style guide
interactive elements
In-Text link
CSS selector:
.in-text-link
Sample code:
<a class="in-text-link" href="#">Default Link</a>
Rendered element:
Default LinkNavigation Button
CSS selector
.nav-button
Sample code:
<nav class="nav-bar">
<a href="#" class="nav-button">Nav Button</a>
</nav>
Rendered element:
Submit & Reset Button for Forms
CSS selector
.submit-button
.reset-button
Sample code:
<input class="submit-button" type="submit" value="Submit">
<a class="reset-button" href="#">Reset</a>
Rendered element:
ResetText Input Field & Label
CSS selector
.text-input
Sample code:
<form class="text-input">
Enter information:<br>
<input type="text" name="example-info">
</form>
Rendered element:
text styling
Headings
CSS selectors:
h1, h2, and h3 element tags
Sample code:
<h1>header 1</h1>
<h2>header 2</h2>
<h3>header 3</h3>
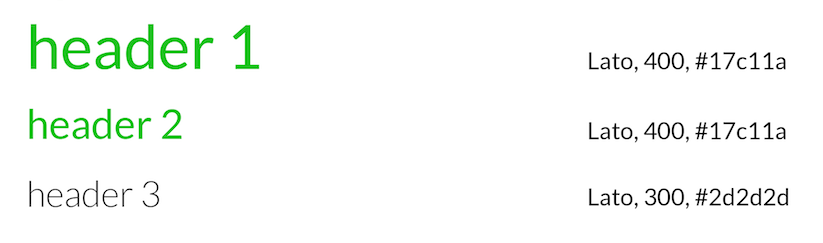
Rendered element:

Paragraphs
CSS selector:
p element tag
Sample code:
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus varius quam neque, ut interdum mi volutpat eget. Suspendisse mauris turpis, gravida non purus nec, porta suscipit nisi.</p>
Rendered element:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus varius quam neque, ut interdum mi volutpat eget. Suspendisse mauris turpis, gravida non purus nec, porta suscipit nisi.
Bulleted List
CSS selector:
ul element tag
Sample code:
<ul>
<li>Apple</li>
<li>Orange</li>
<li>Grape</li>
</ul>
Rendered element:
- Apple
- Orange
- Grape
Numbered List
CSS selector:
ol element tag
Sample code:
<ol>
<li>Item A</li>
<li>Item B</li>
<li>Item C</li>
</ol>
Rendered element:
- Item A
- Item B
- Item C
combined elements
Main Navigation
CSS selector:
Sample code:
<nav class="nav-bar">
<a href="#" class="nav-button" id="nav-bar">PRODUCTS</a>
<a href="#" class="nav-button" id="nav-bar">SERVICES</a>
<a href="#" class="nav-button" id="nav-bar">"APPLY</a>
</nav>
Rendered element:
Product Listing
CSS selector:
.product-listing
Sample code:
<div class="product-listing">
<img src="img/placeholder-house.jpeg" alt="Placeholder Image" class="placeholder">
<h2>Happy Mortgage</h2>
<h3>3.30% - 5 year closed</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus varius quam neque, ut interdum mi volutpat eget.</p>
<input class="submit-button" type="submit" value="APPLY">
</div>
Rendered element:

Happy Mortgage
3.30% - 5 year closed
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus varius quam neque, ut interdum mi volutpat eget.
Website Grid Structure
CSS selector:
.container .block .col[#]
Sample code:
<div class="container">
<p class="block grid-structure col1">column 1</p>
<p class="block grid-structure col2">column 2</p>
<p class="block grid-structure col3">column 3</p>
</div>
<div class="container">
<p class="block grid-structure col1">column 1</p>
<p class="block grid-structure col2">column 2</p>
<p class="block grid-structure col3">column 3</p>
<p class="block grid-structure col4">column 4</p>
</div>
Rendered element:
column 1
column 2
column 3
column 1
column 2
column 3
column 4
Website Colour Swatches
CSS selector:
.container .block .swatch .s[#]
Sample code:
<div class="container">
<p class="block swatch s1">#17C11A</p>
<p class="block swatch s2">#C8E9A0</p>
<p class="block swatch s3">#17BEC1</p>
<p class="block swatch s4">#FFFFFF</p>
<p class="block swatch s5">#DBDBDB</p>
<p class="block swatch s6">#2D2D2D</p>
</div>
Rendered element:
#17C11A
#C8E9A0
#17BEC1
#FFFFFF
#DBDBDB
#2D2D2D