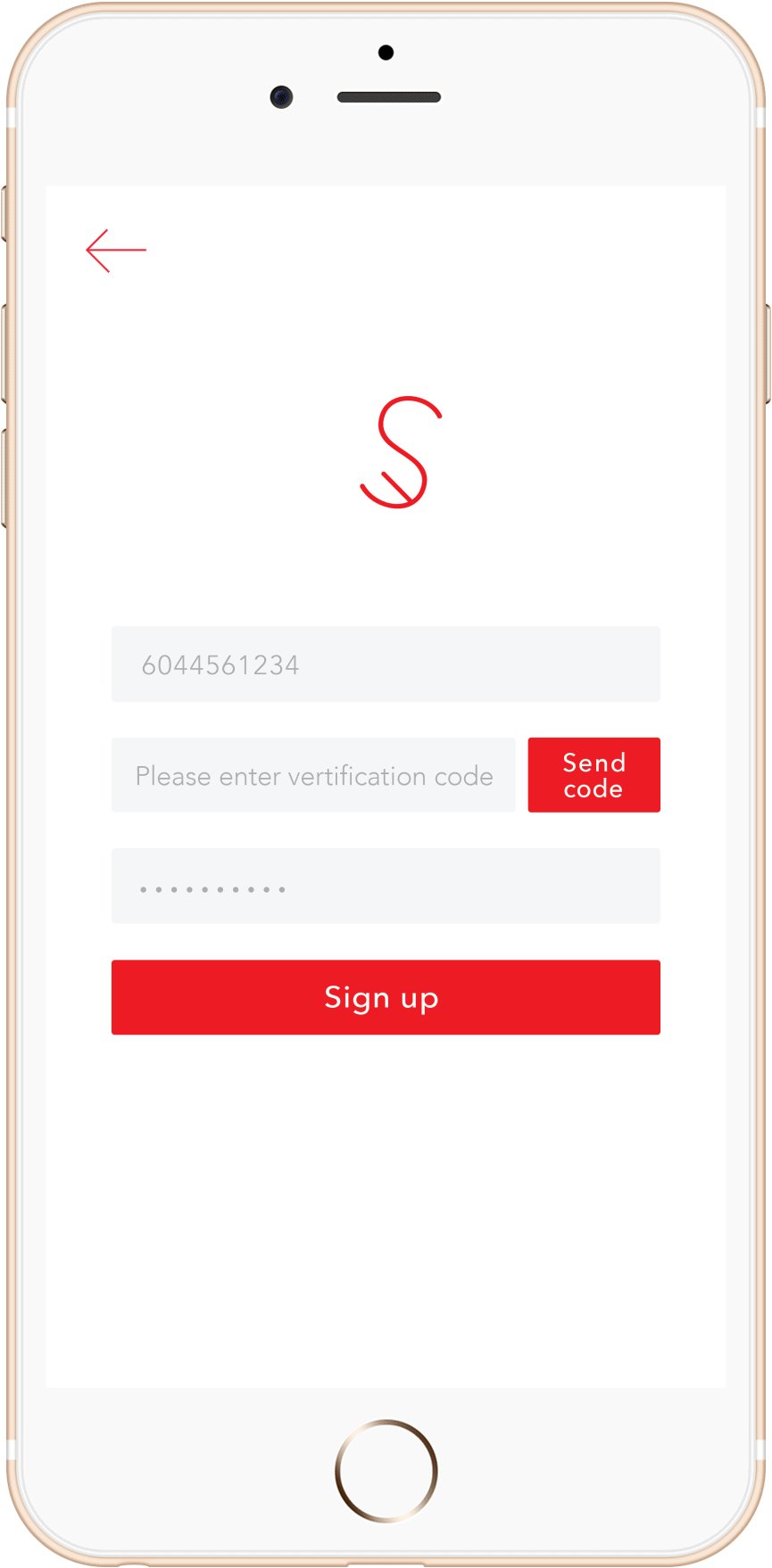
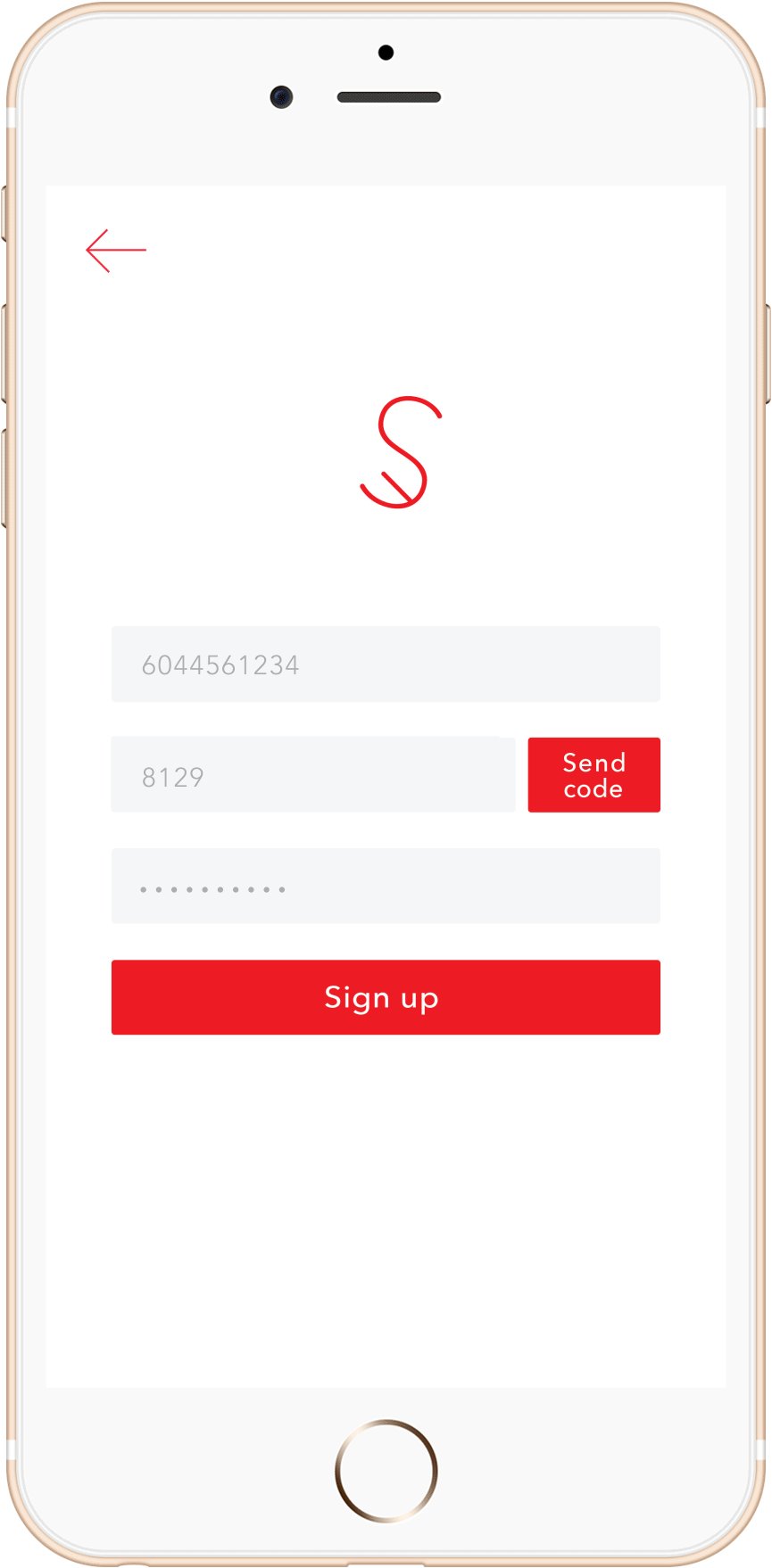
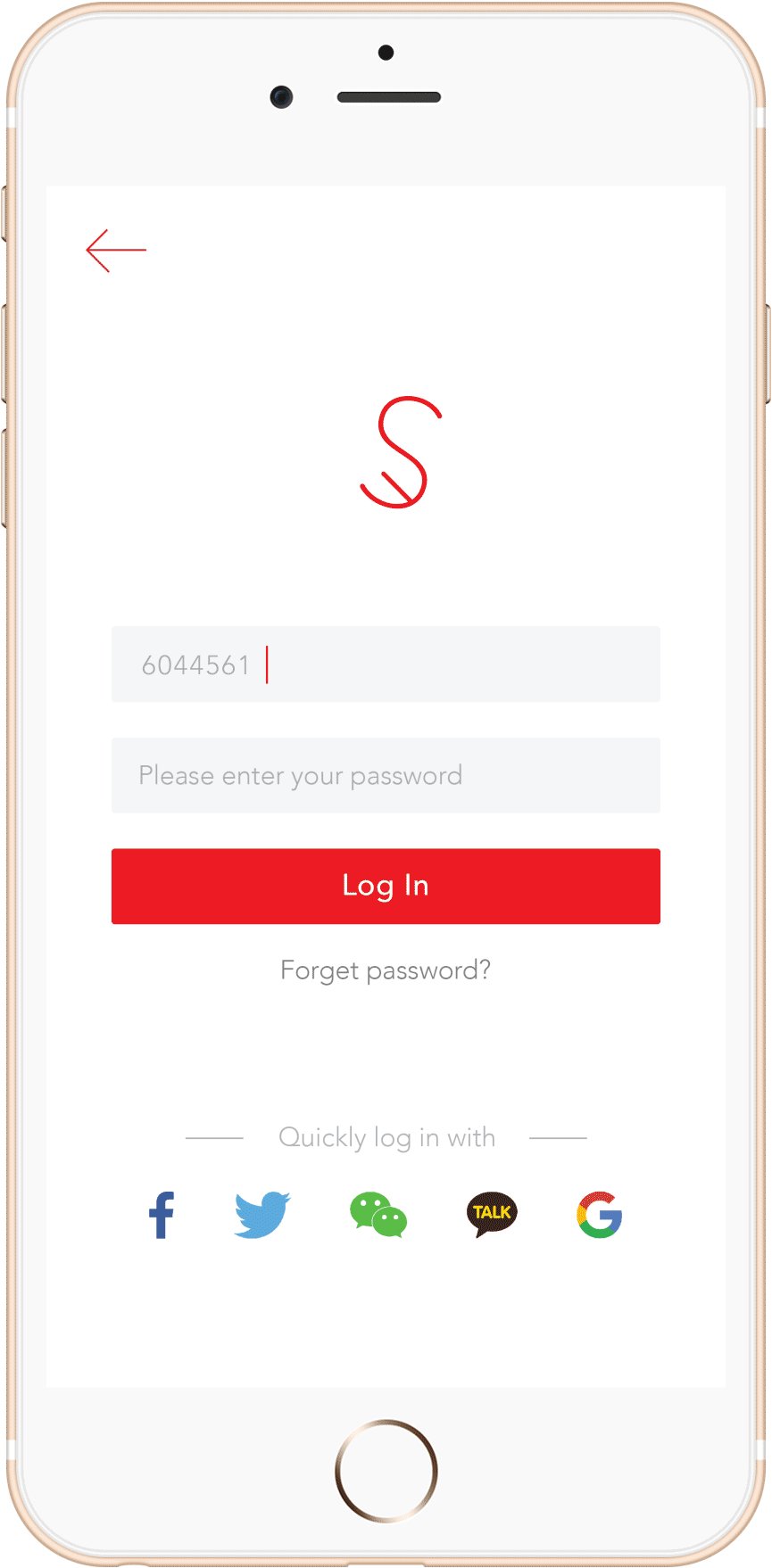
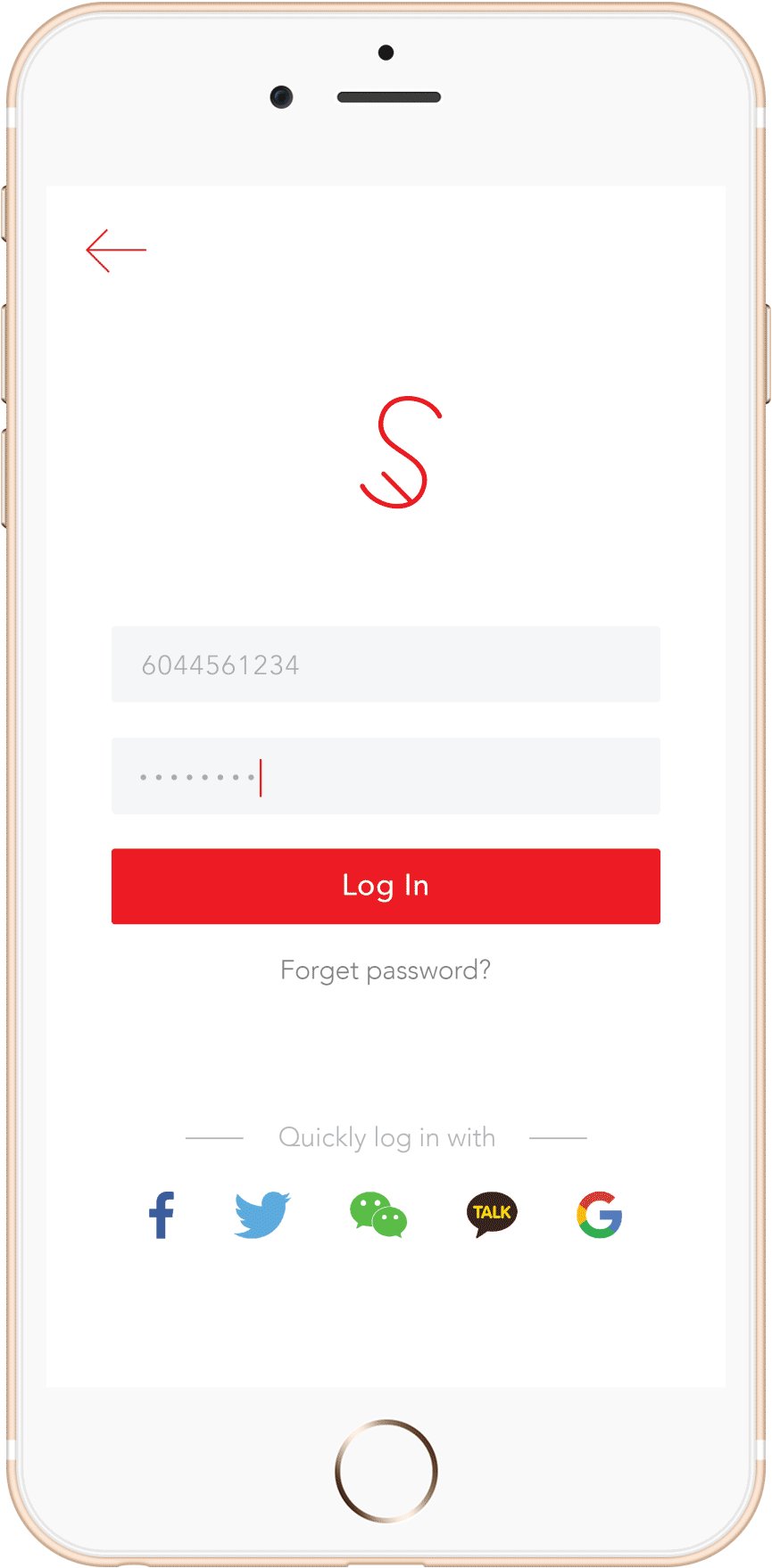
Phone registration and code confirmation at the first time to ensure that the person exists. The log in page have a similiar layout as the sign up page and it looks very common so that the users are aware where to go and what to do.



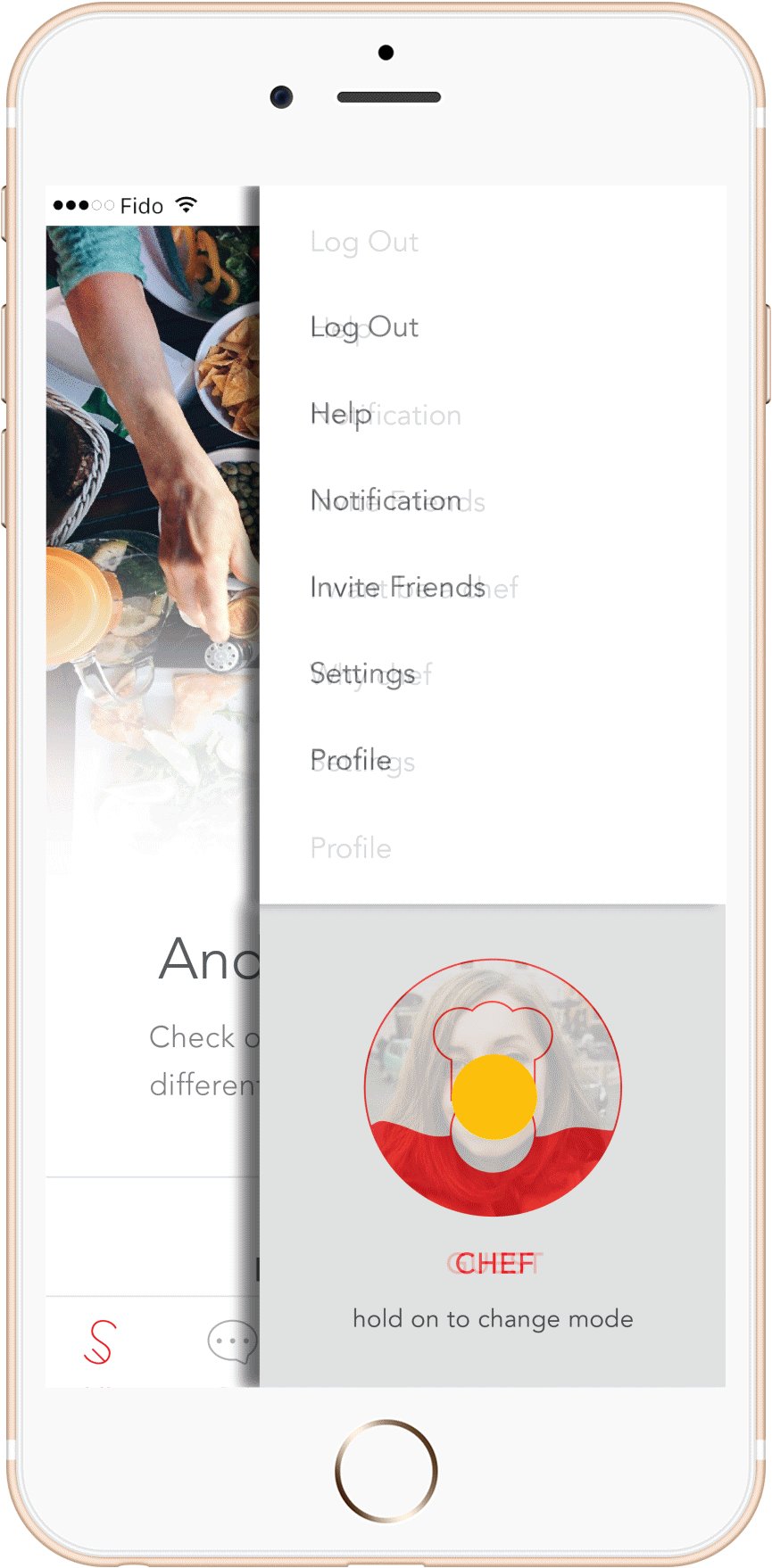
while users hold onto their profile picture they could change their mode from regular users to chefs and they could toggle that the status back

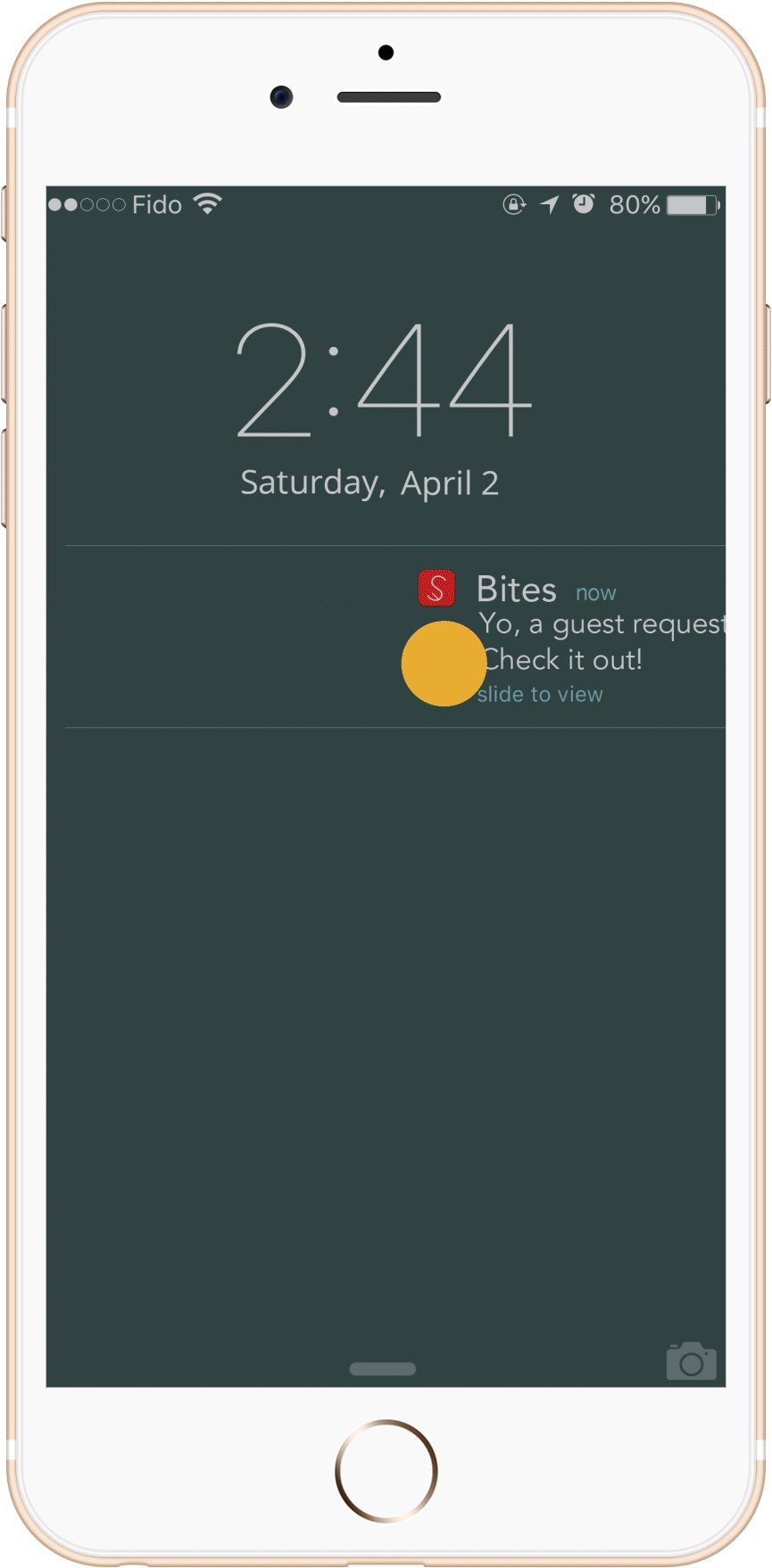
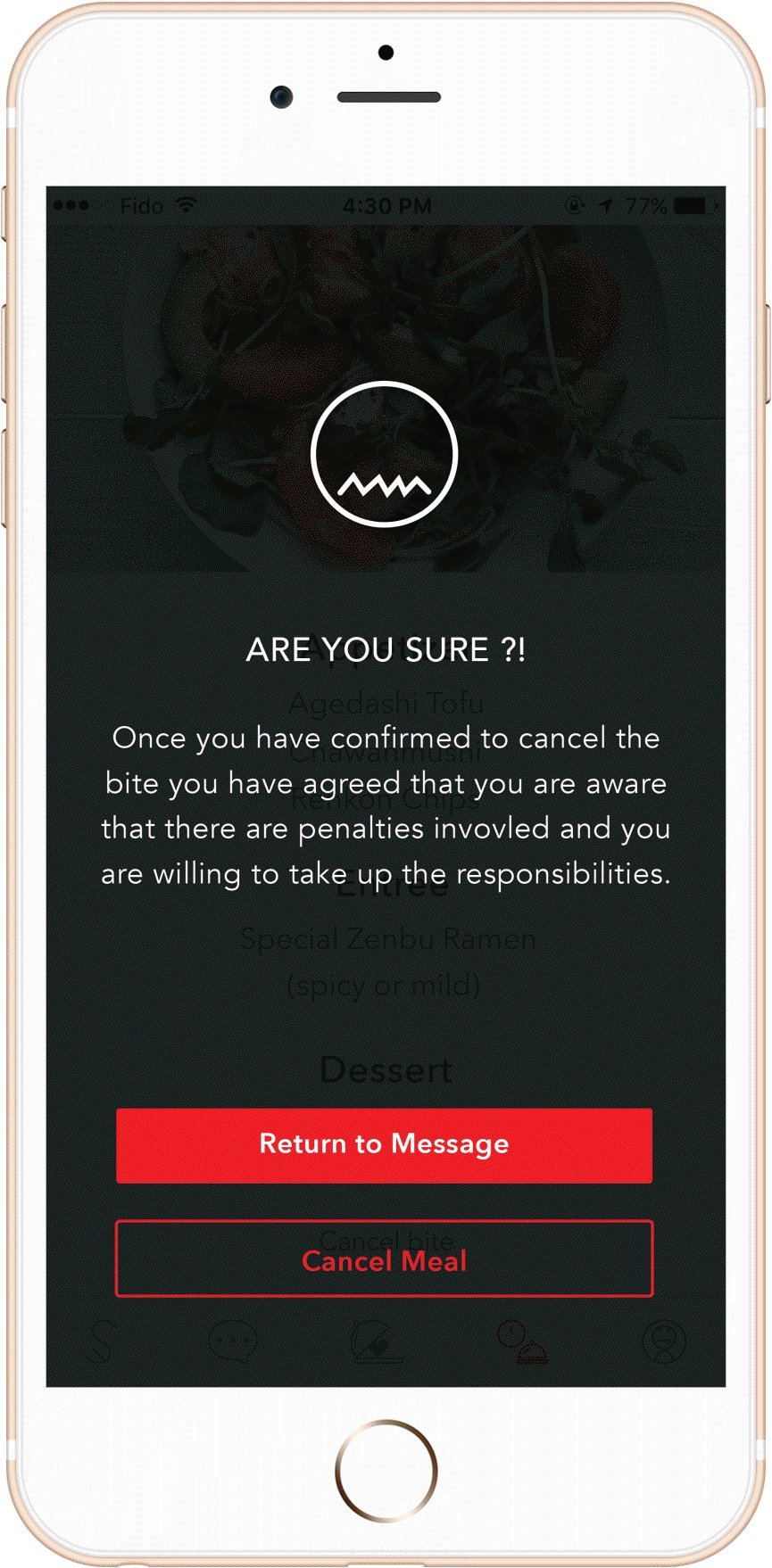
We had a challenge in making it obvious for users to be aware that the mode have changed within the app. Therefore, we tested and the results was good with the idea of overlay full screen from the platform message.

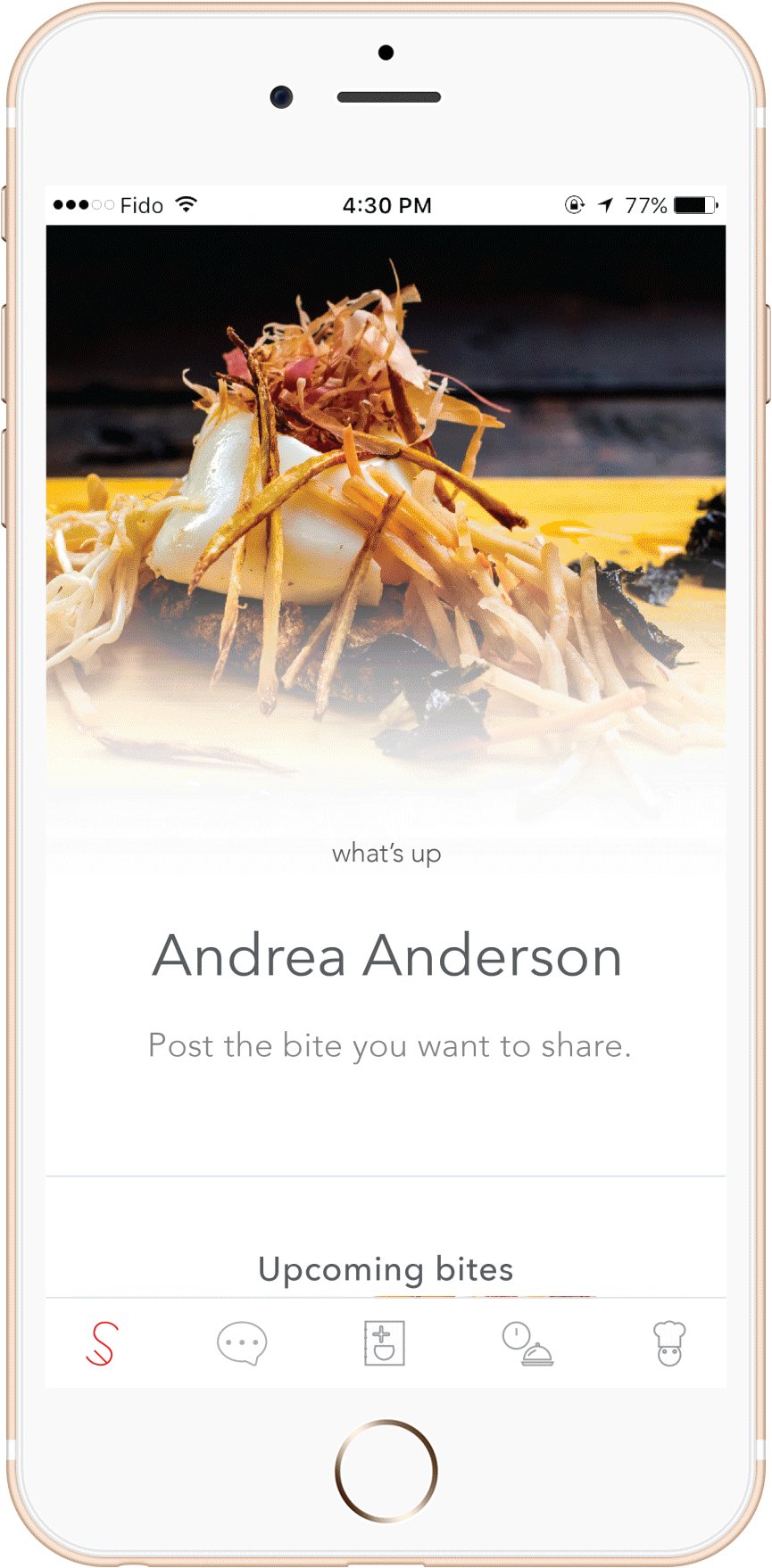
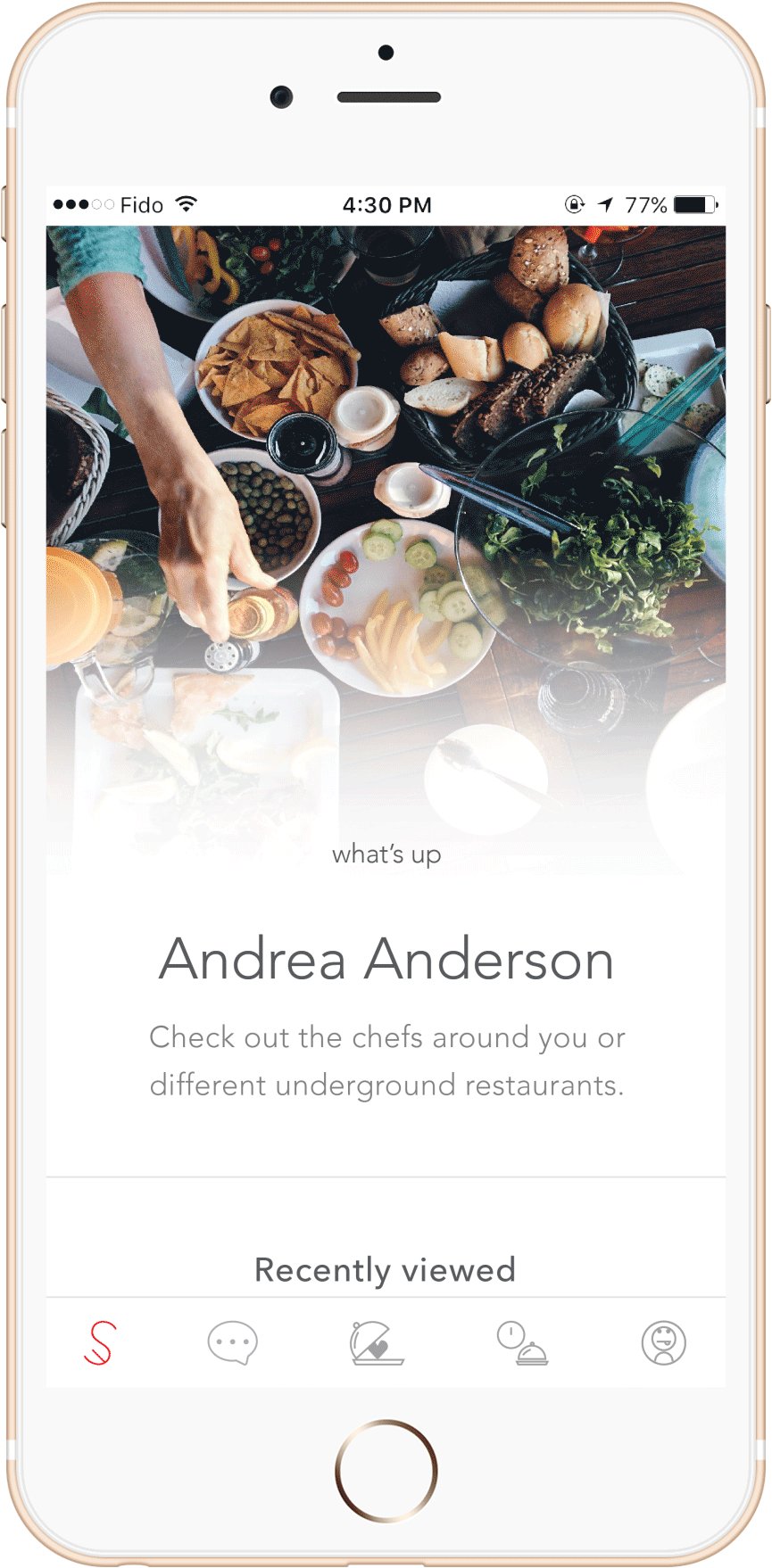
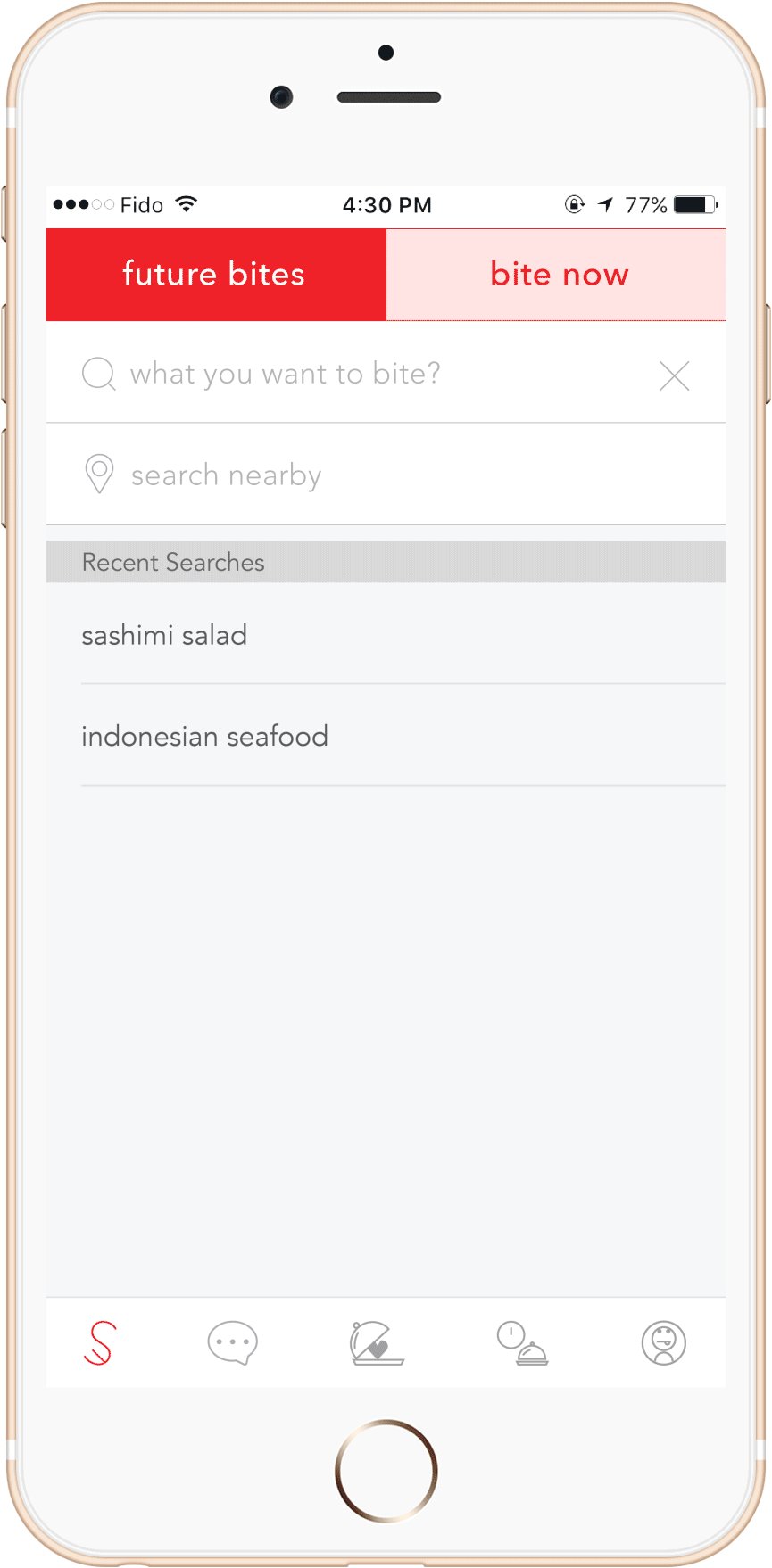
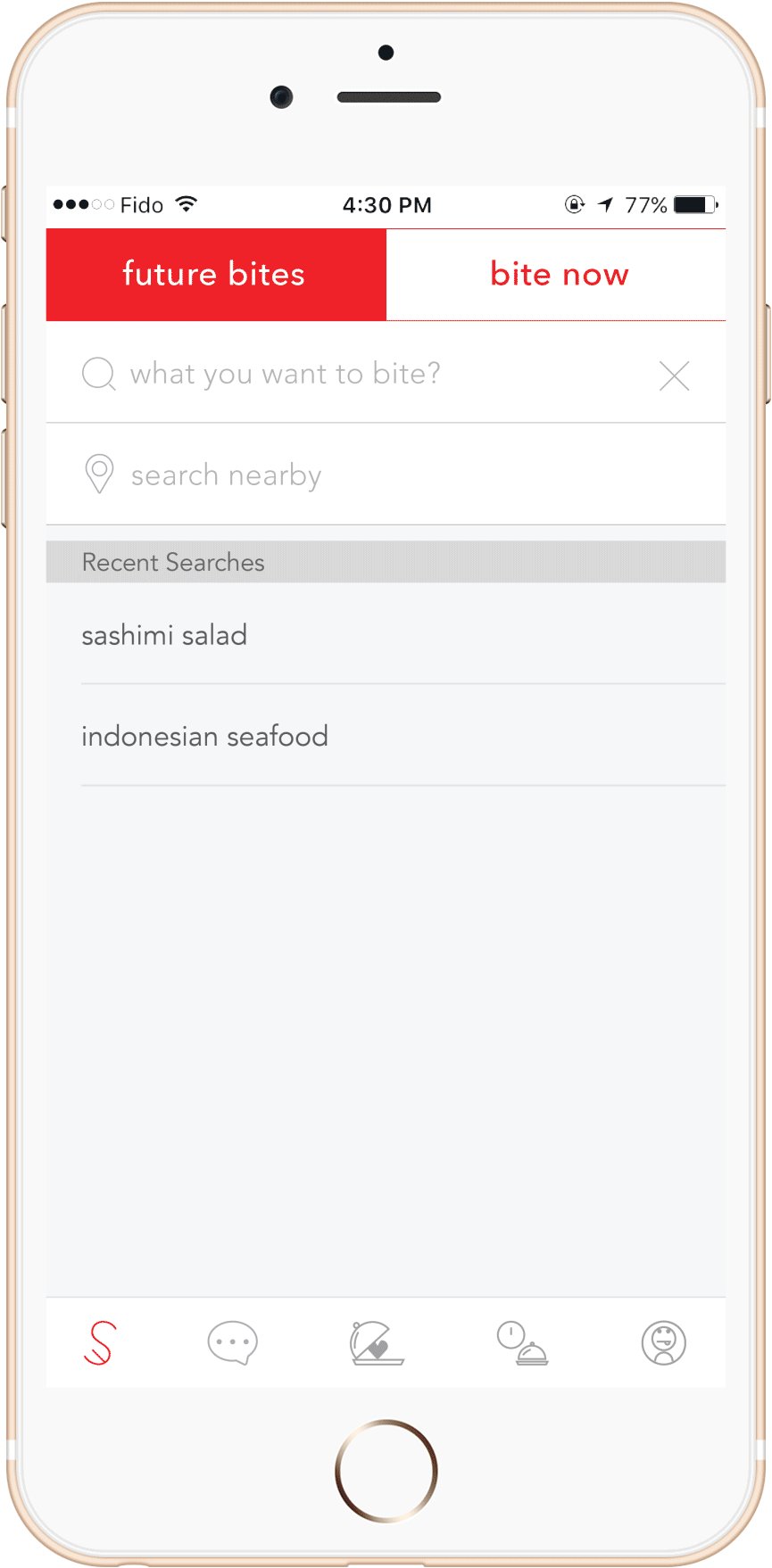
After you logged into the app, you would see that the menu bar will be statcked at the bottom at all times for the purpose of convience. If the search bar are to be placed on the top it will make it hard for the user to move far around the phone




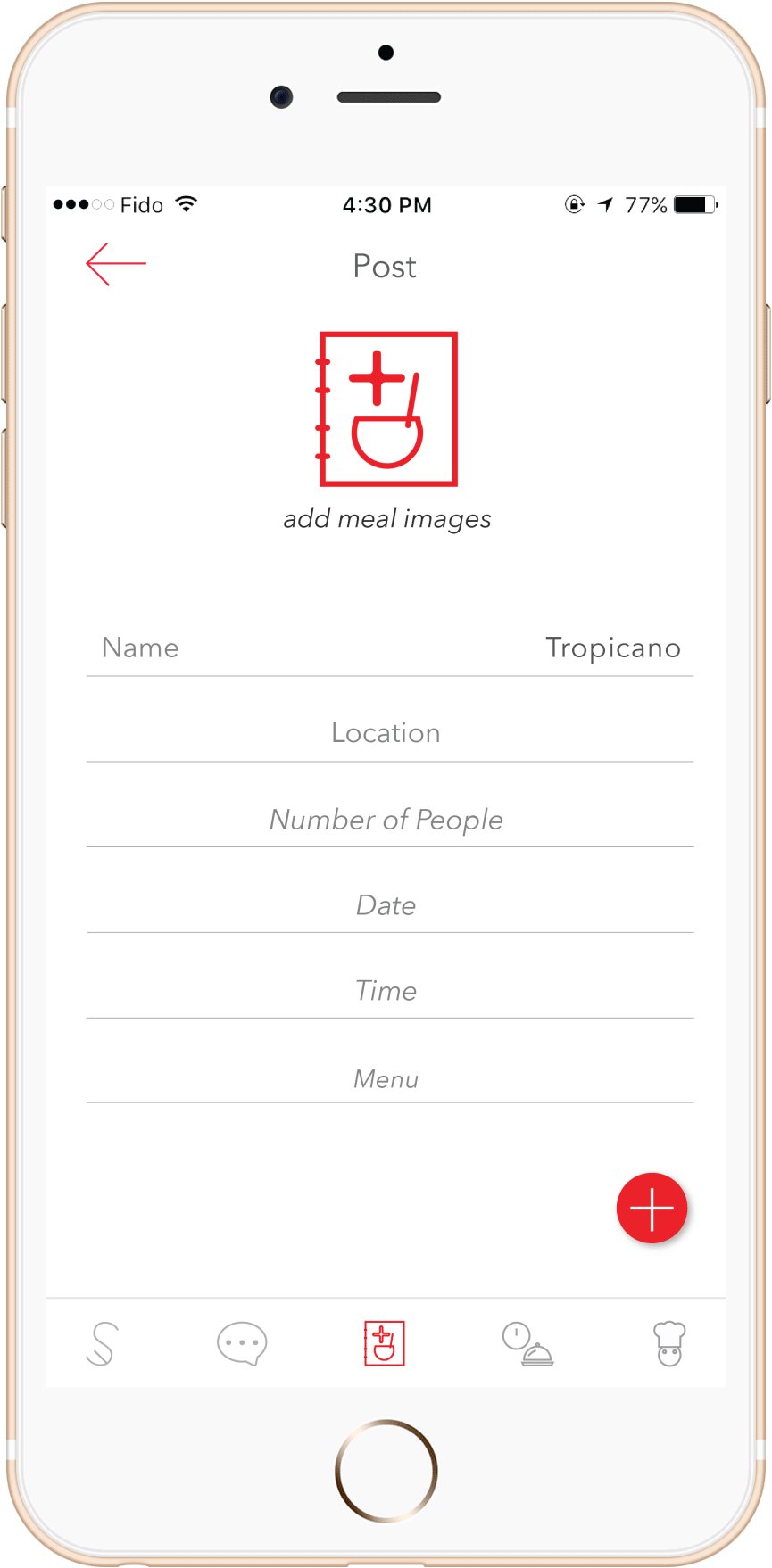
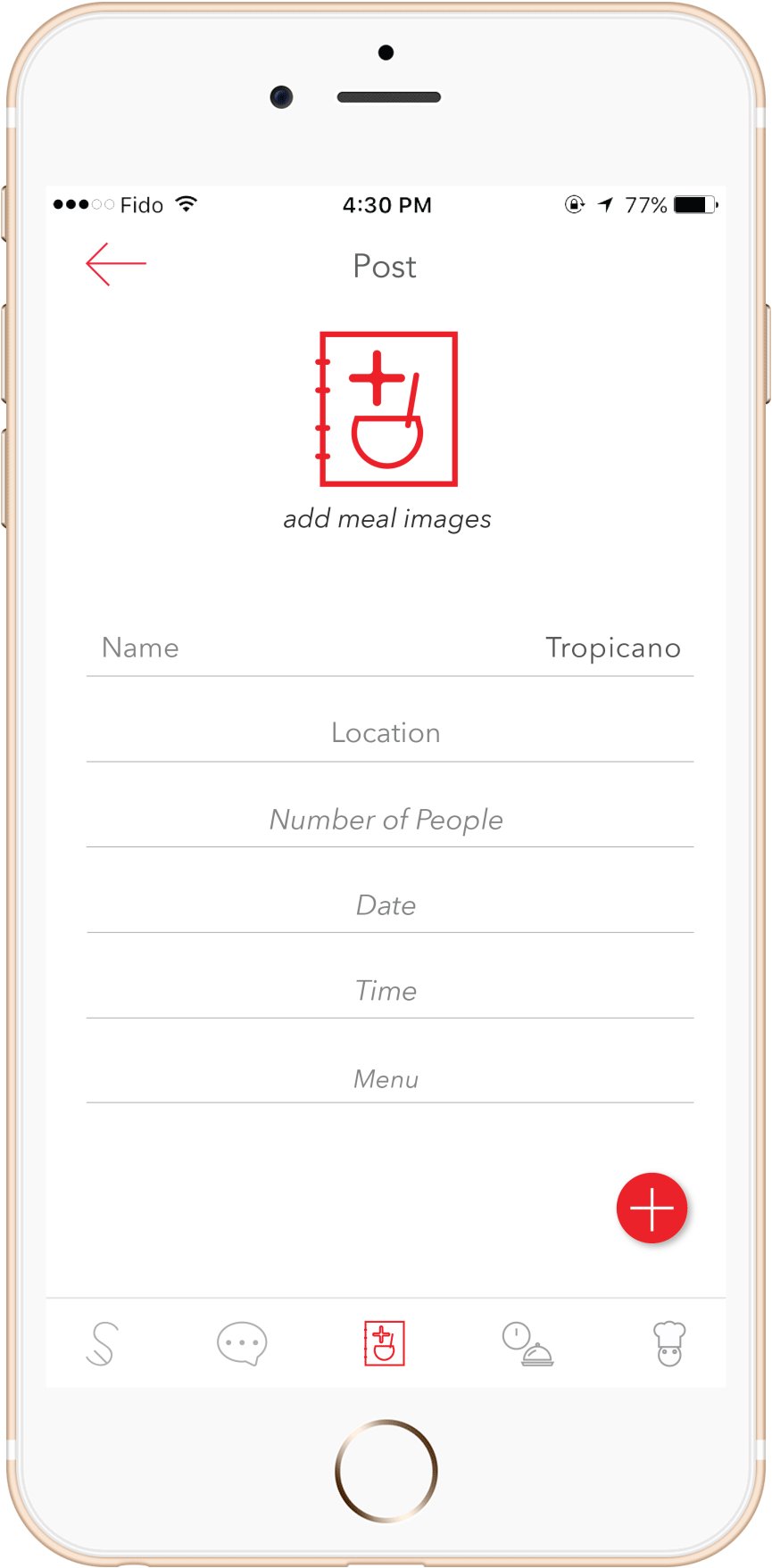
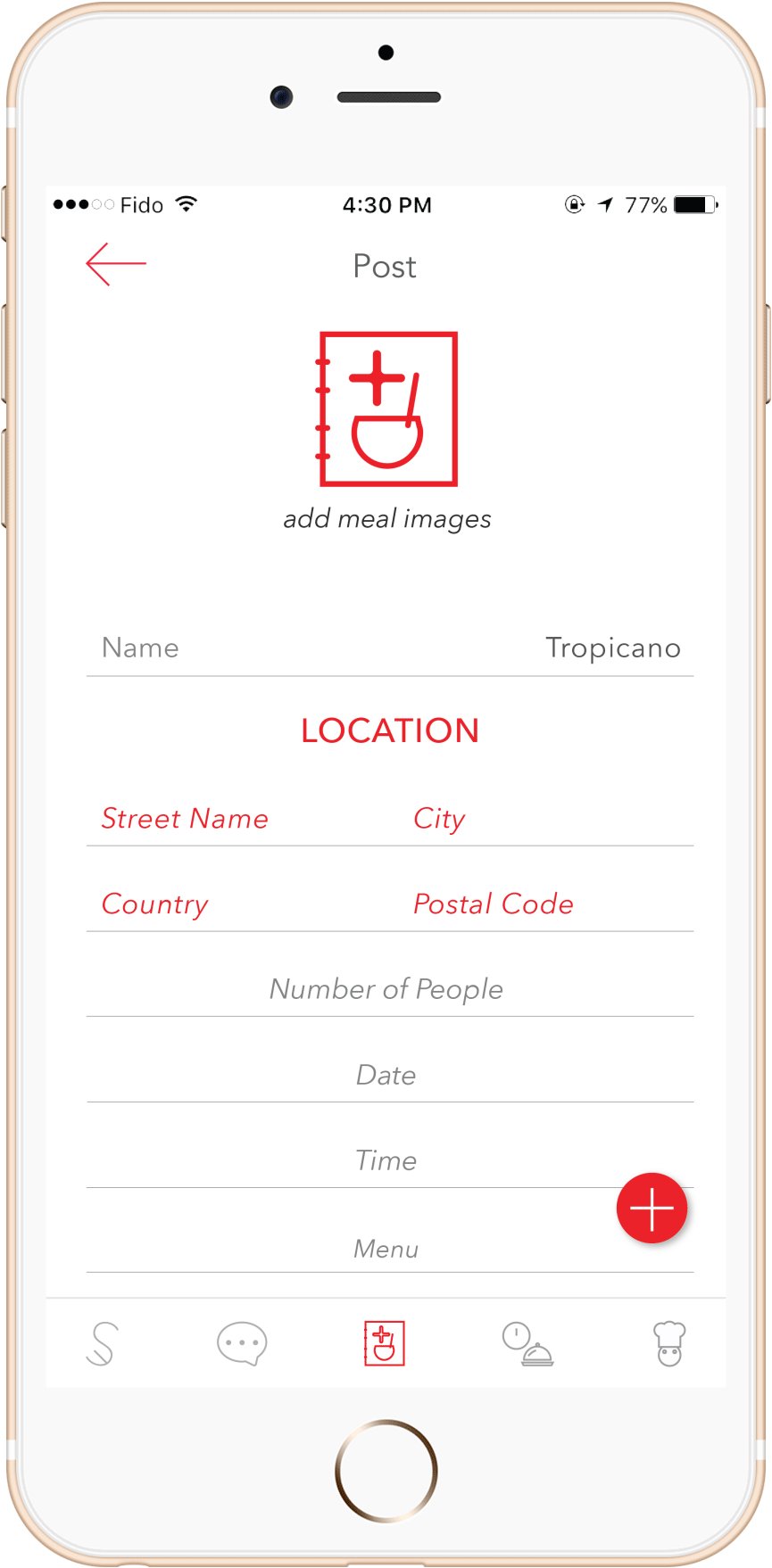
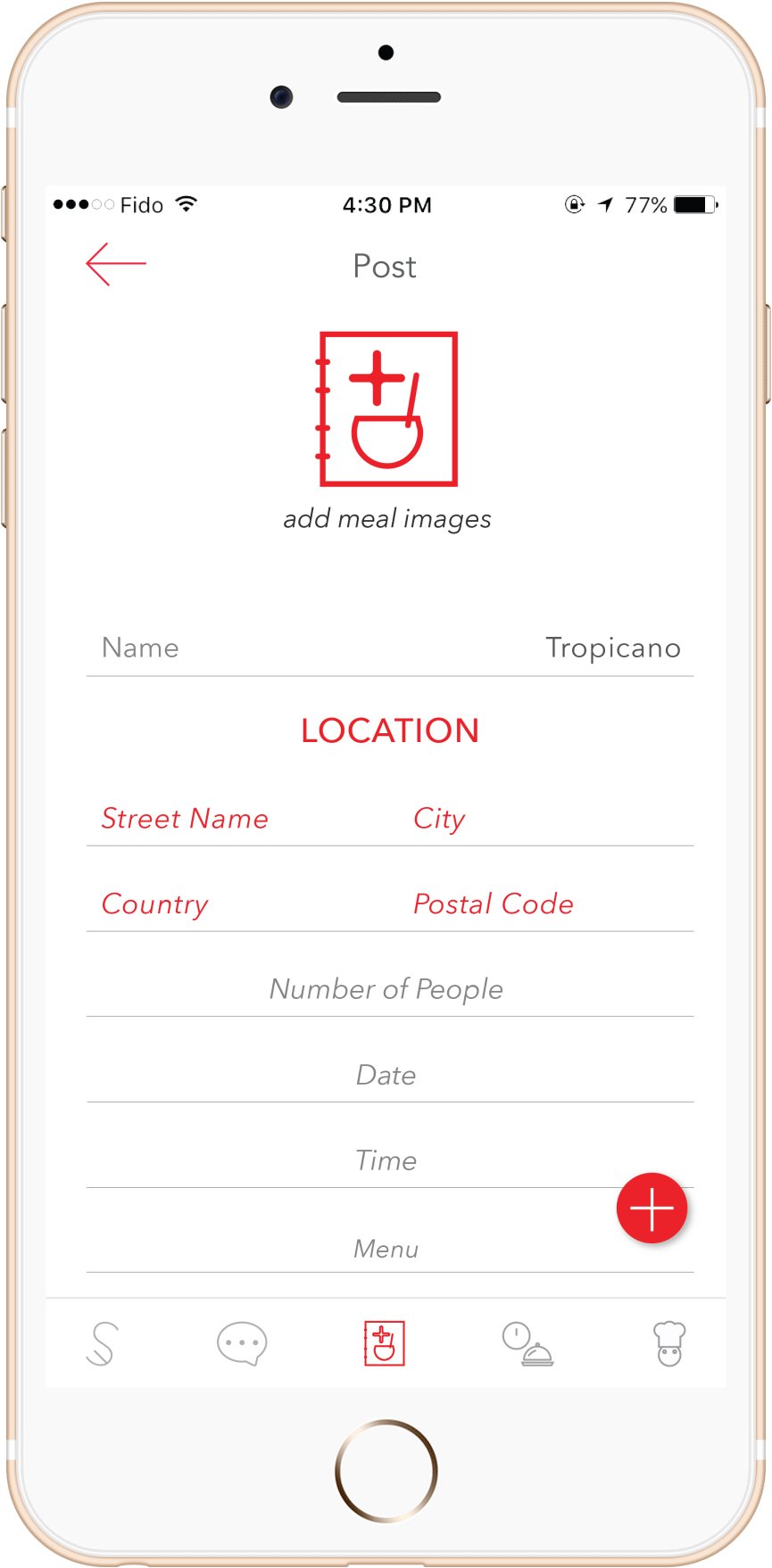
After you logged into the app, you would see that the menu bar will be statcked at the bottom at all times for the purpose of convience. Chef would be able to set a post with a touch of a button.


Chef would be able to set a post with a touch of a button.

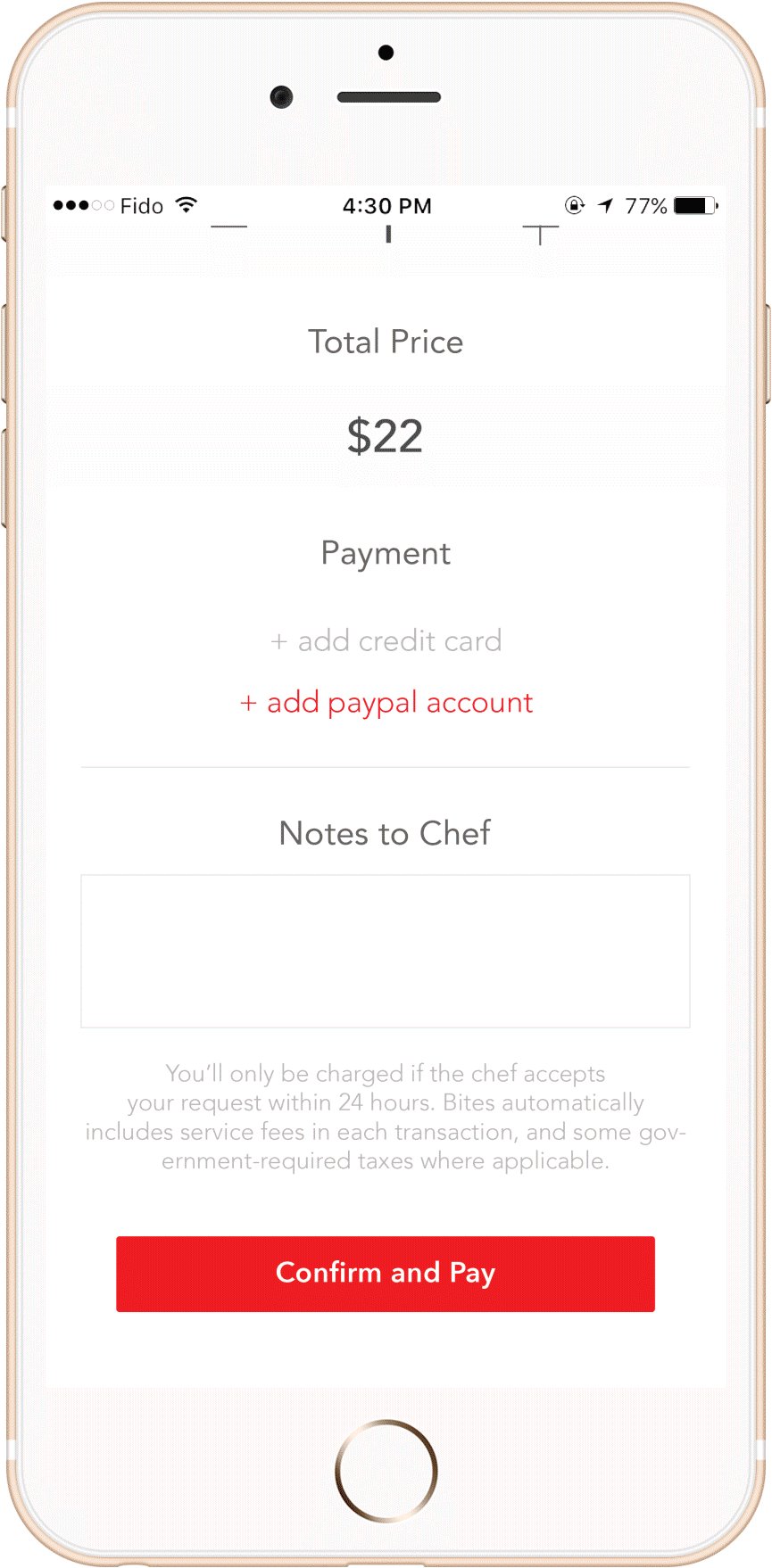
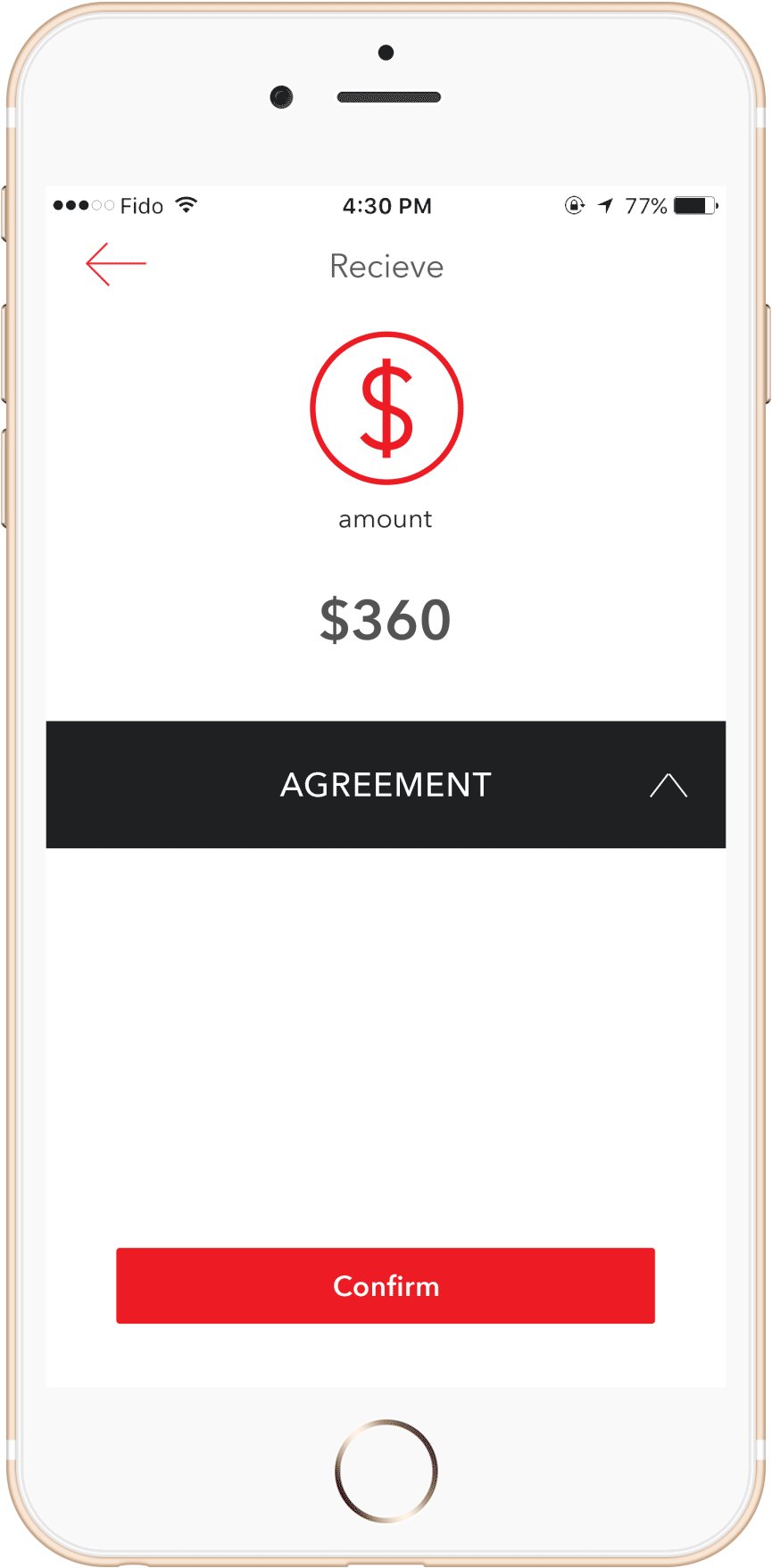
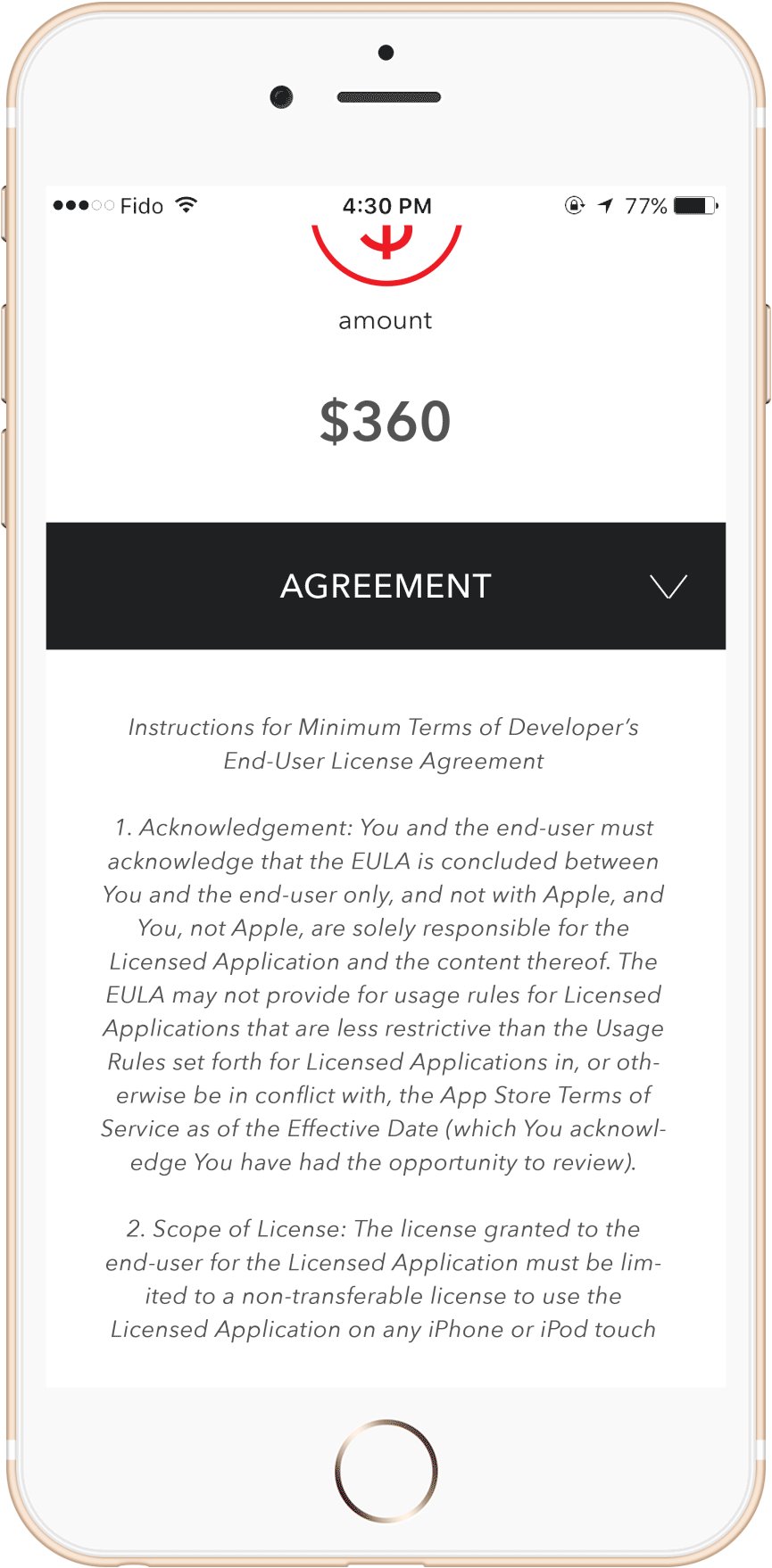
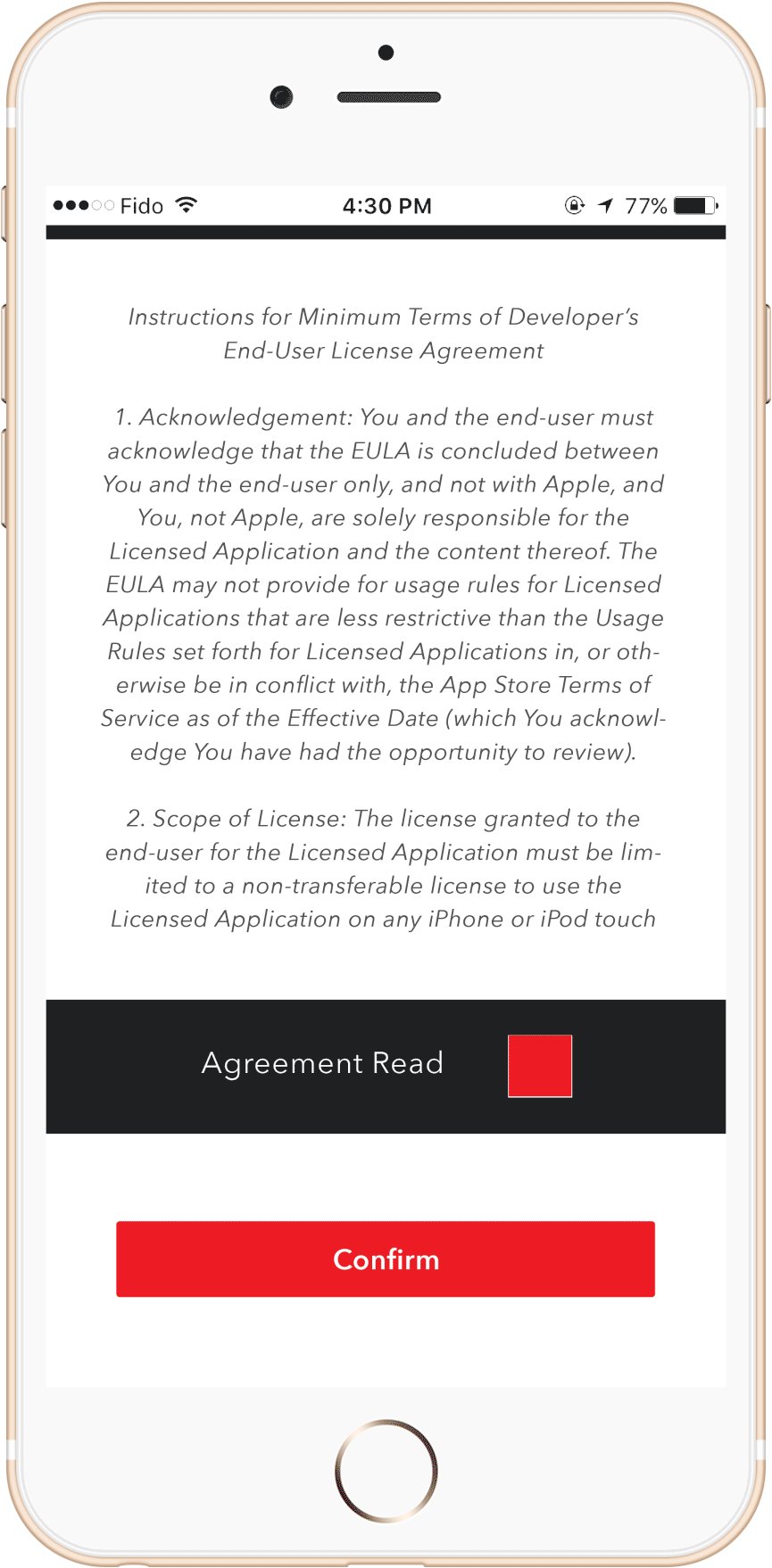
We secured the payment after the meal to ensure that the meetings and gatherings went well.


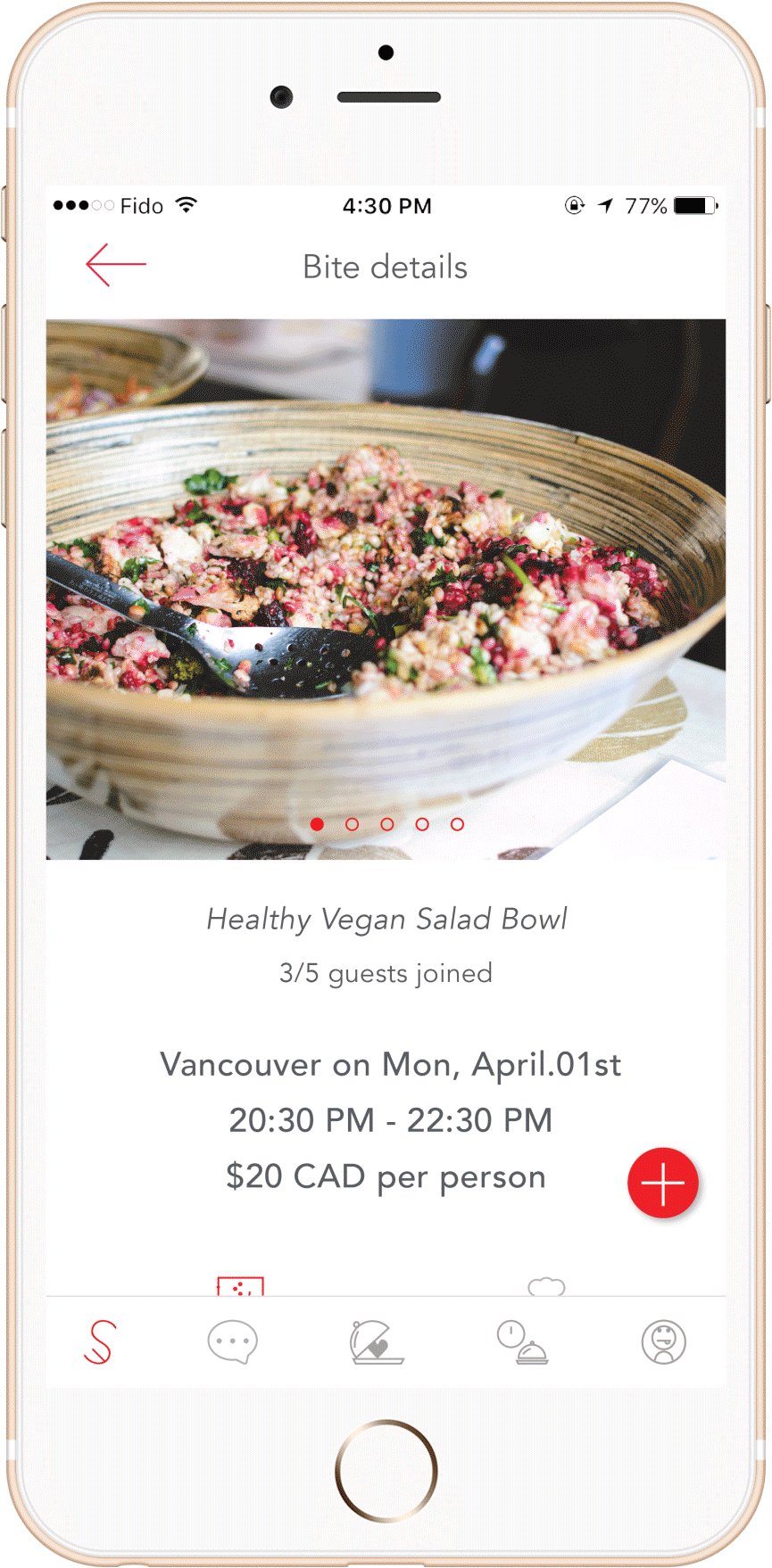
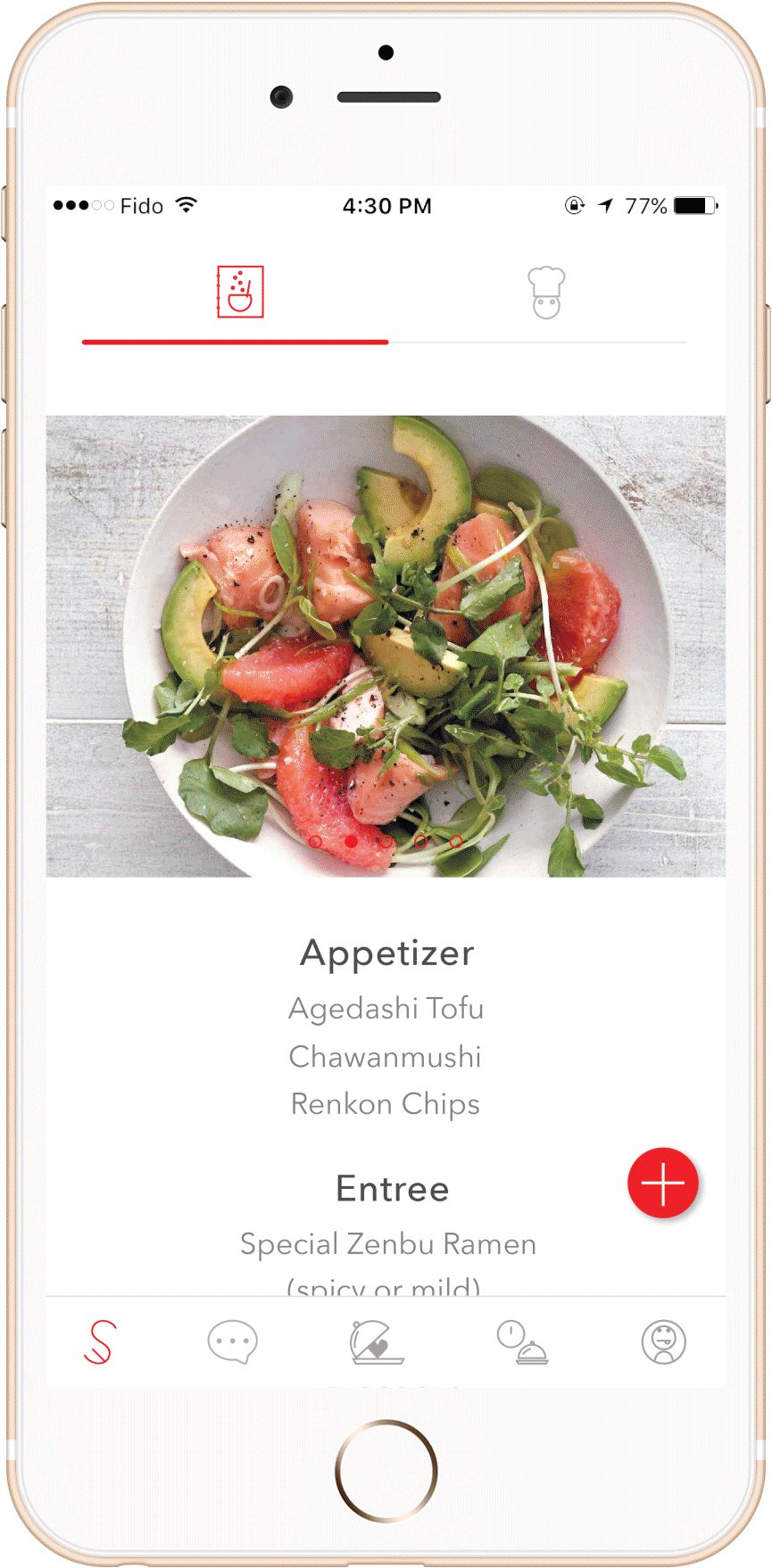
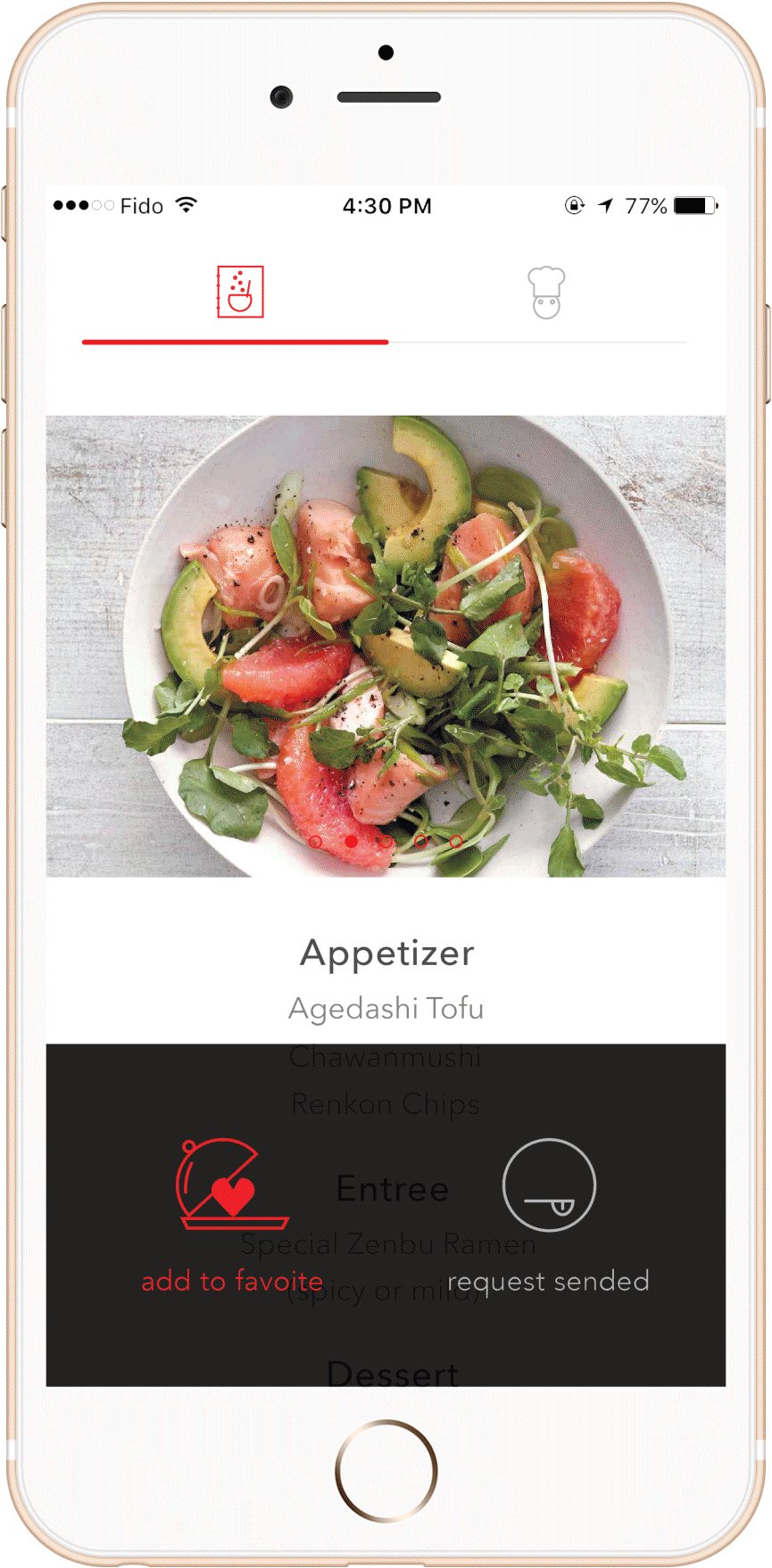
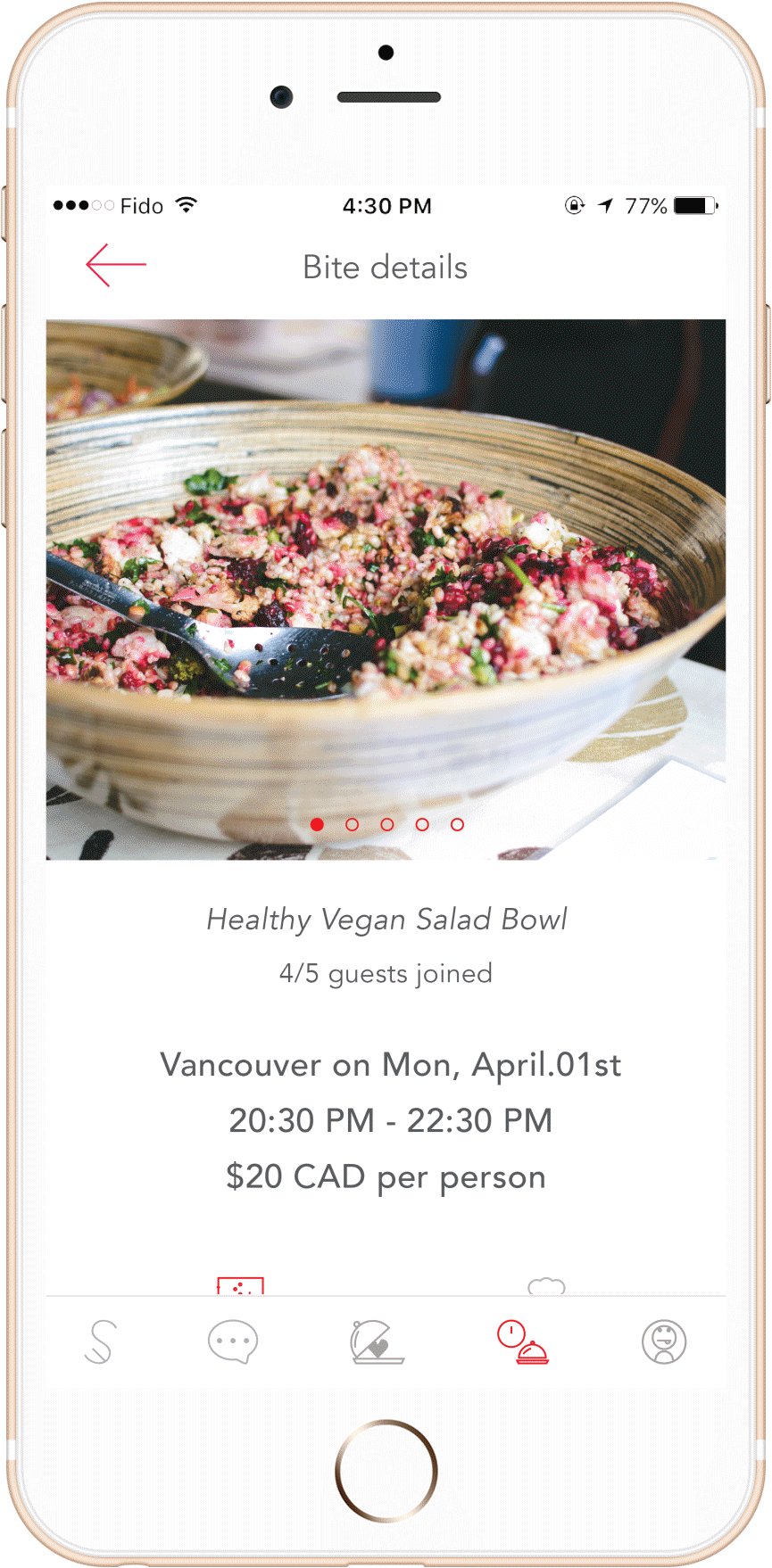
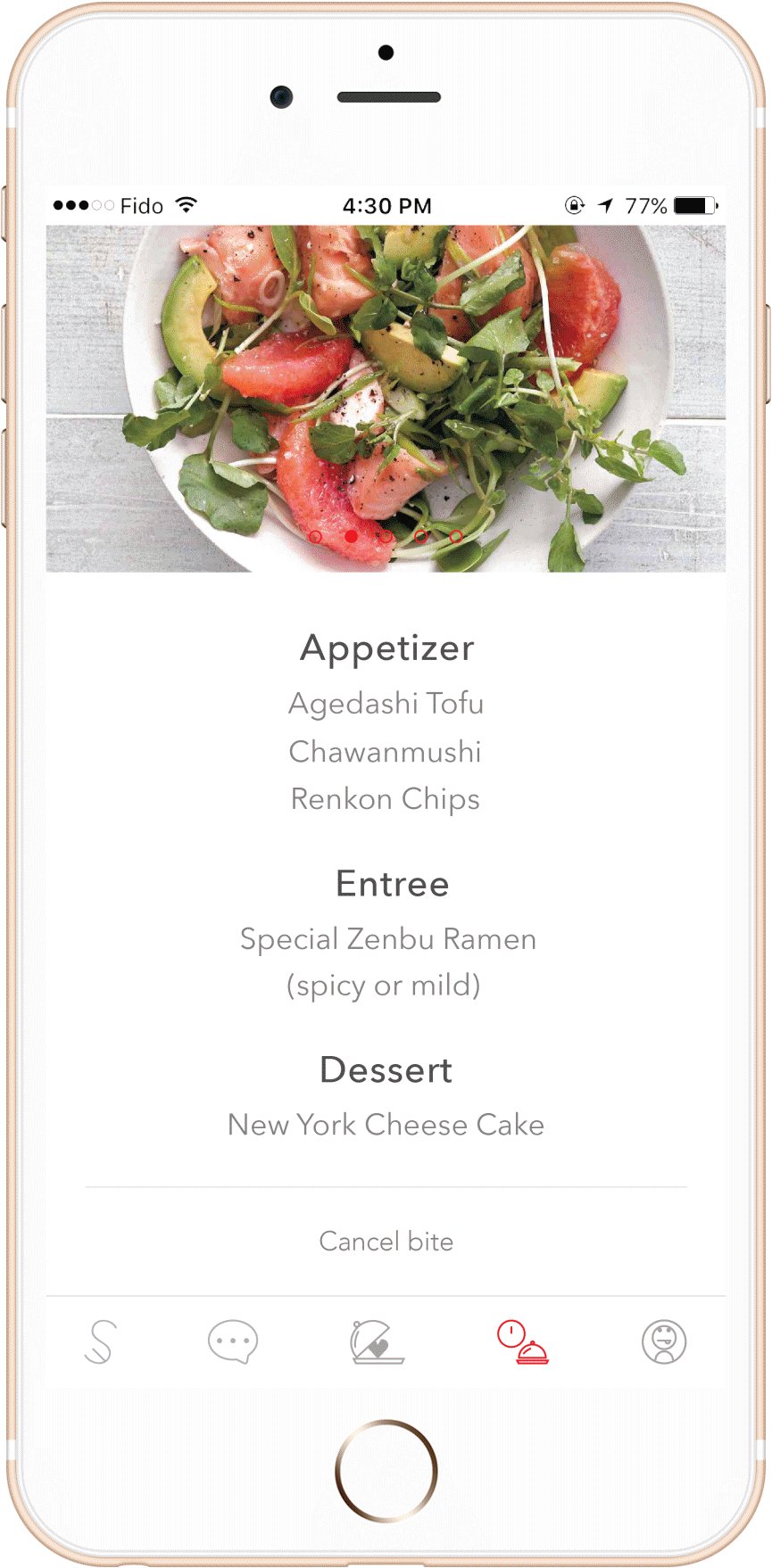
we complied the chef's information within the meal profile but it is hidden and we put the menu on top because informational hierarchy wise, this is more important.

We have set the menu details at the top of the meal profile so that customers could look at it first. It is important to place that information there because in heirarchy sense, we would like to show that first to the customers.

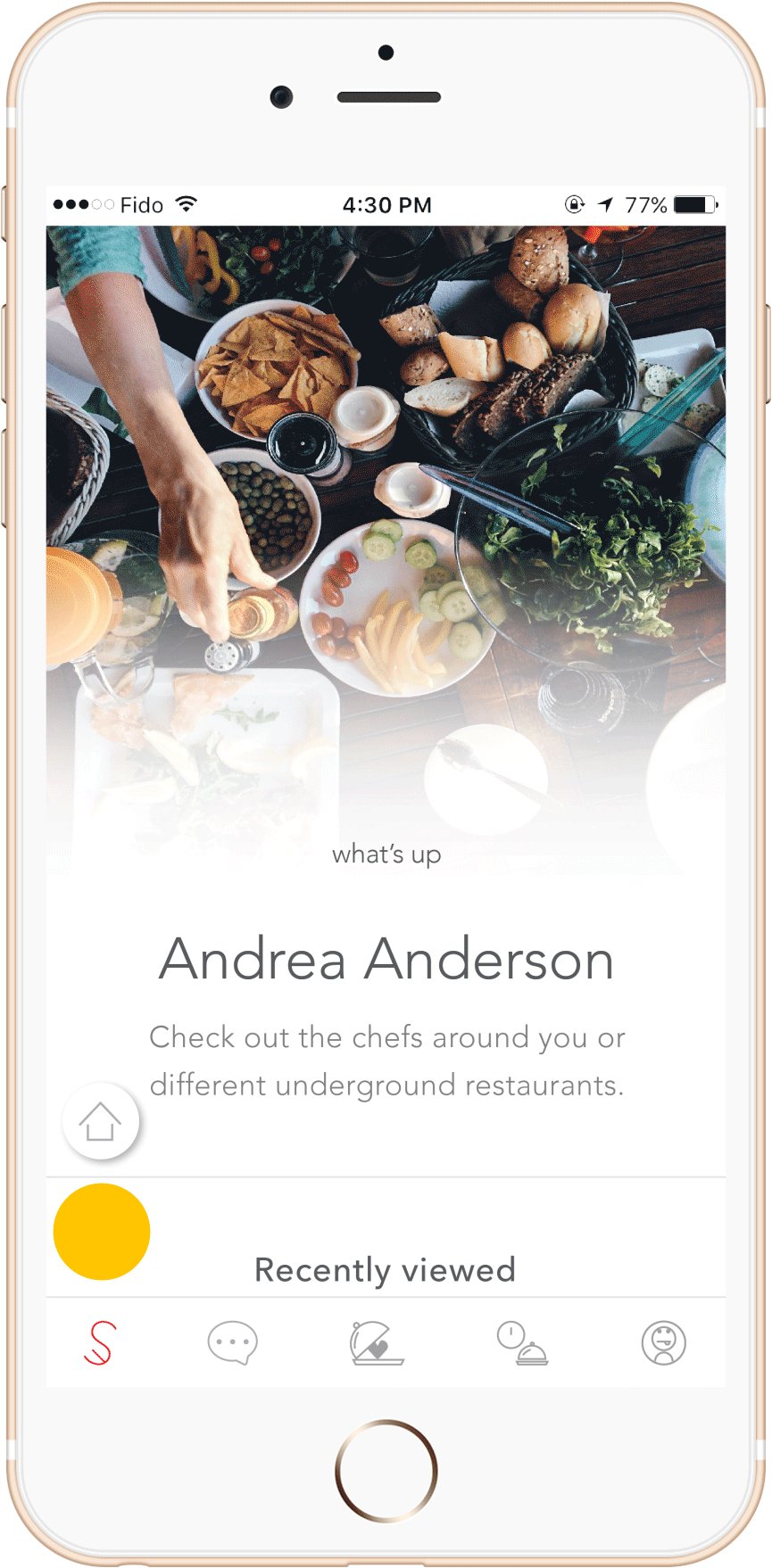
we set a floating add button so that users could adding the meal information to favorites and book now.

we set a floating add button so that users could adding the meal information to favorites and book now.


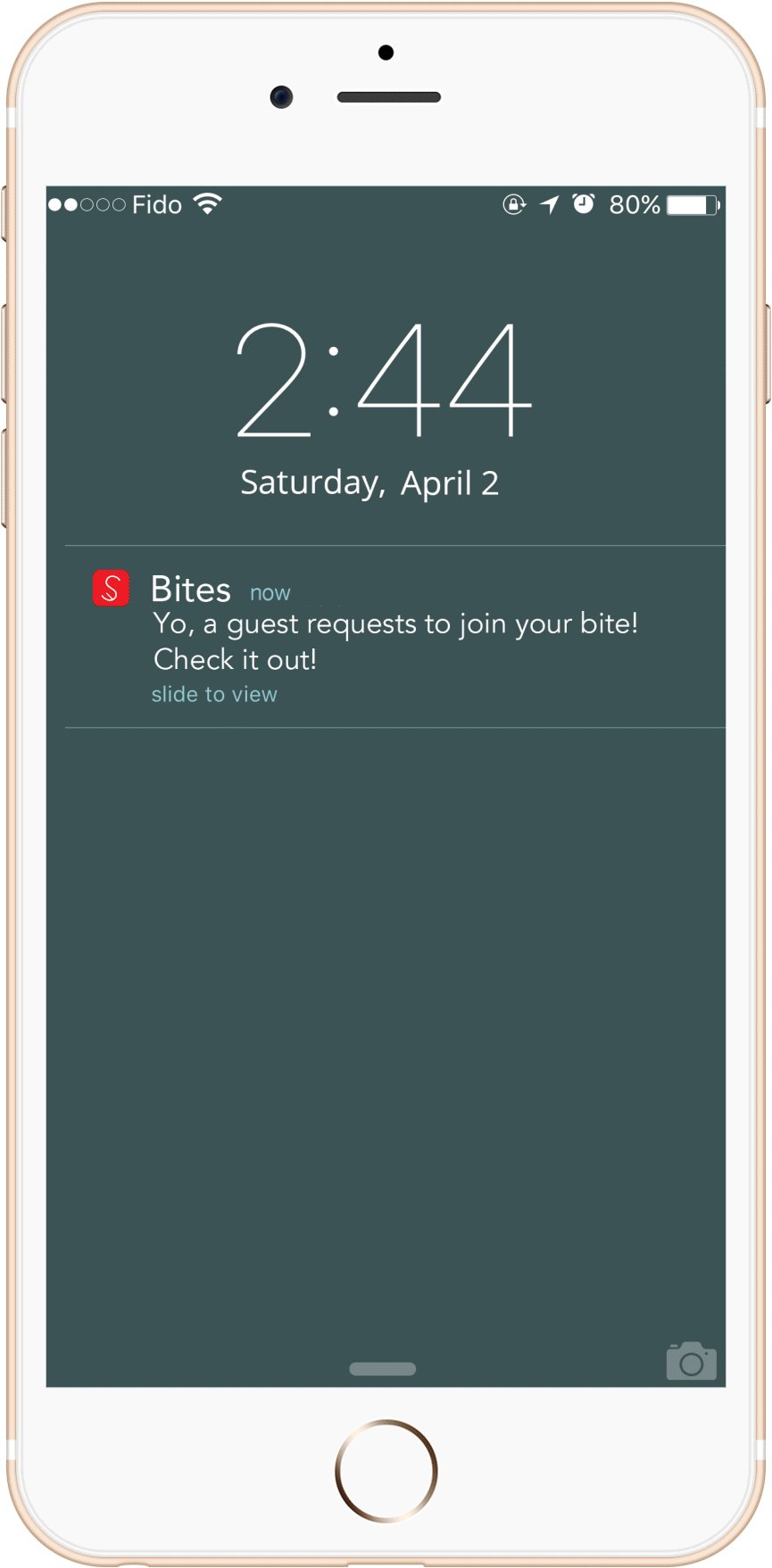
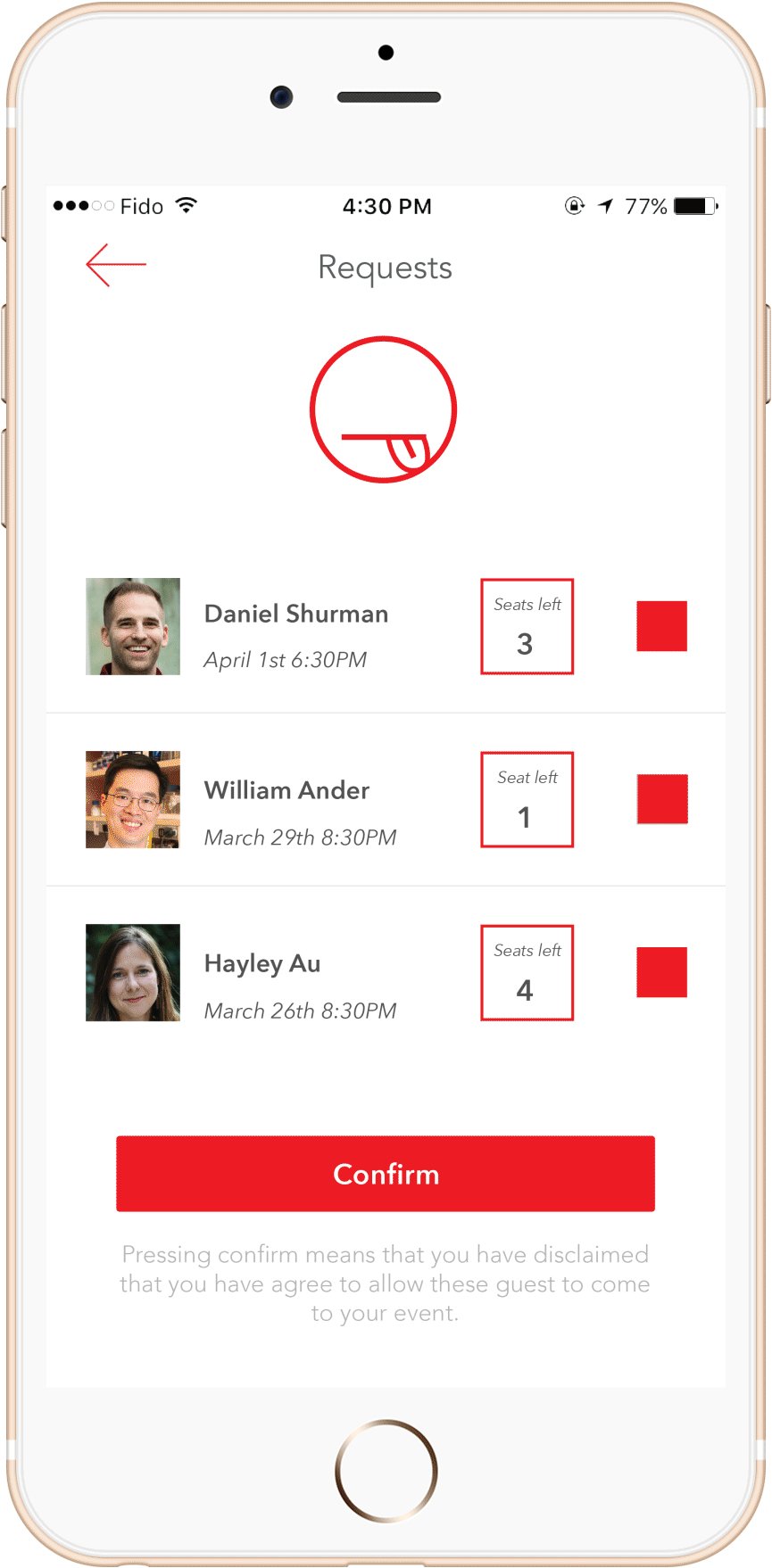
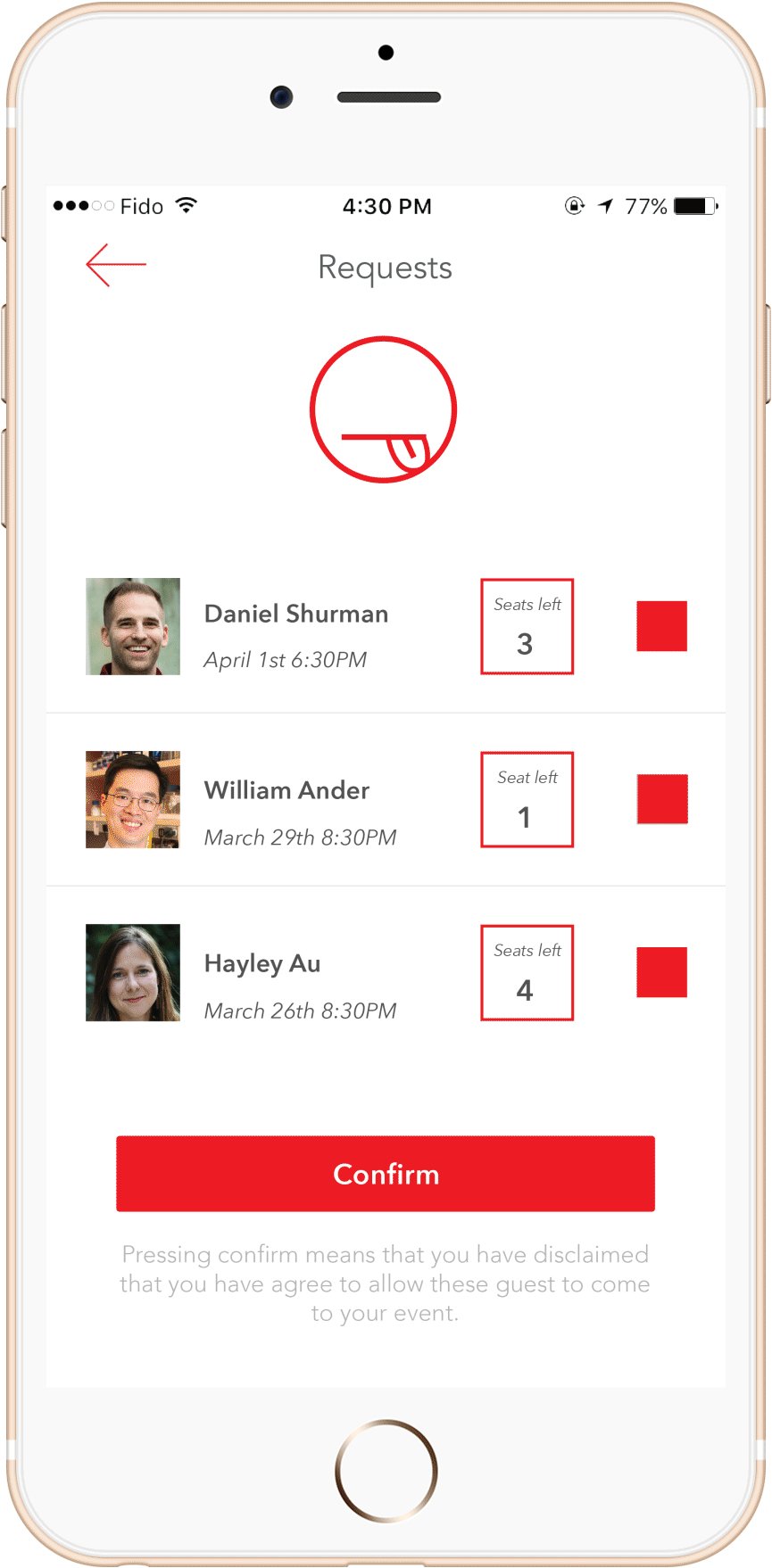
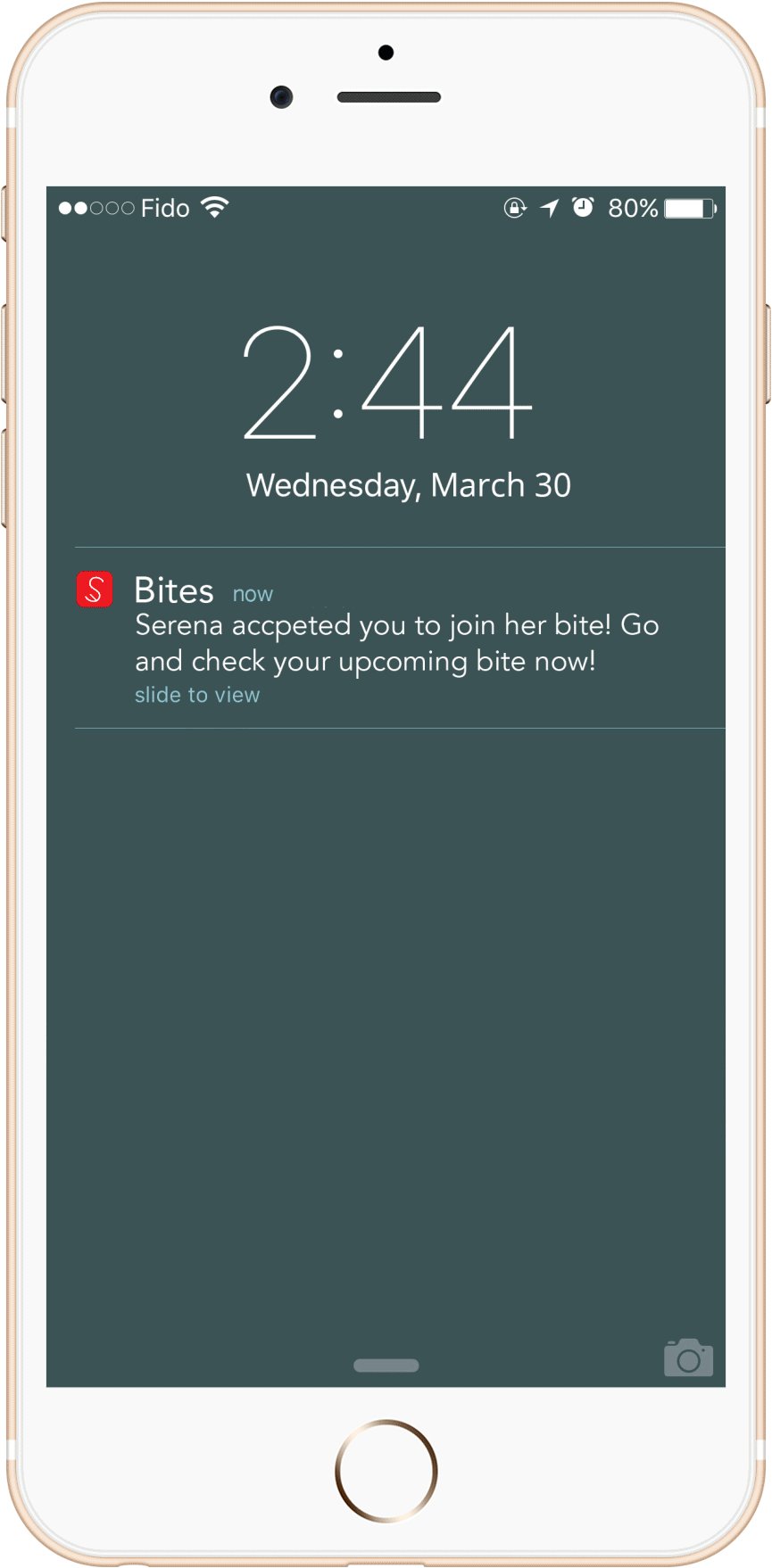
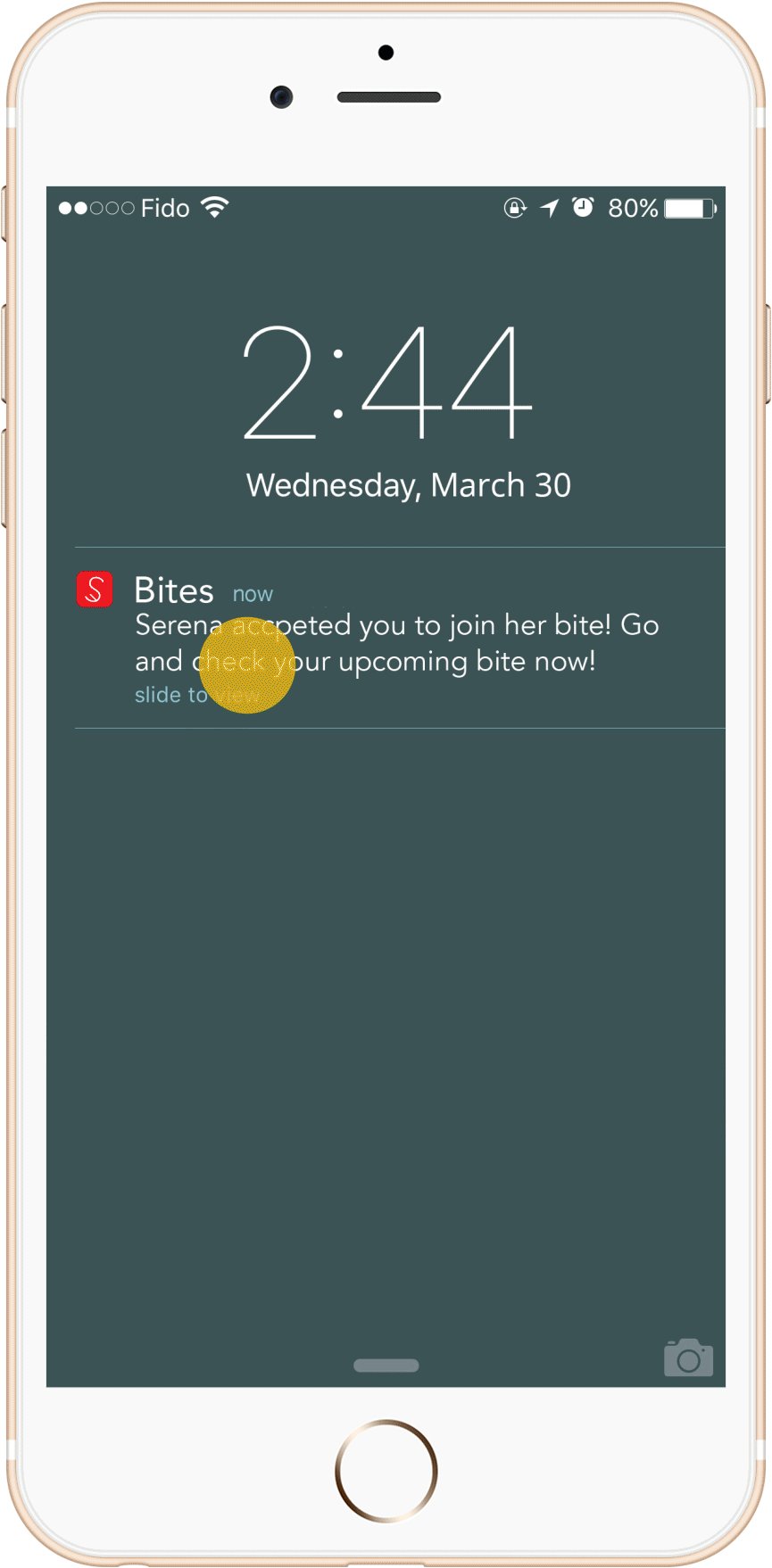
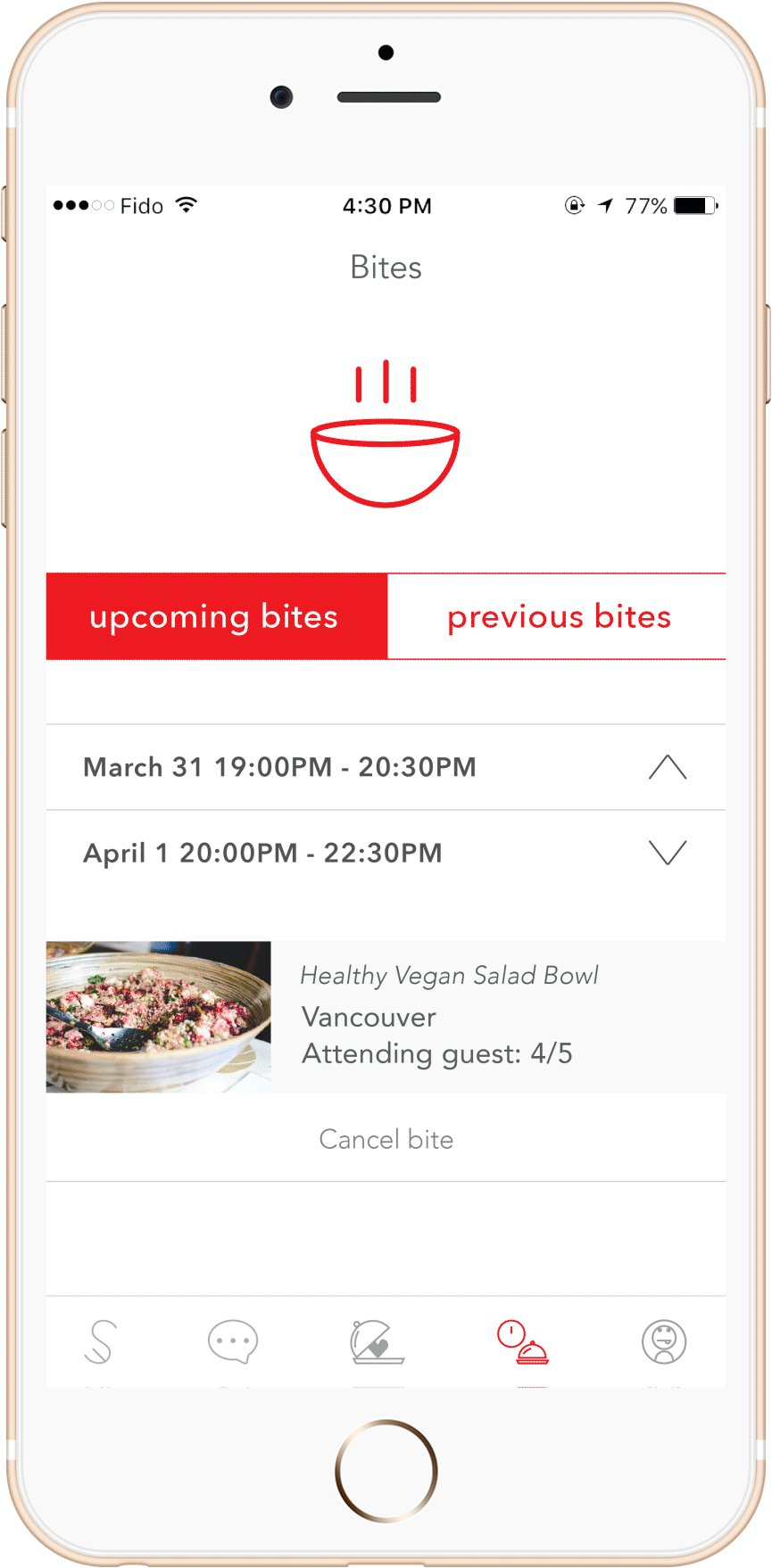
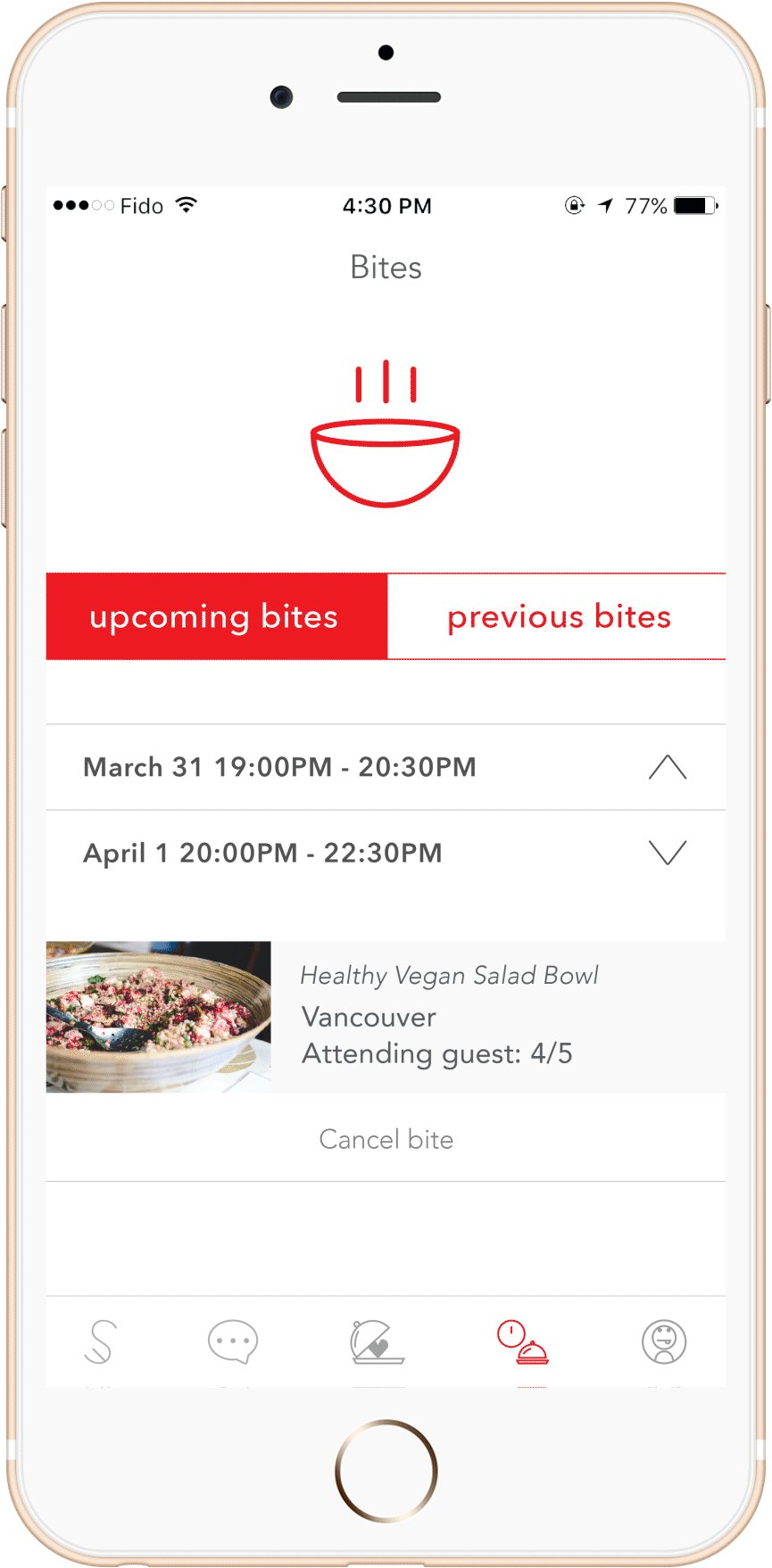
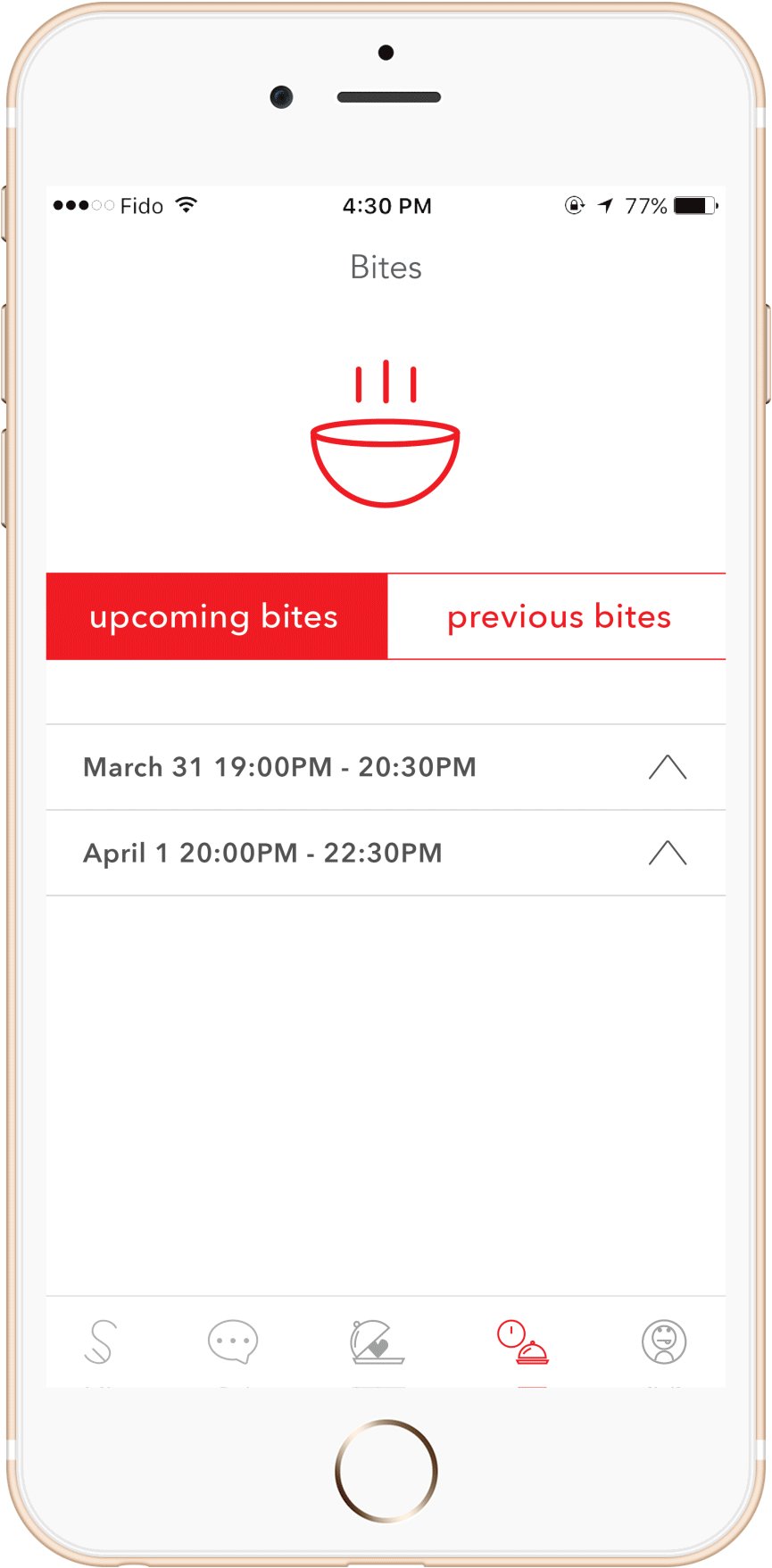
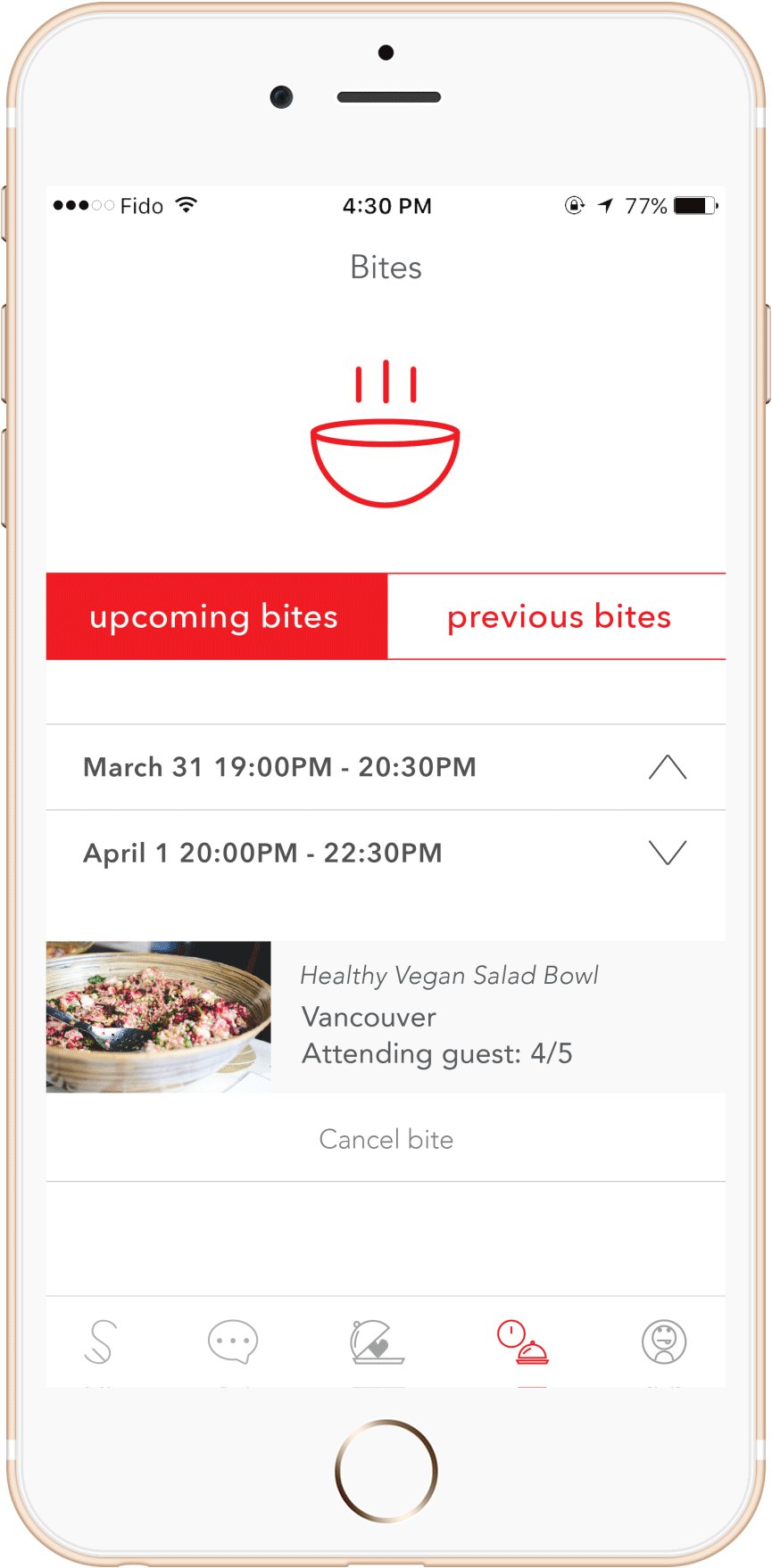
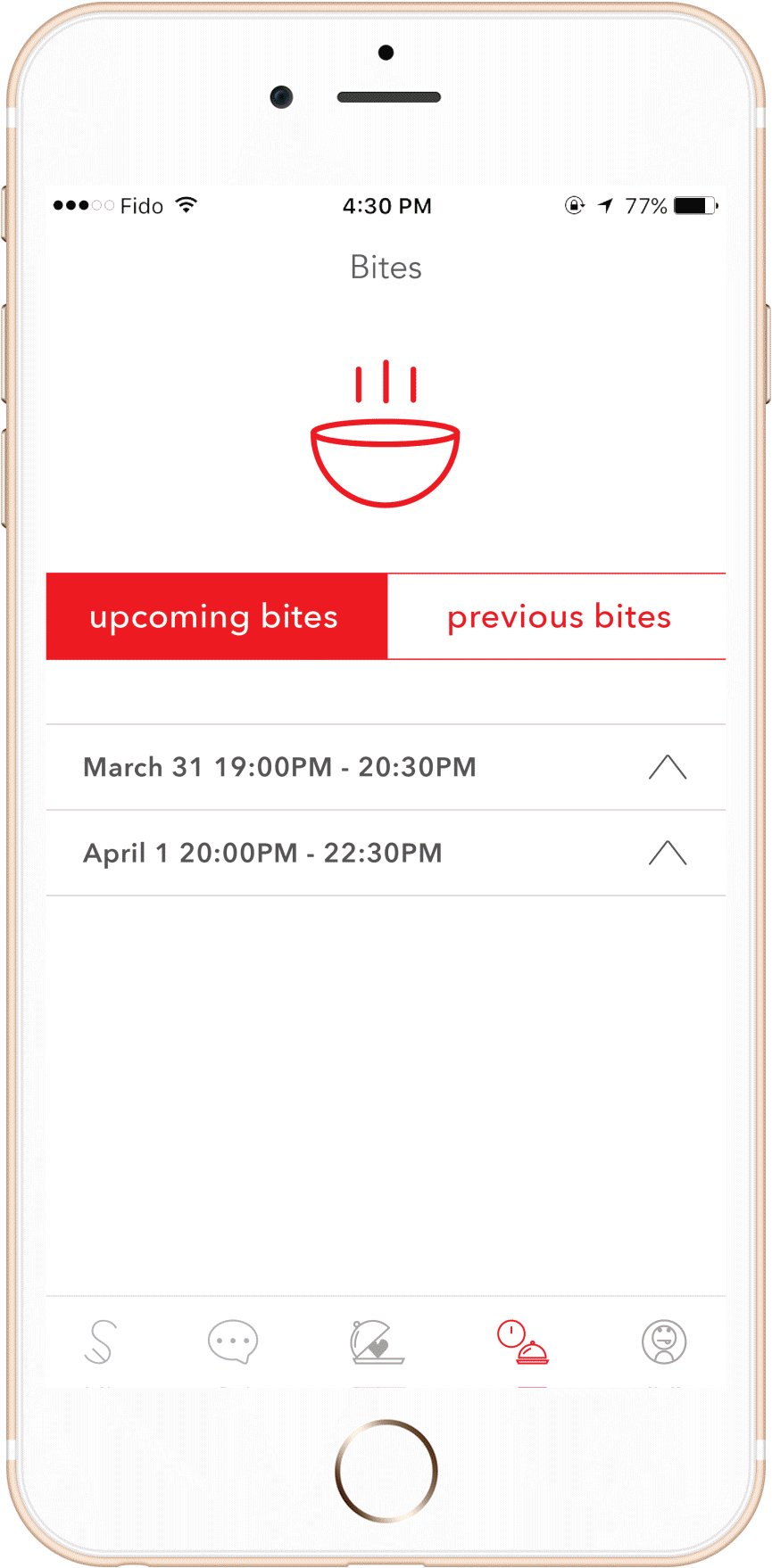
When request have been accepted, the upcoming meals will be autmatically updated to the list and users could later choose to look at the meal or cancel the meal.

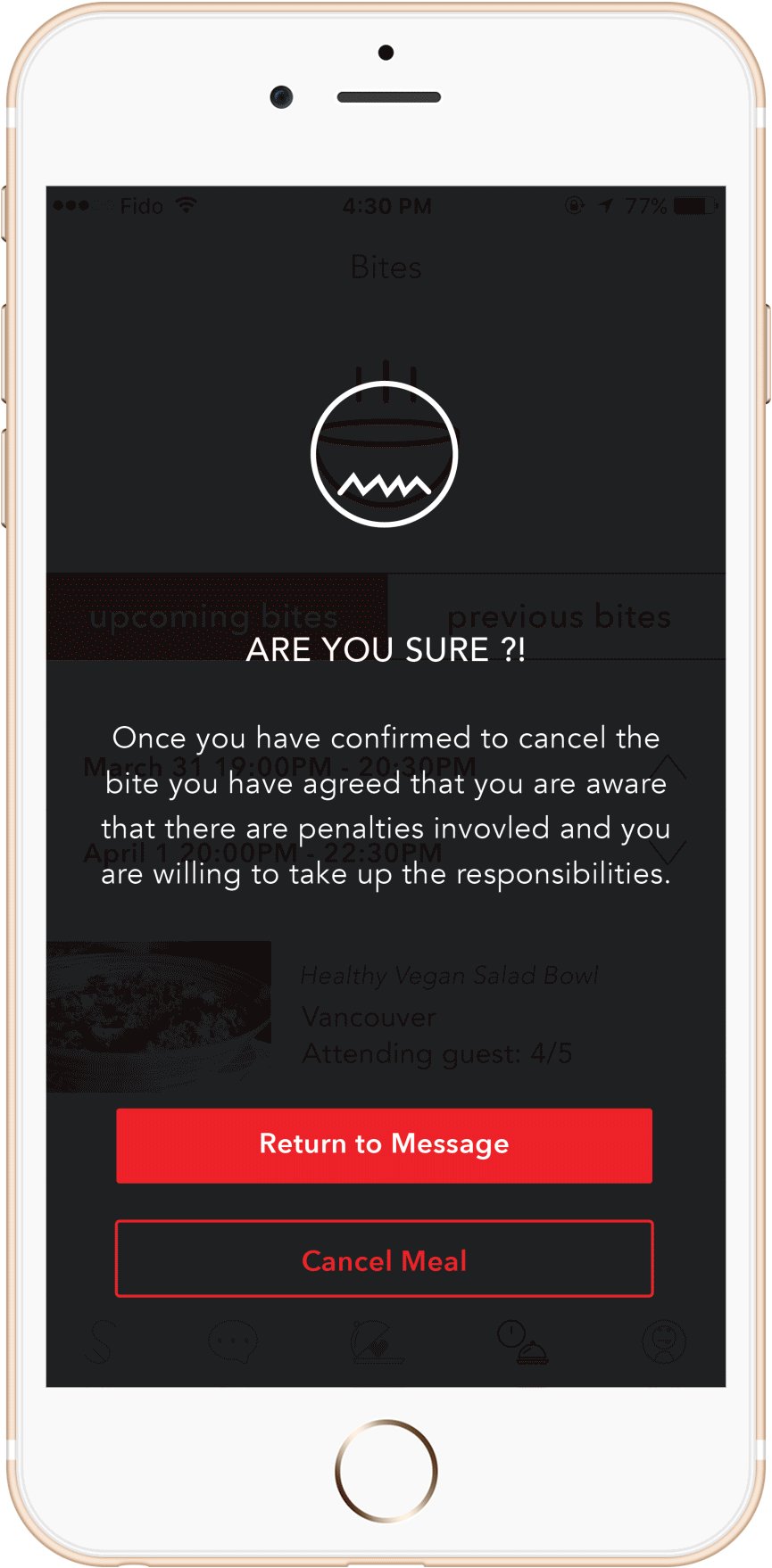
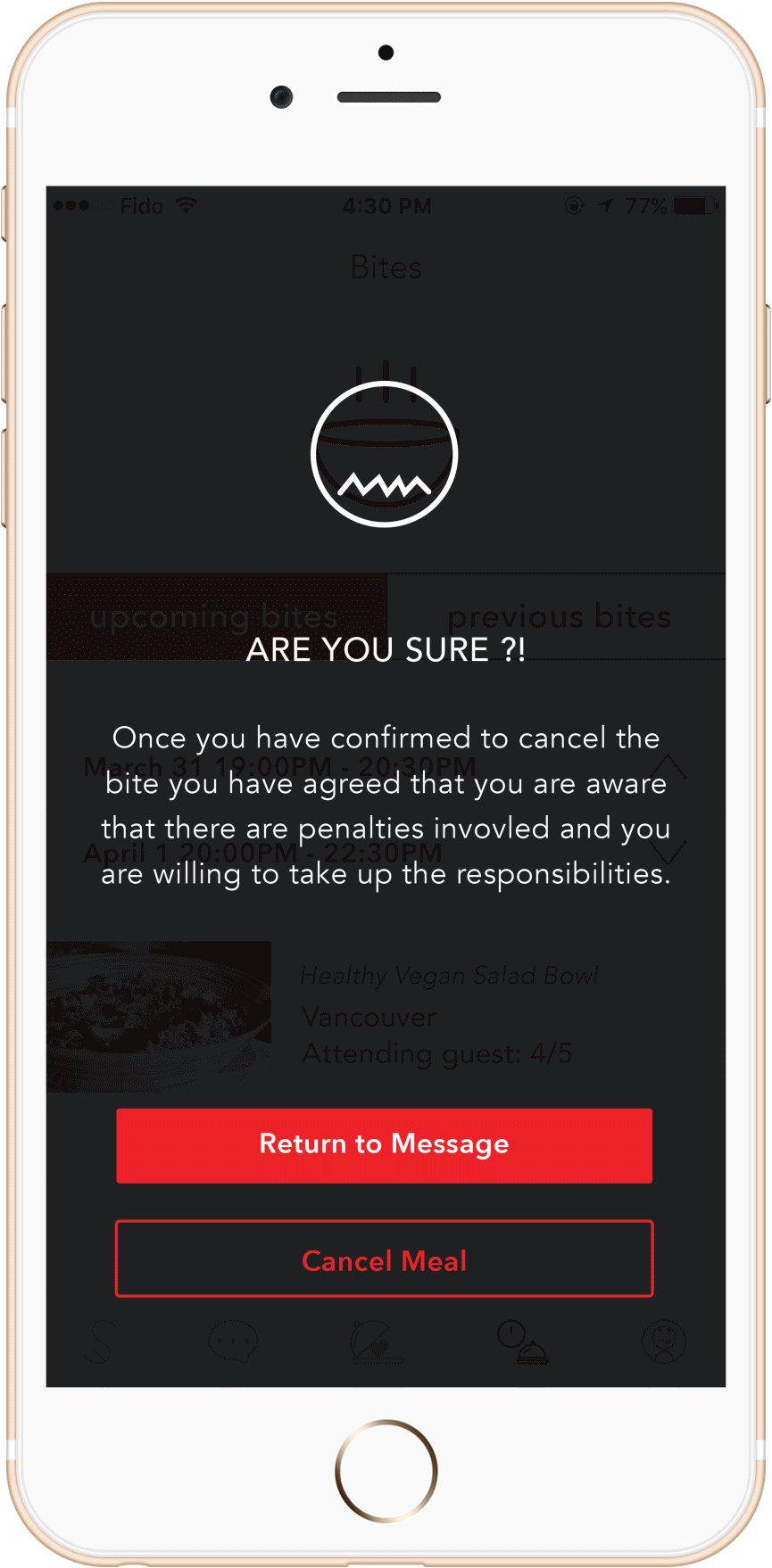
The language within the app were carefully carfted to allow users to feel connected with the platform
Cancellation are available in the list view and within the detailed meal description. The platform will be sending out a confirmation message allowing users to be aware of the penalty that they are up to.




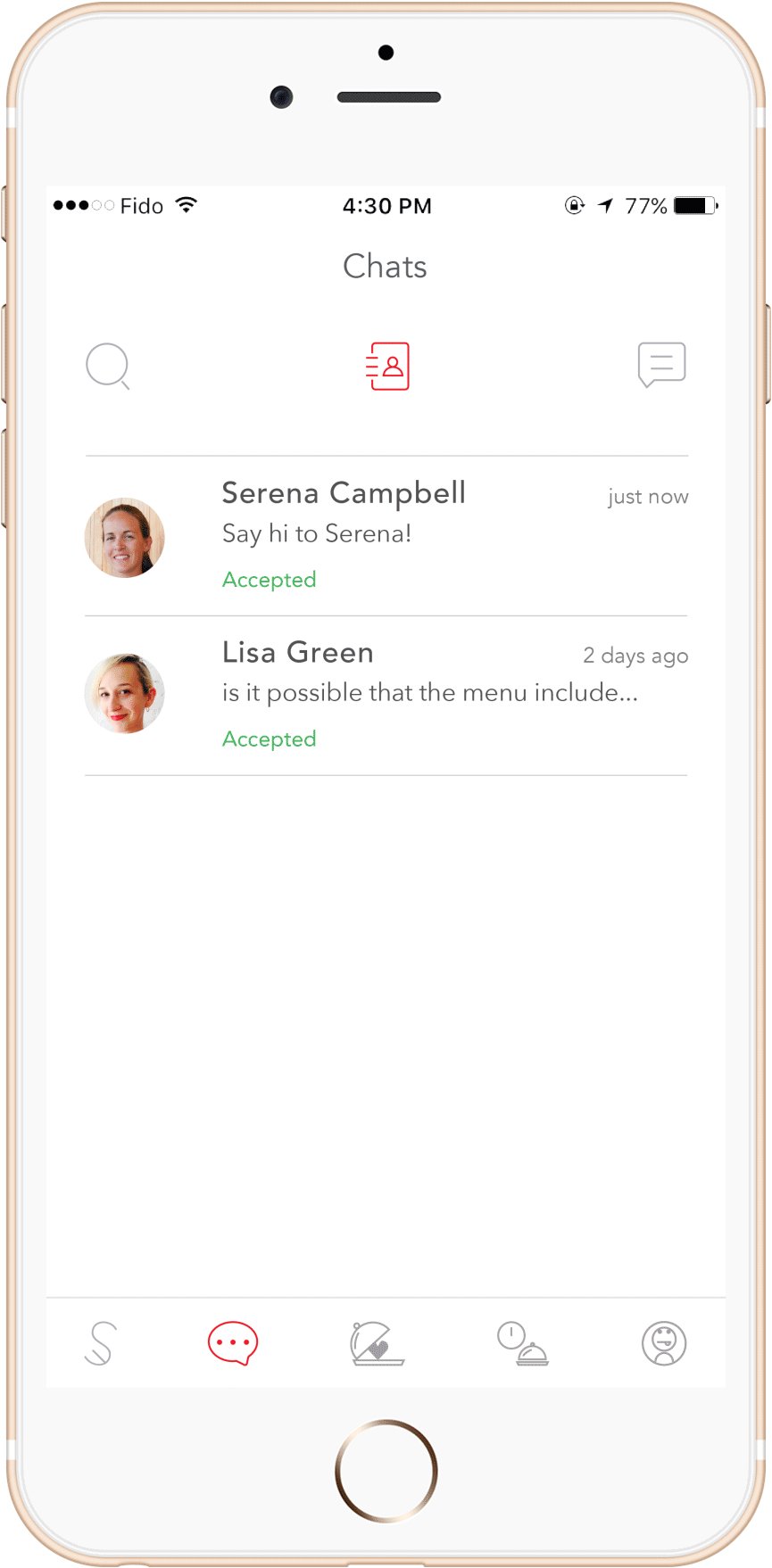
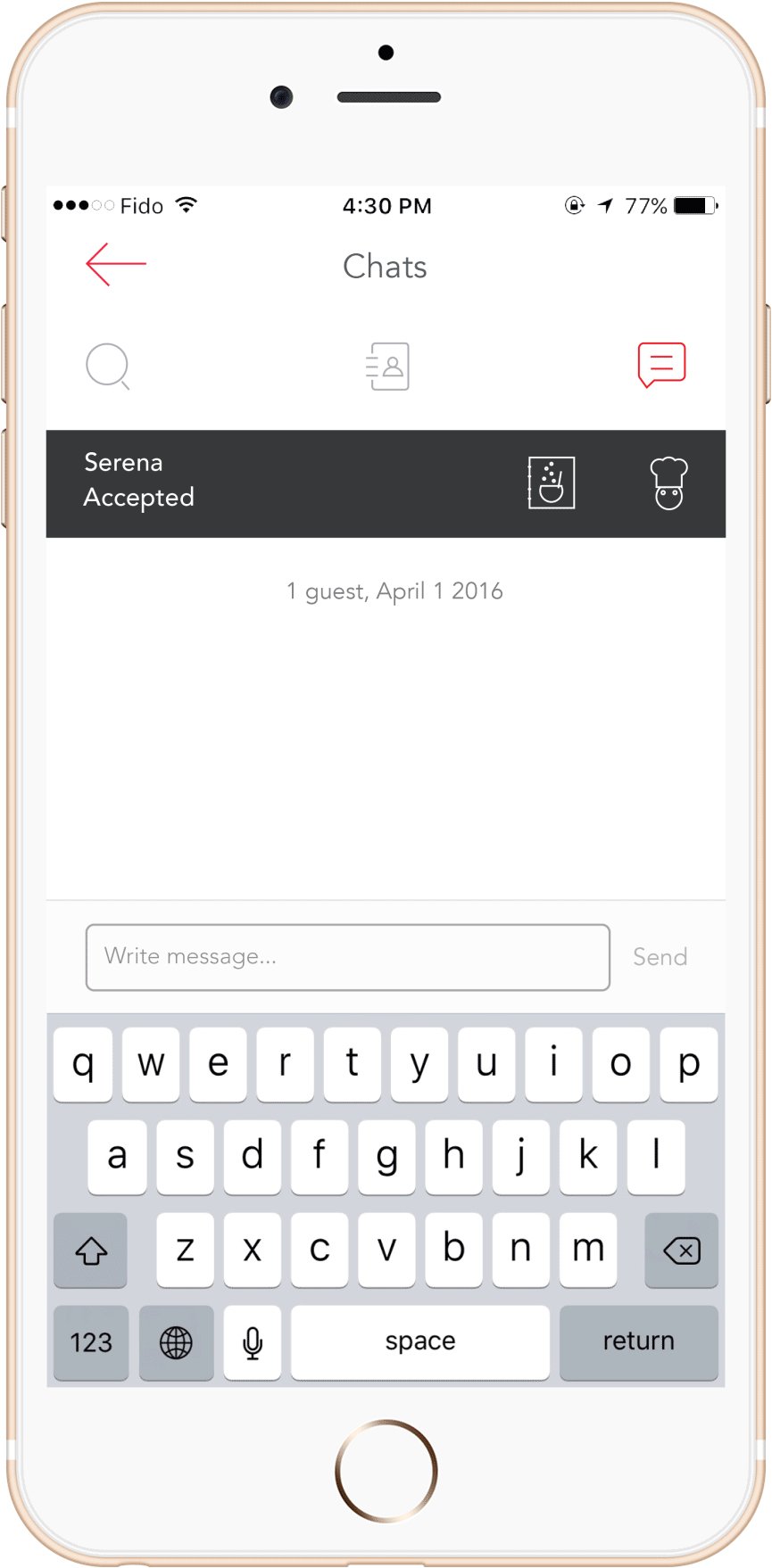
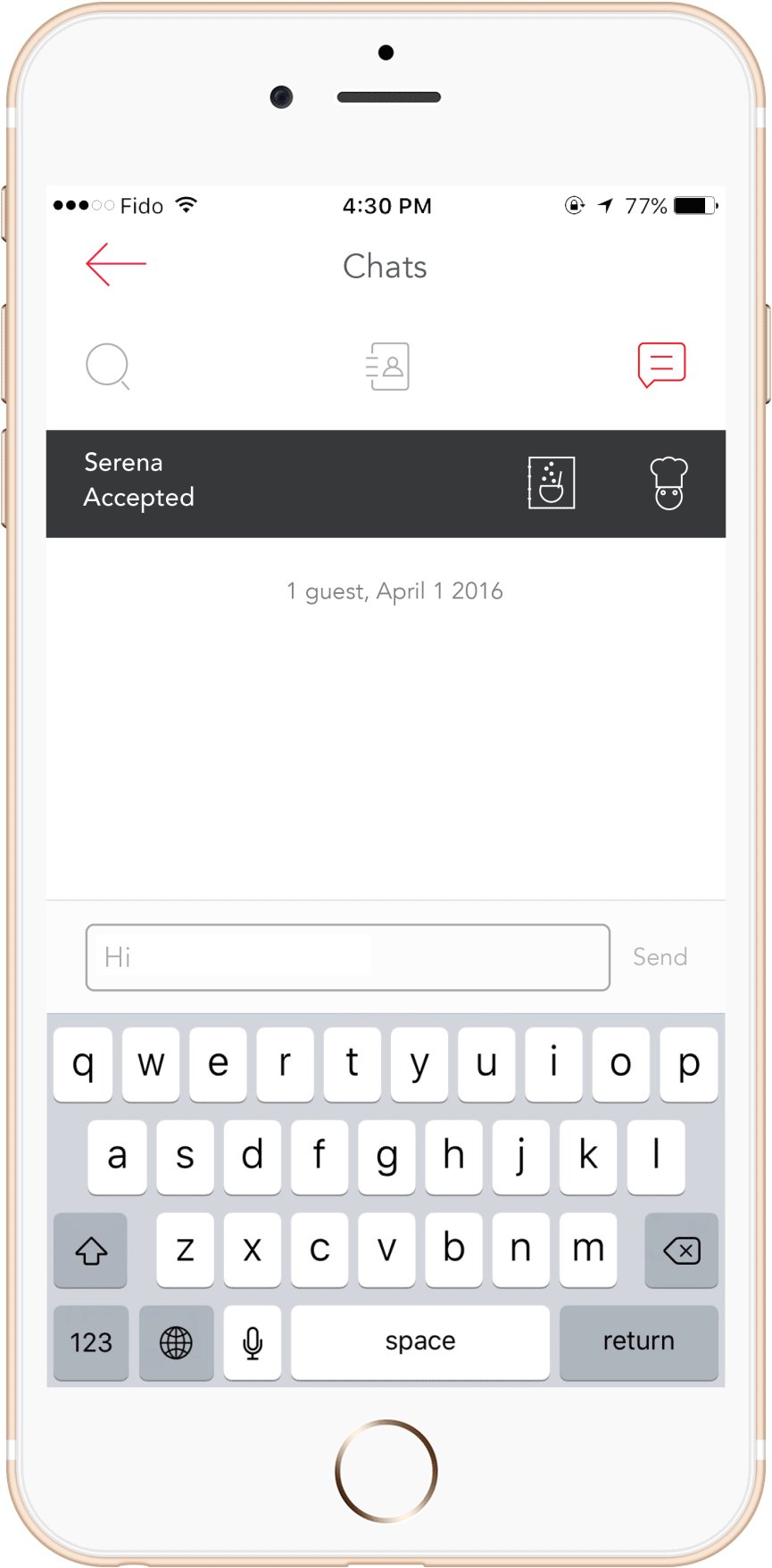
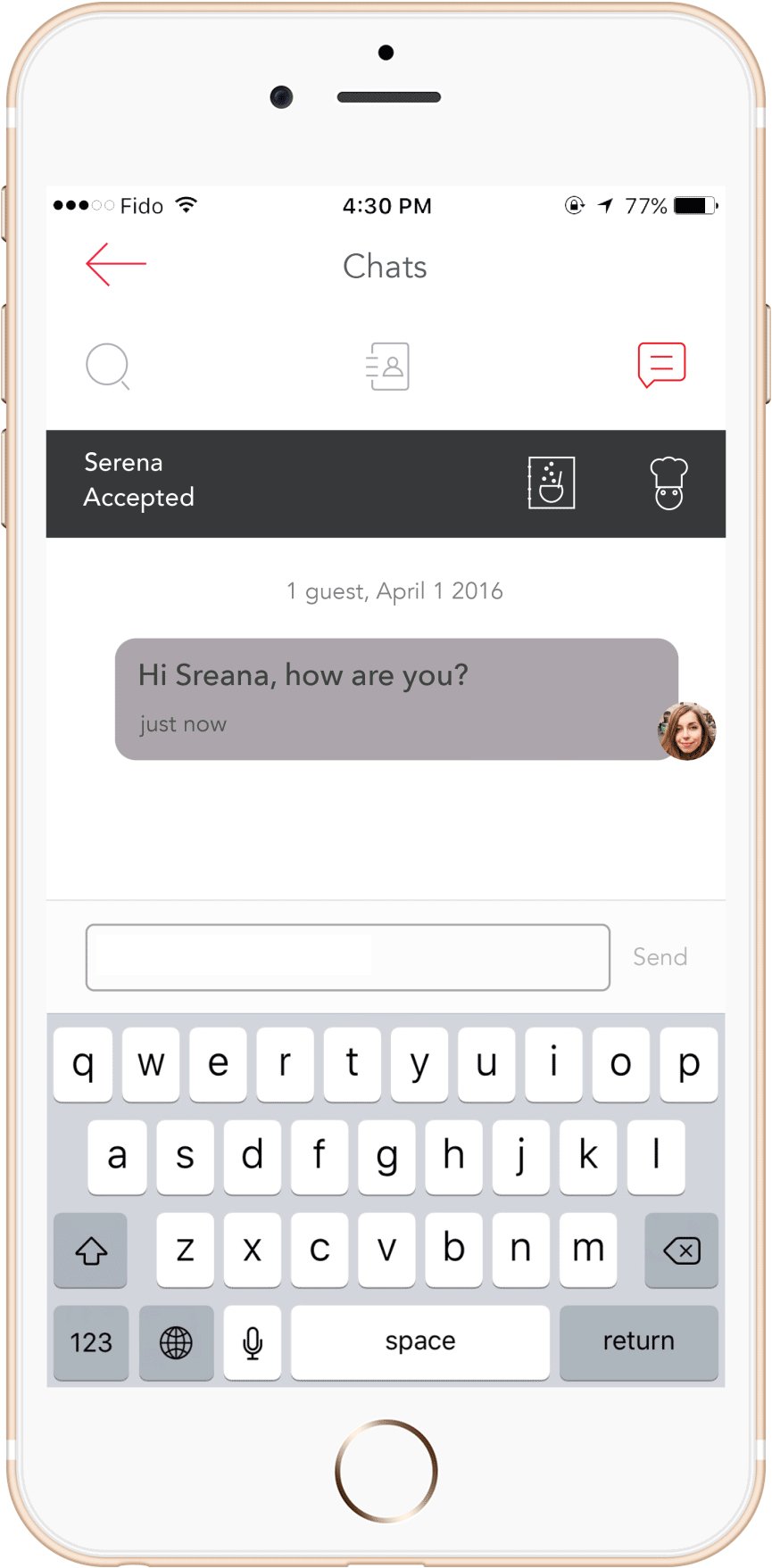
Users could only chat with each other when the meal request have been accepted by both parties.

The most important thing about our app is the seucrity and user connection. One of the main touchpoint is to connect with one another about food however our threat is to make sure that it does not turn into a social platform.
when the meal is done, the chef will recieve the payment of the dinner.

We secured the payment after the meal to ensure that the meetings and gatherings went well.


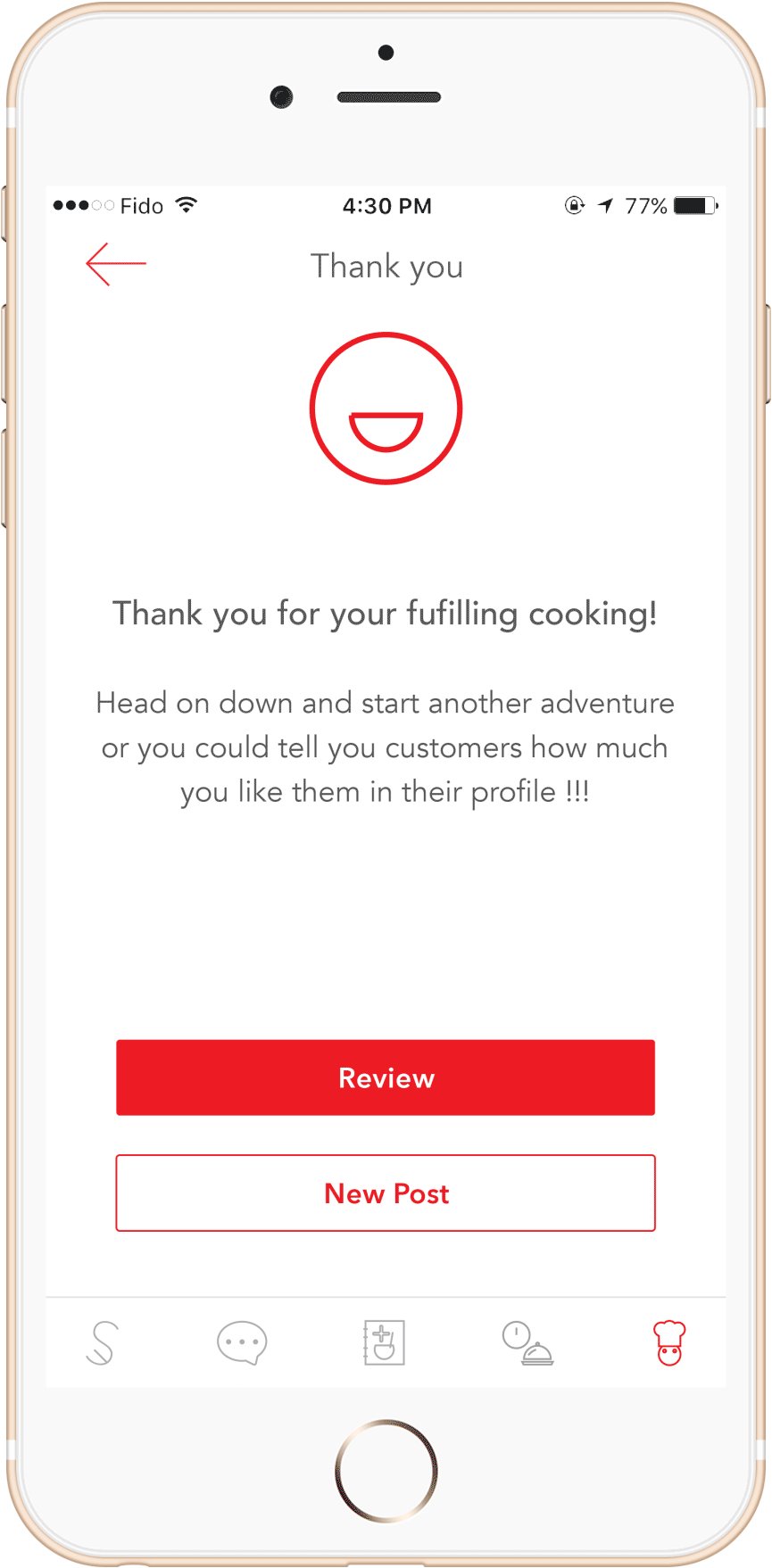
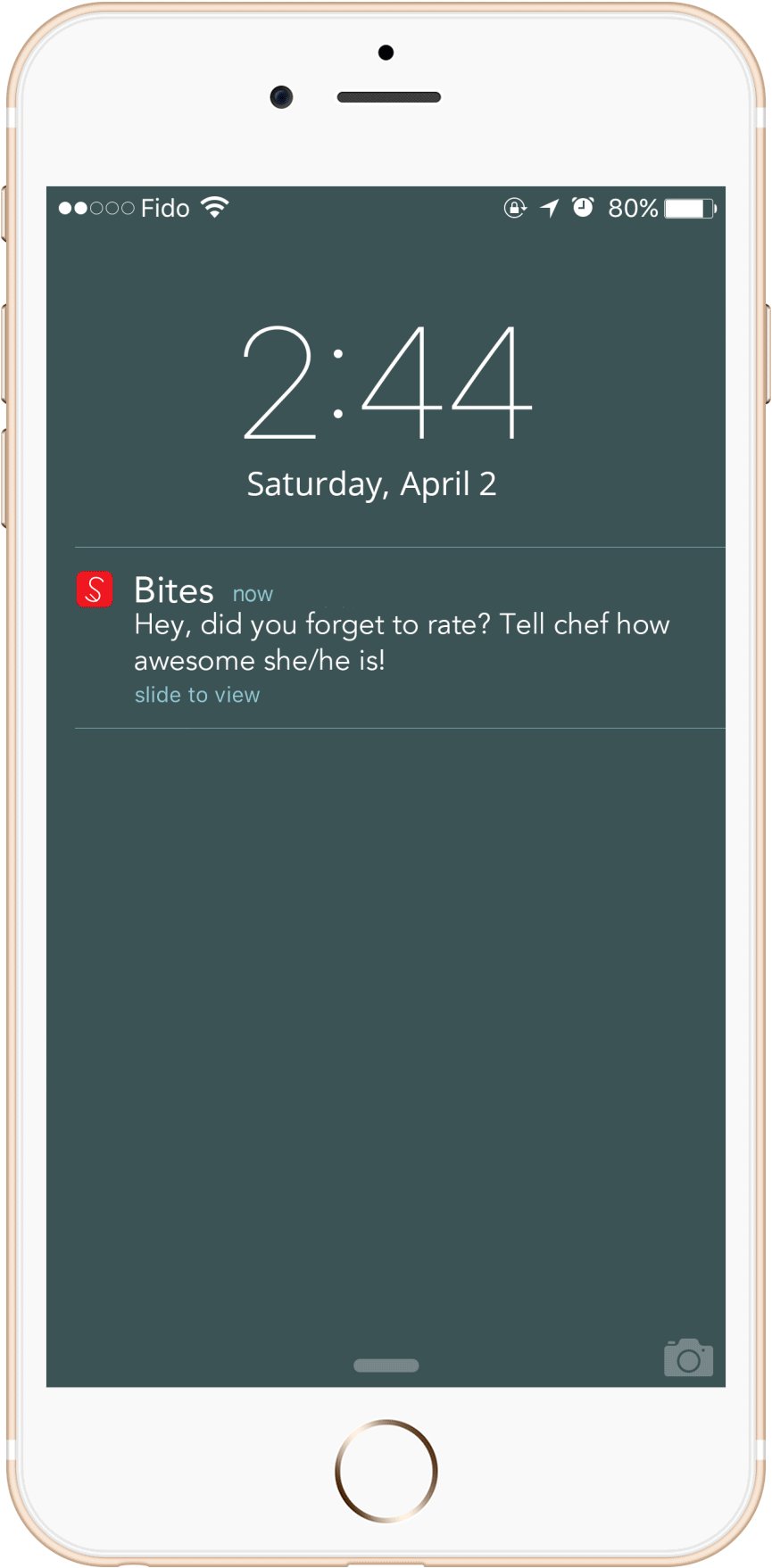
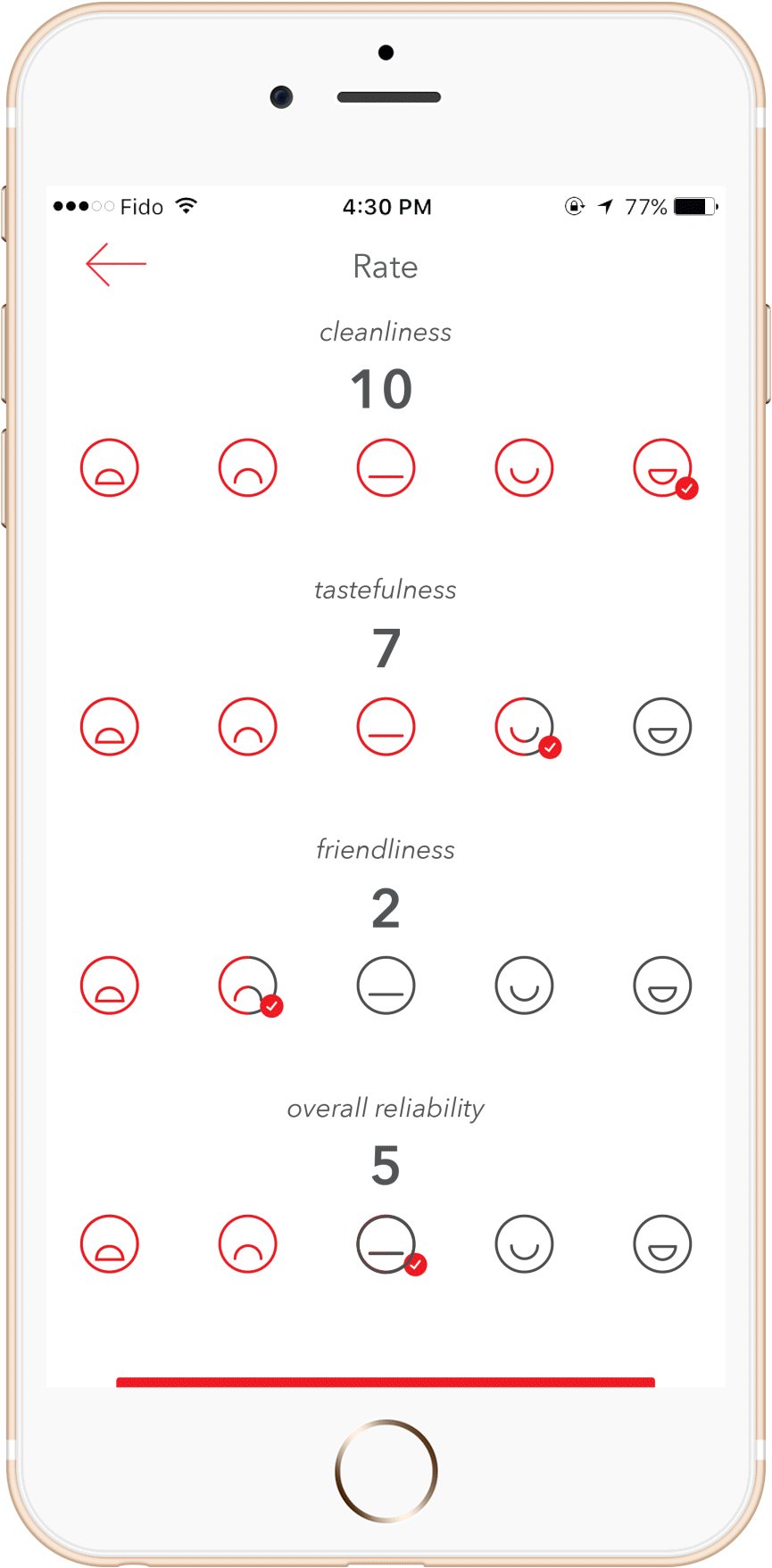
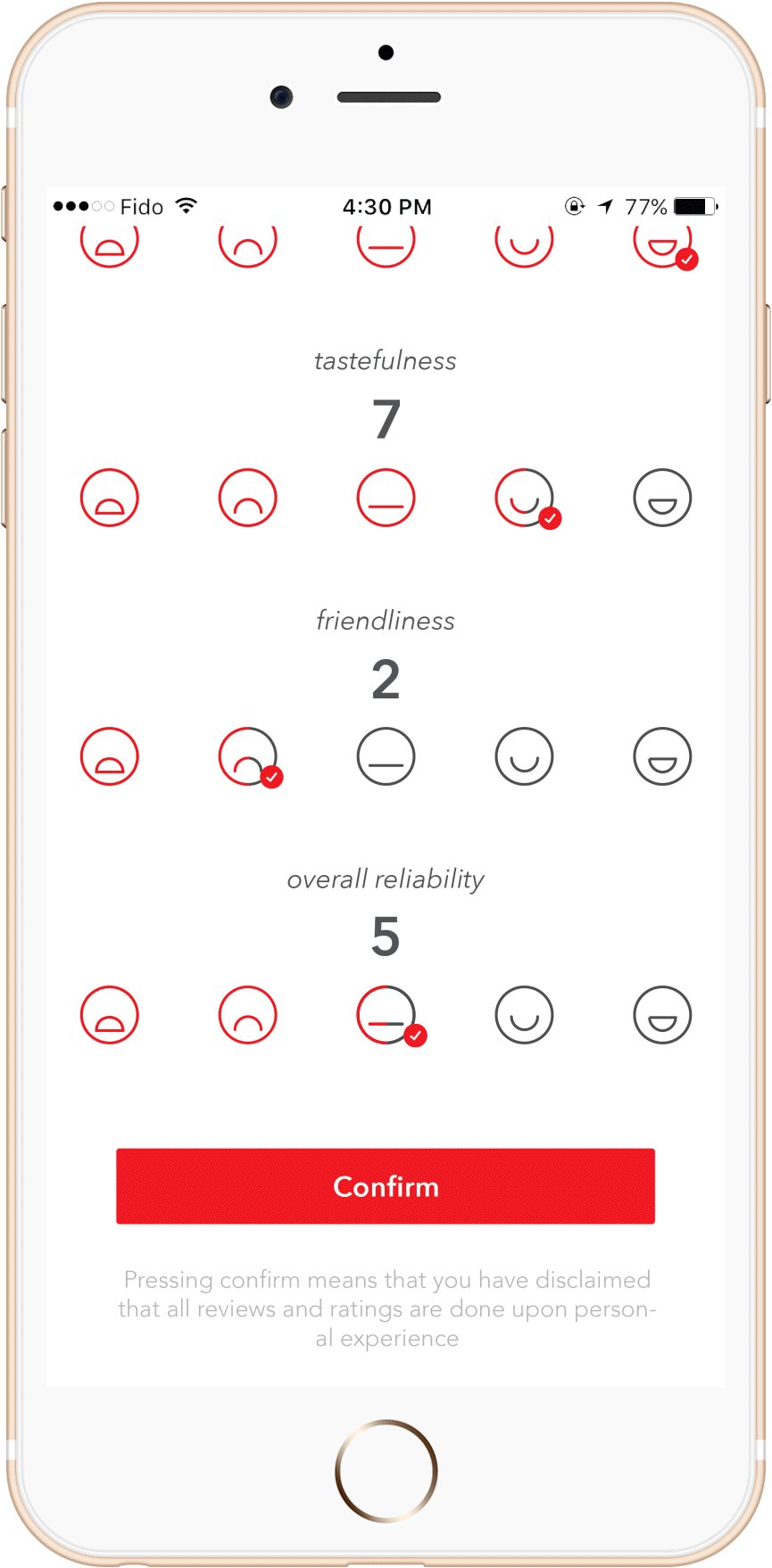
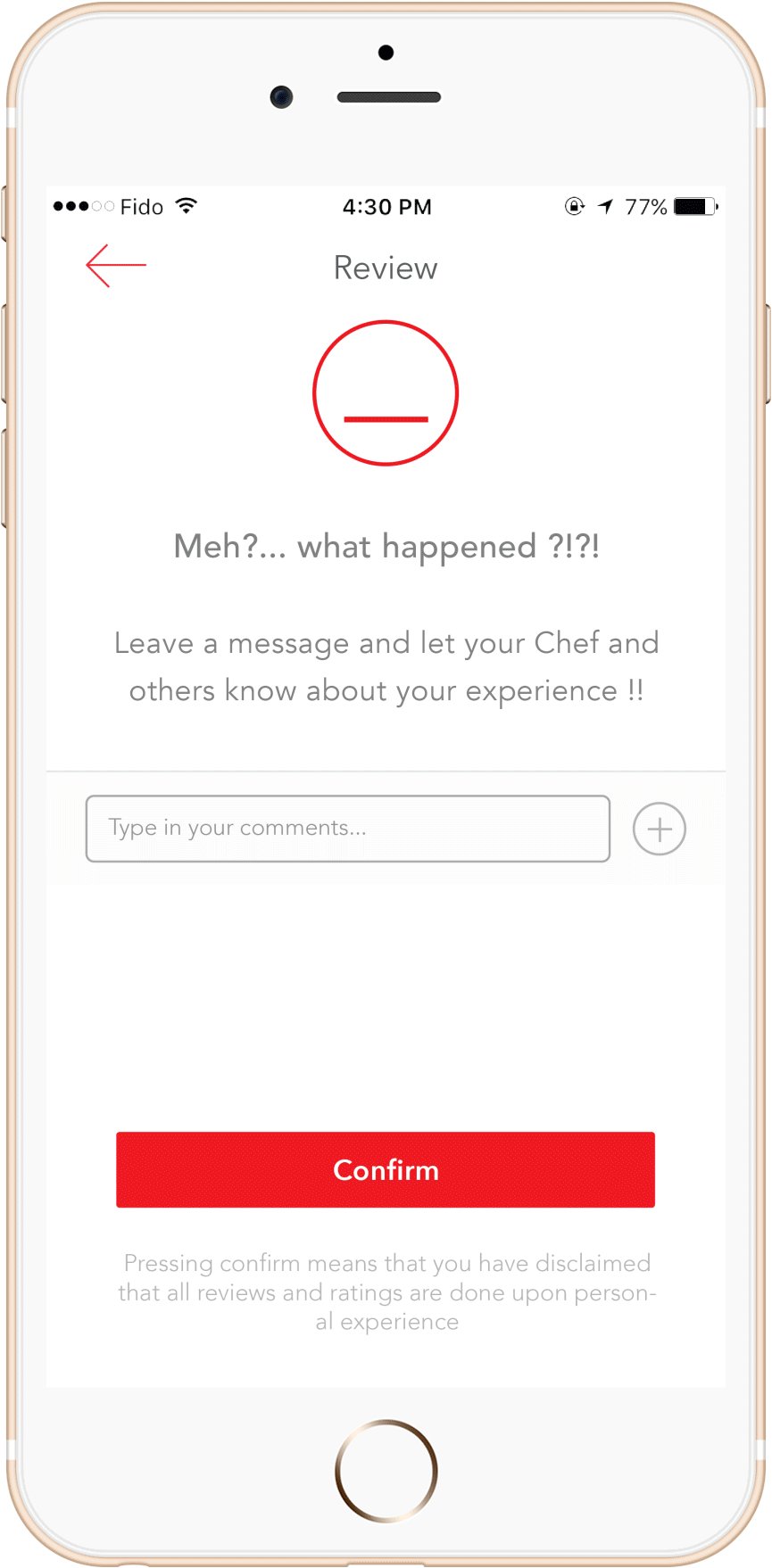
Users will be notified to give ratings and reviews to one another to update on their profile for a better reference in the future

This is the last touchpoint of the experience, where users could leave their feedback for one another. This is an important section of the exprience within the application because it is an opportunity to help built up the trust and security.
We used the SWOT analysis method to narrow down the best sub-category that we could work with the the most potential.

it encounters everyday life

since it is a necessity there are a lot of repeated inventions already

a more precise app that complete certain task more focused on a certain group of people

the scope is too big and will soon lose the purpose of mission of the app.
To narrow down to a specific group we researched on all possible apps that now exists and sub categorize them into groups and then do research accordingly.
We researched on the possibilites and touchpoints of our user's exprience by setting up scenarios and testing through them and researching on existing app.
We build prototypes and wireframes to let the users to test our the app and we reiterate them base on the problems that we encountered with users


Role description

Role description

Role description

Role description