PayByPhone
MOBILE PARK & PAYMENT APP
Project Description
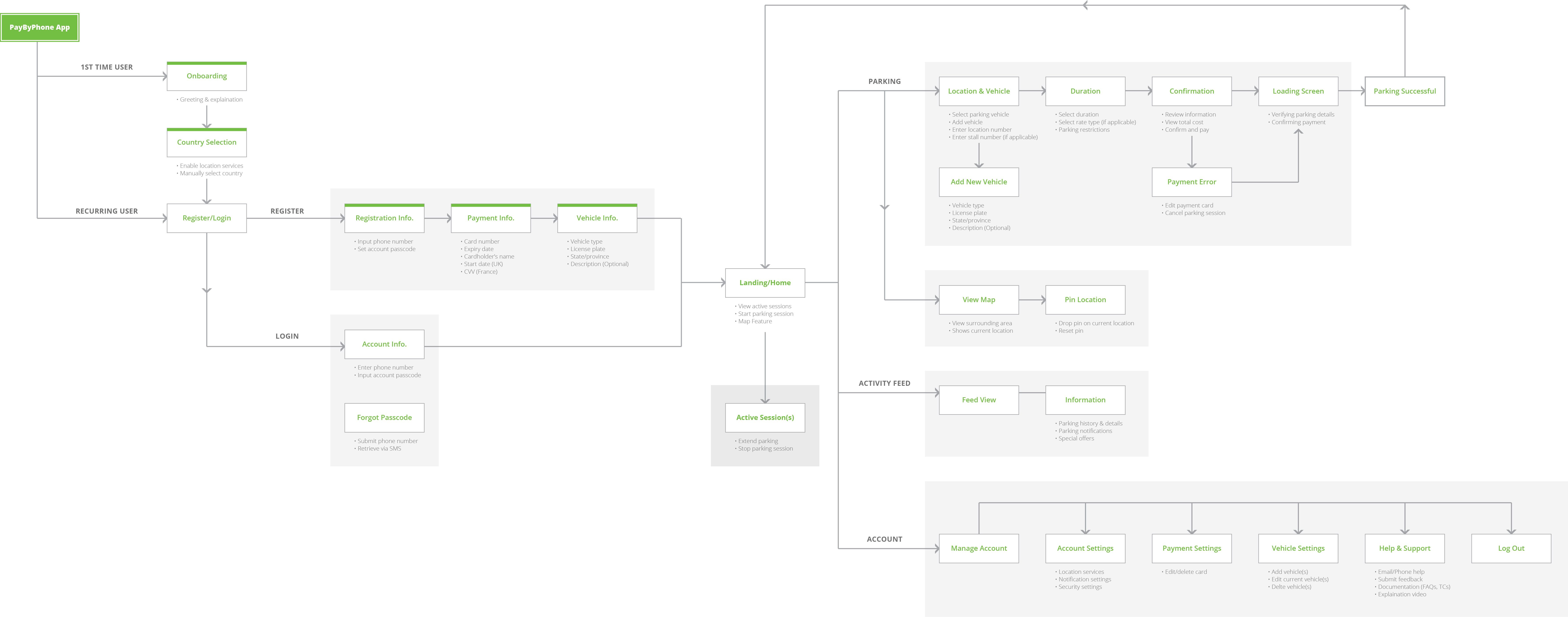
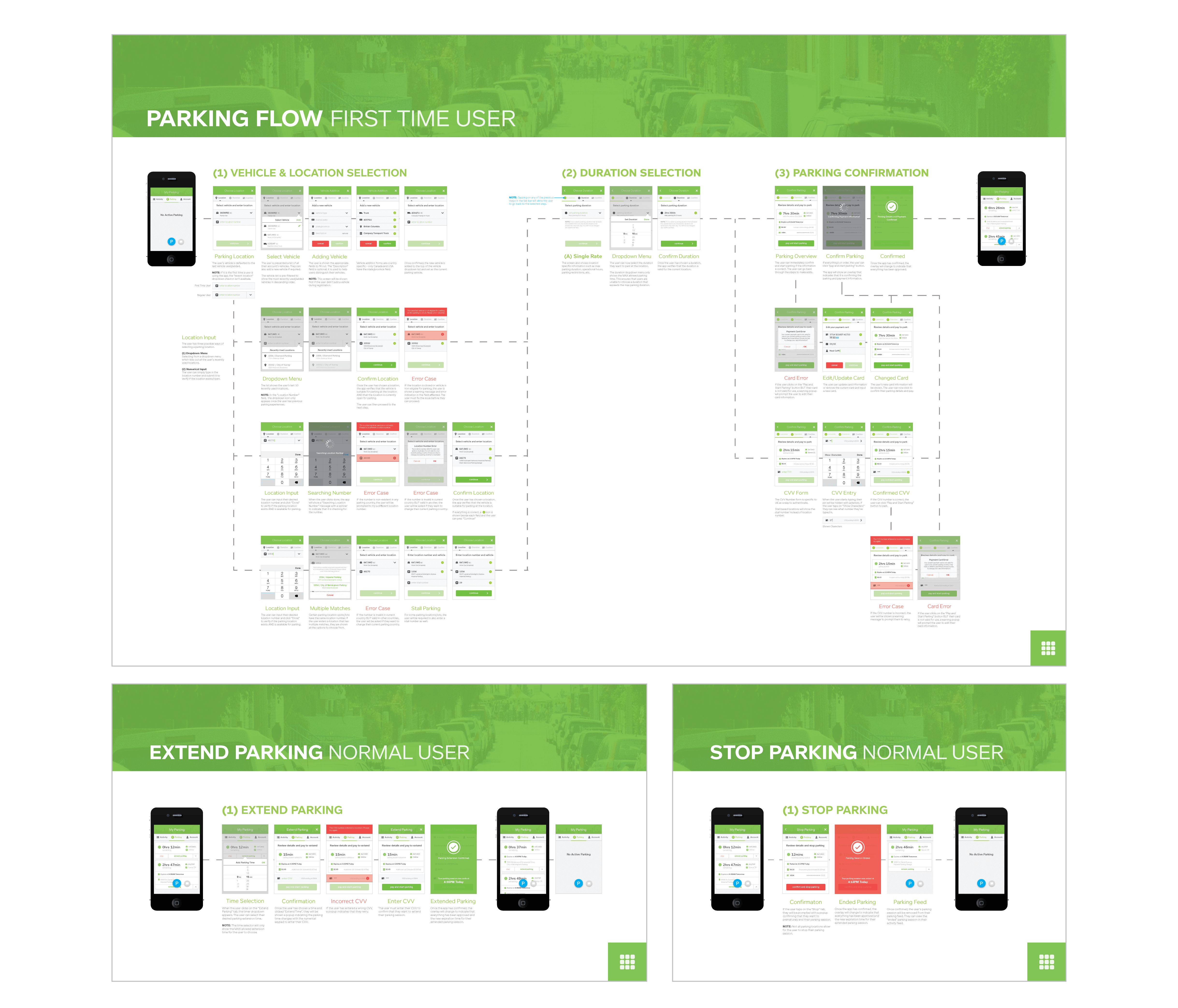
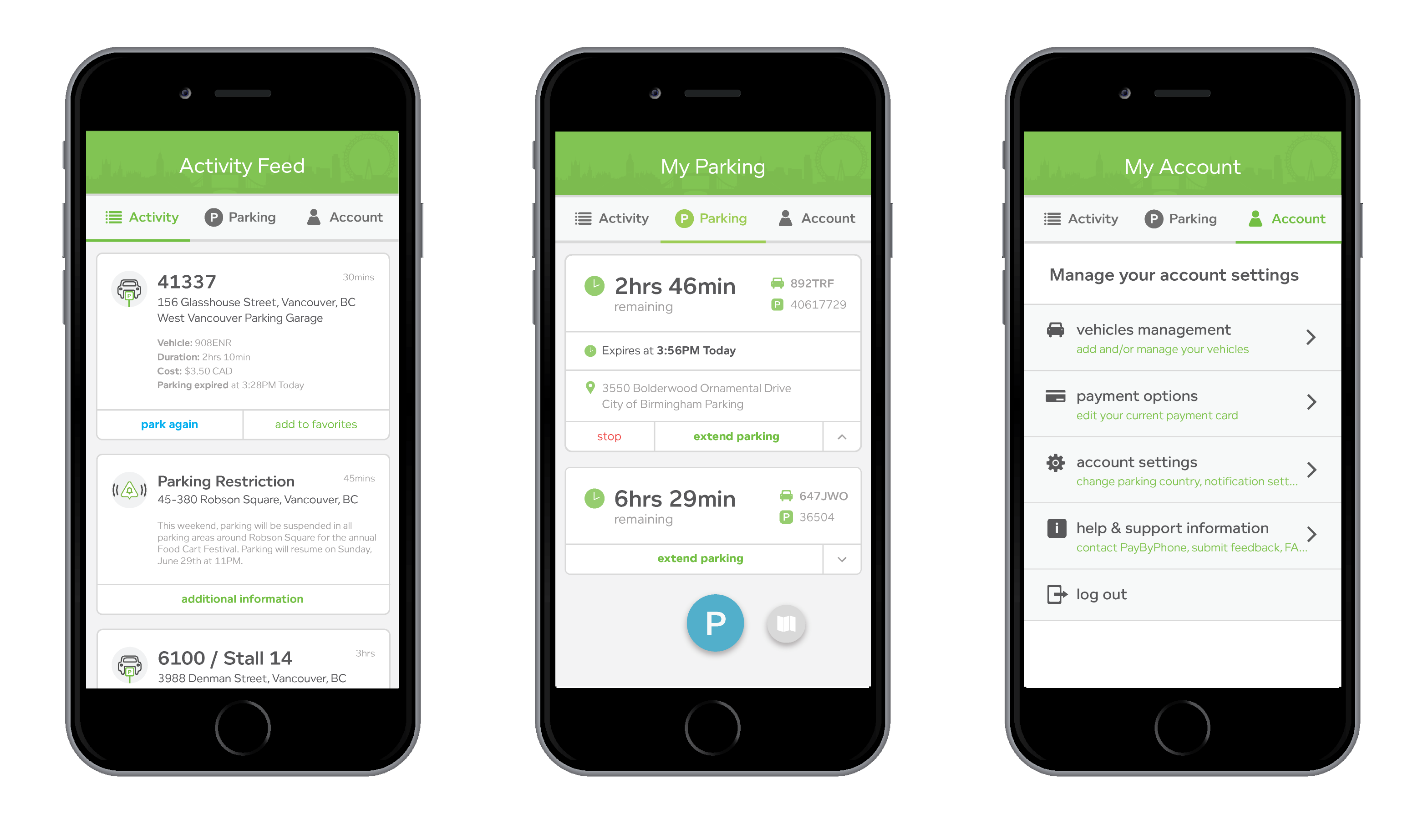
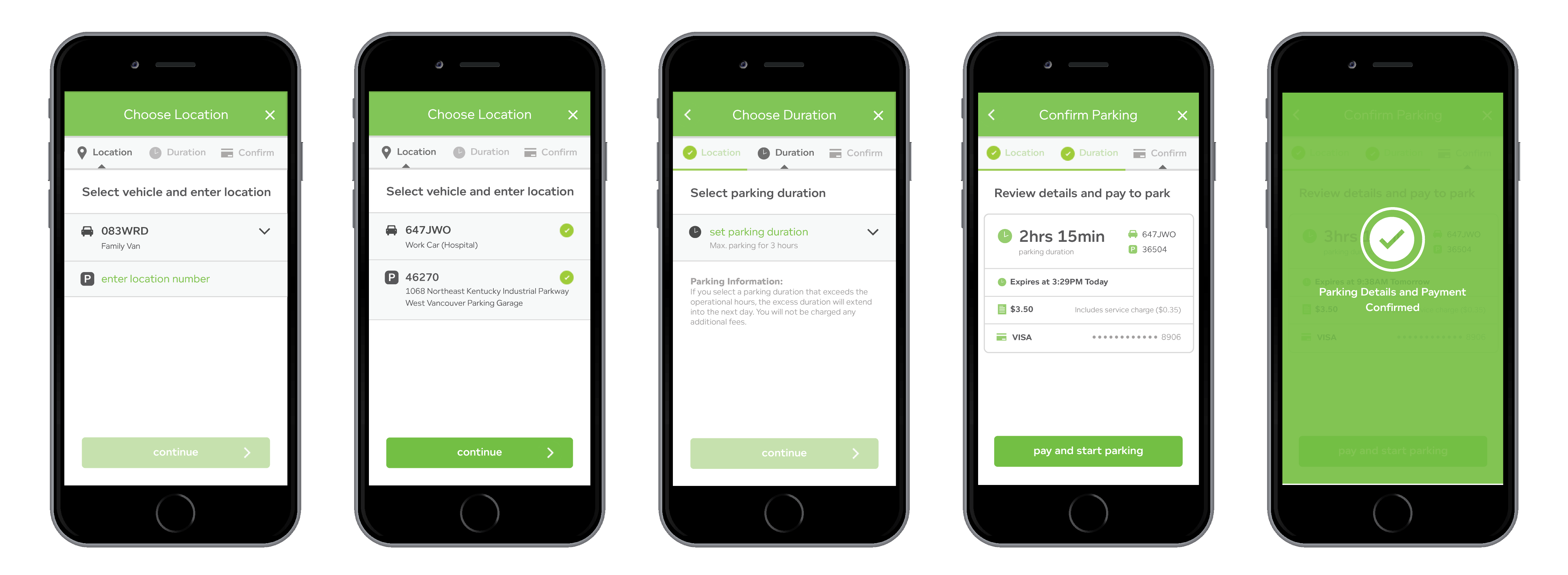
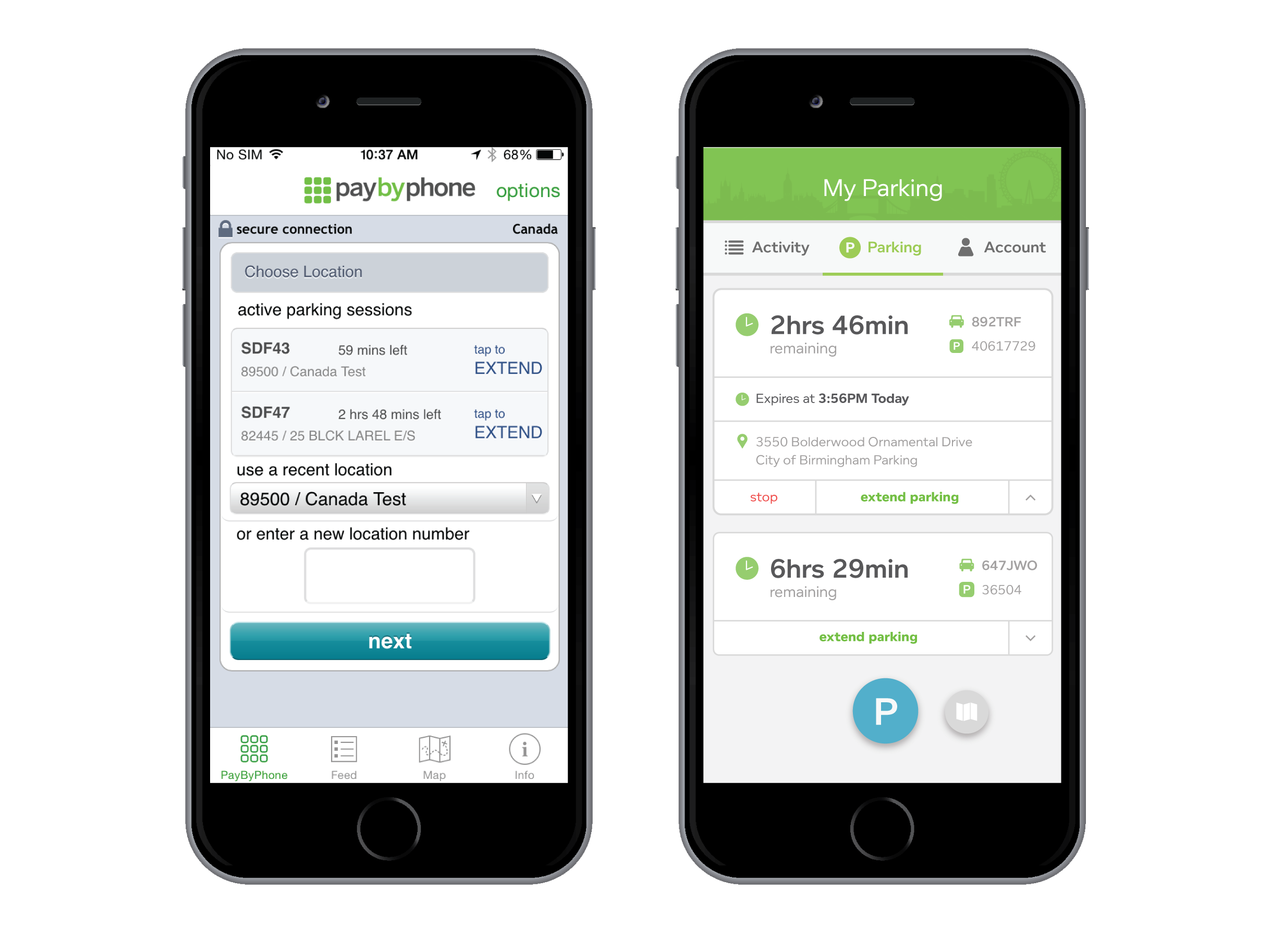
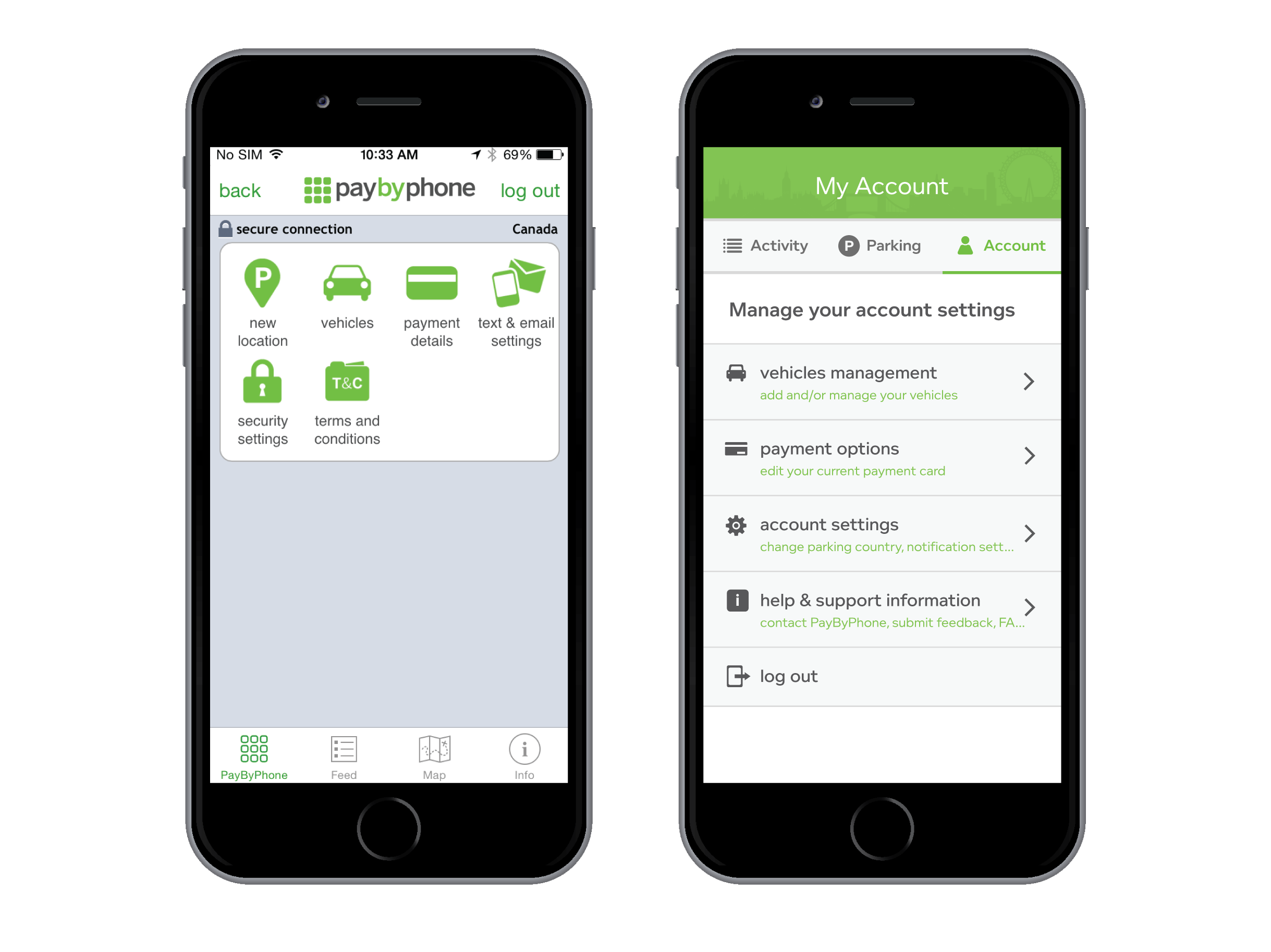
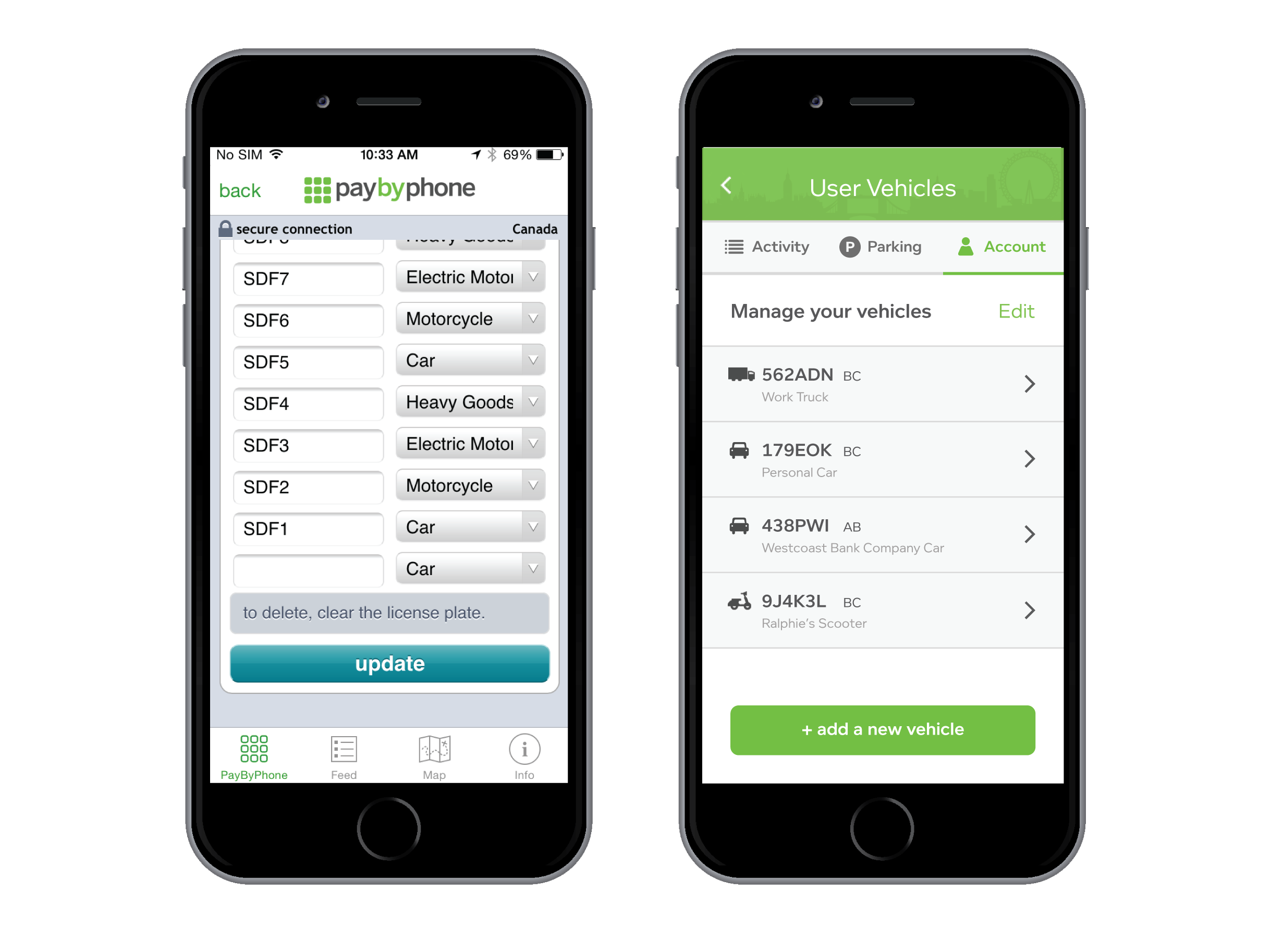
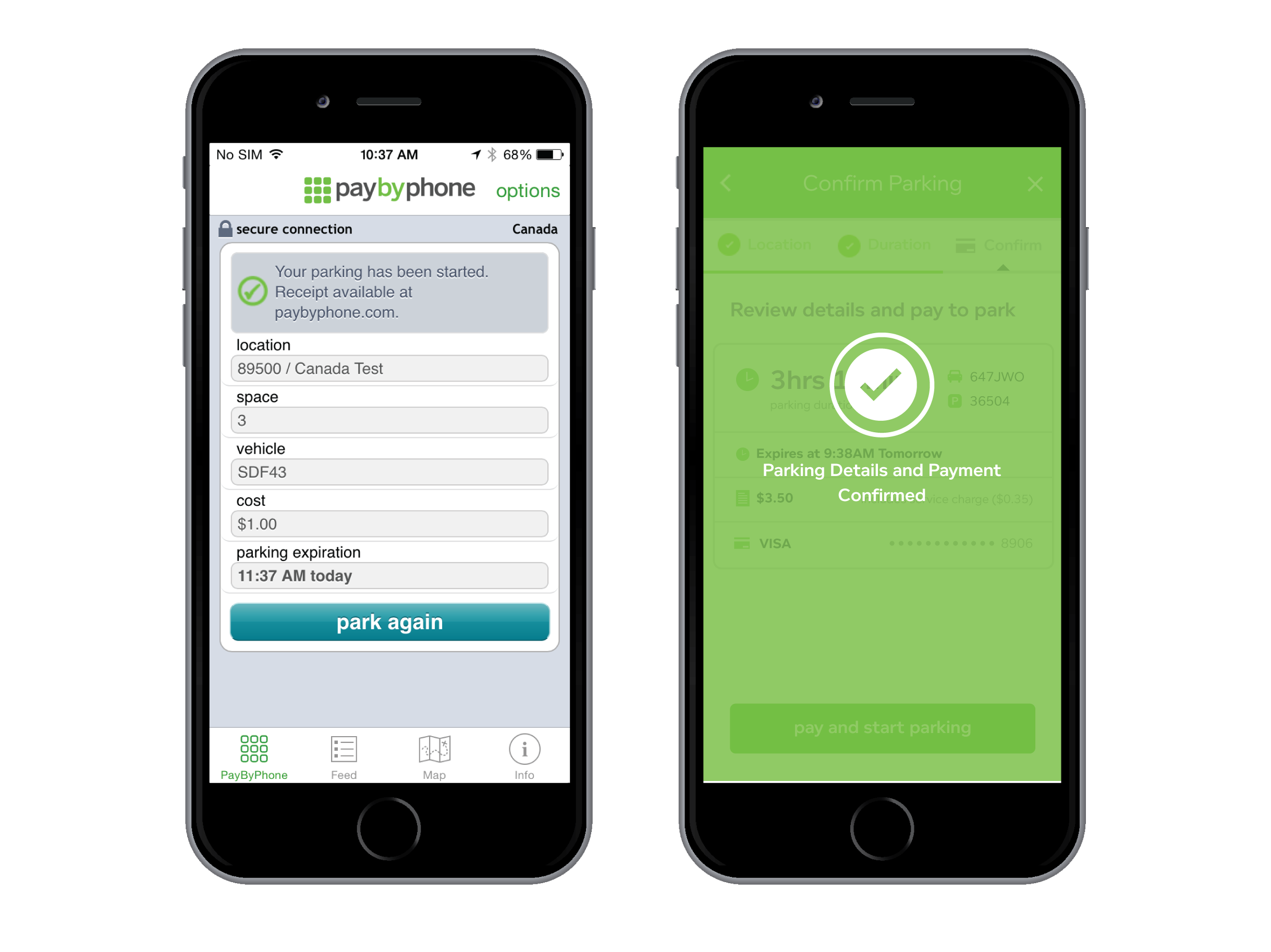
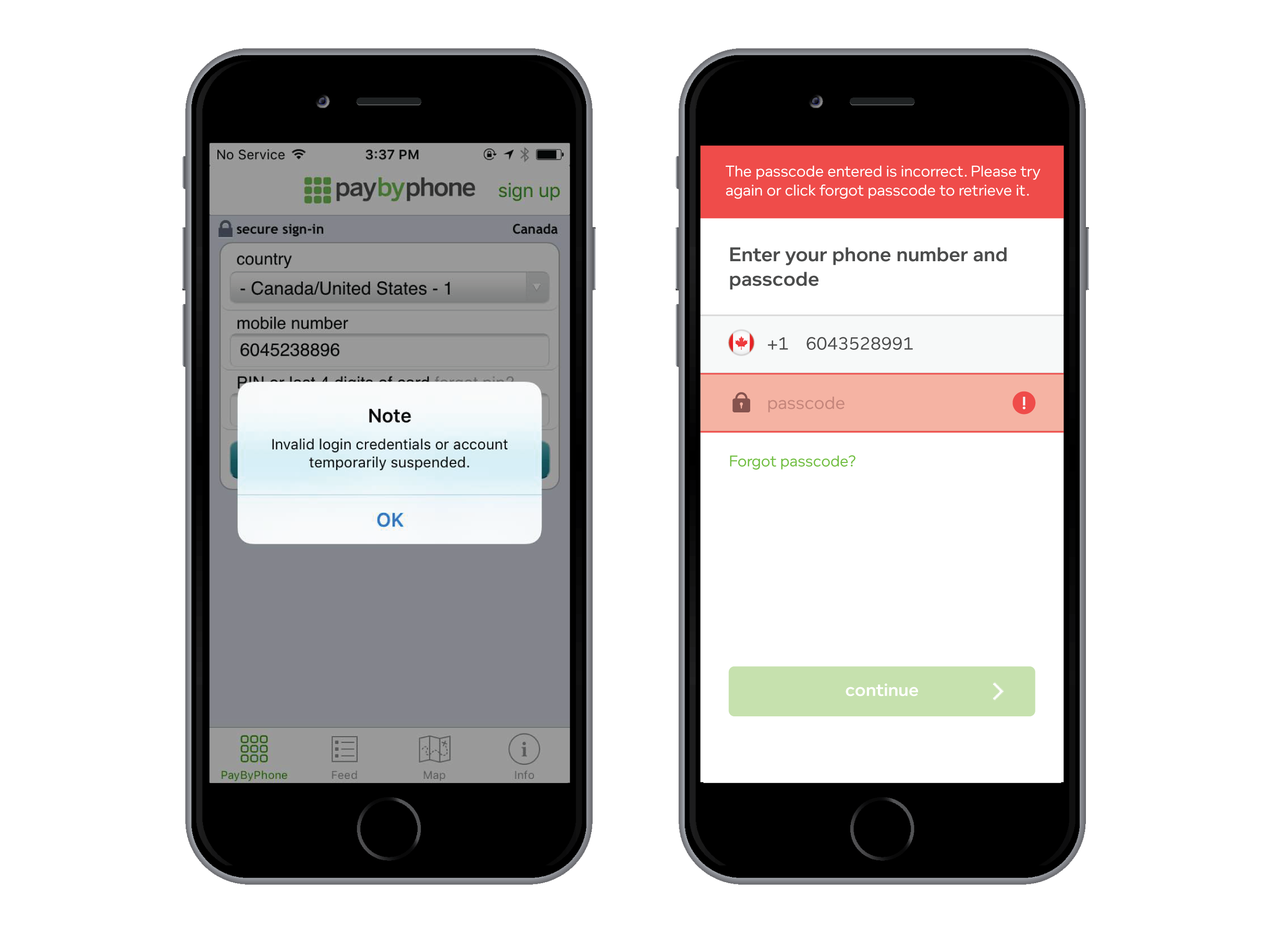
PayByPhone is a mobile payment app that allows users to easily pay for street/lot parking in hundreds of cities around the world. Enter parking meter code, select your vehicle, and pay digitally with your mobile device. Keep track of your parking location so you can easily find your car. You can also extend your active parking sessions through the app - no need to rush to the car ever again. A personal parking meter that fits in your pocket!
As the company's first in-house designer (and intern), I was in charge of creating the iOS app experience. I helped define a new vision and direction for the brand and produced high quality deliverables to highlight the product.
Team: Stuart Congdon, Jason Boast, David Gadd, Greg Hookey, Mike Samuels
Tools: Adobe Illustrator & Photoshop, Proto.io, Sketches
Type: Internship (4 Months)