To approach this project, we were first tasked to define our scope. We created a set of criteria to narrow down the different brands we could propose an intervention for. Once our group settled on the brand, we examined the site and crafted ‘How Might We’ statements to identify potential opportunities for our digital intervention.

Project Duration
4 weeks
Team Members
- Jasper Precilla
- Sam Newaz
- Michael Tjokrowardojo
- Alex Luowan
- Welle Dias
- Jin Shirley
- Veronika Tatsiy
Roles
- Project Lead
- UX Designer
- UX Researcher
- Copywriter
Project Brief
This was a 4 week group project done for a second year interaction design class. We were given a vague prompt to design a small digital intervention for an ‘e-commerce lifestyle brand’.
Problem Definition
Framing
How might we clarify the brand's integral smoothie concept and encourage the user to engage with it?
Ideation & Prototyping
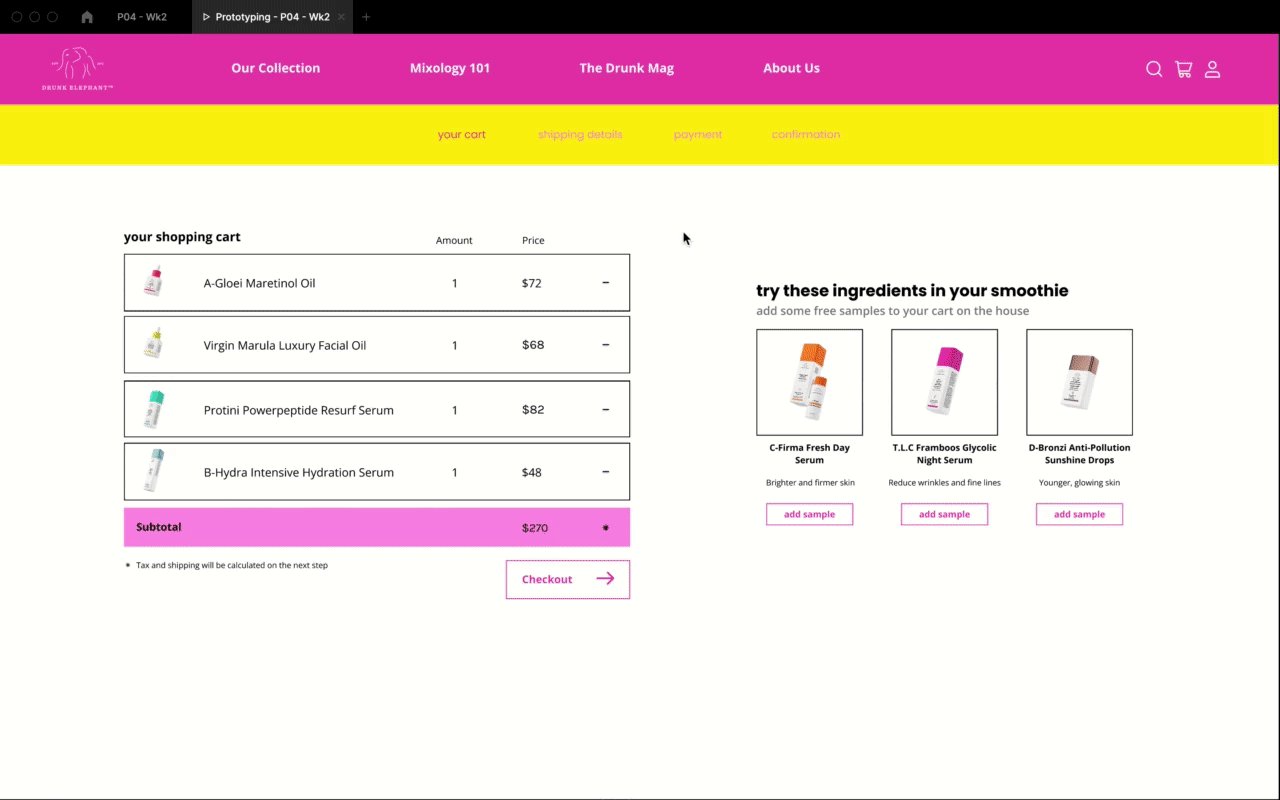
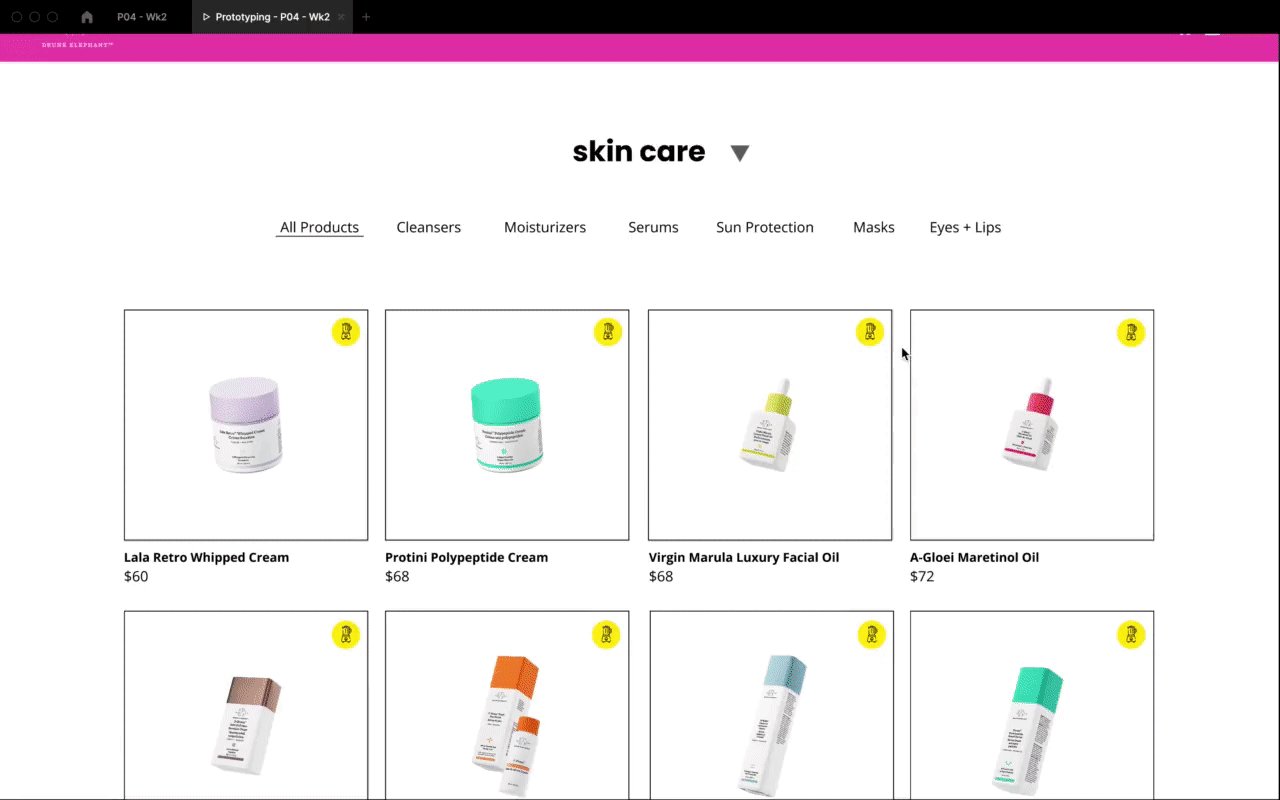
Once we settled on a statement to direct our team, we began listing ideas and producing low-fidelity wireframes. After deliberating on which ideas were the best, we began developing a mockup for the milestone with some basic interaction prototyping.
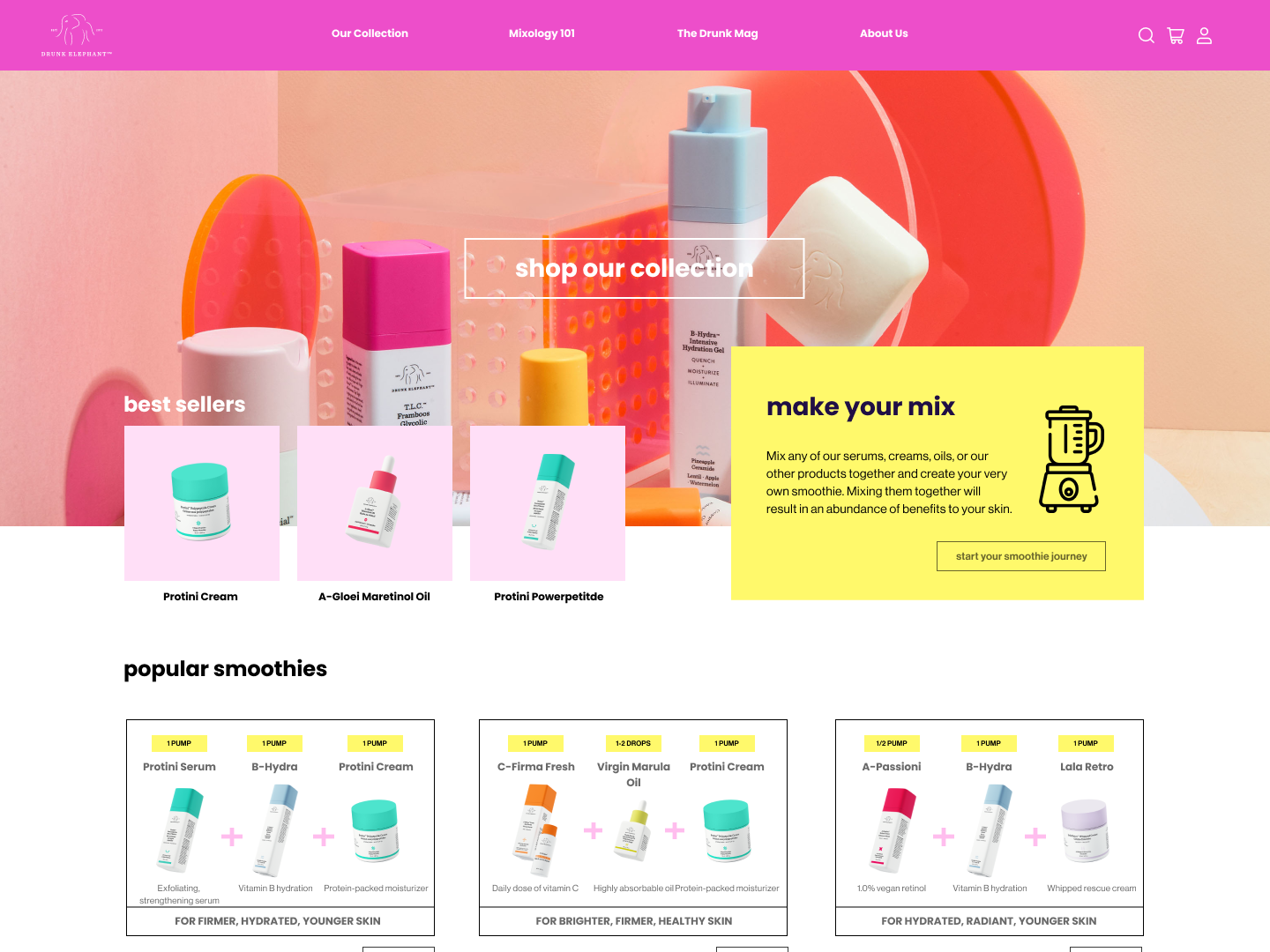
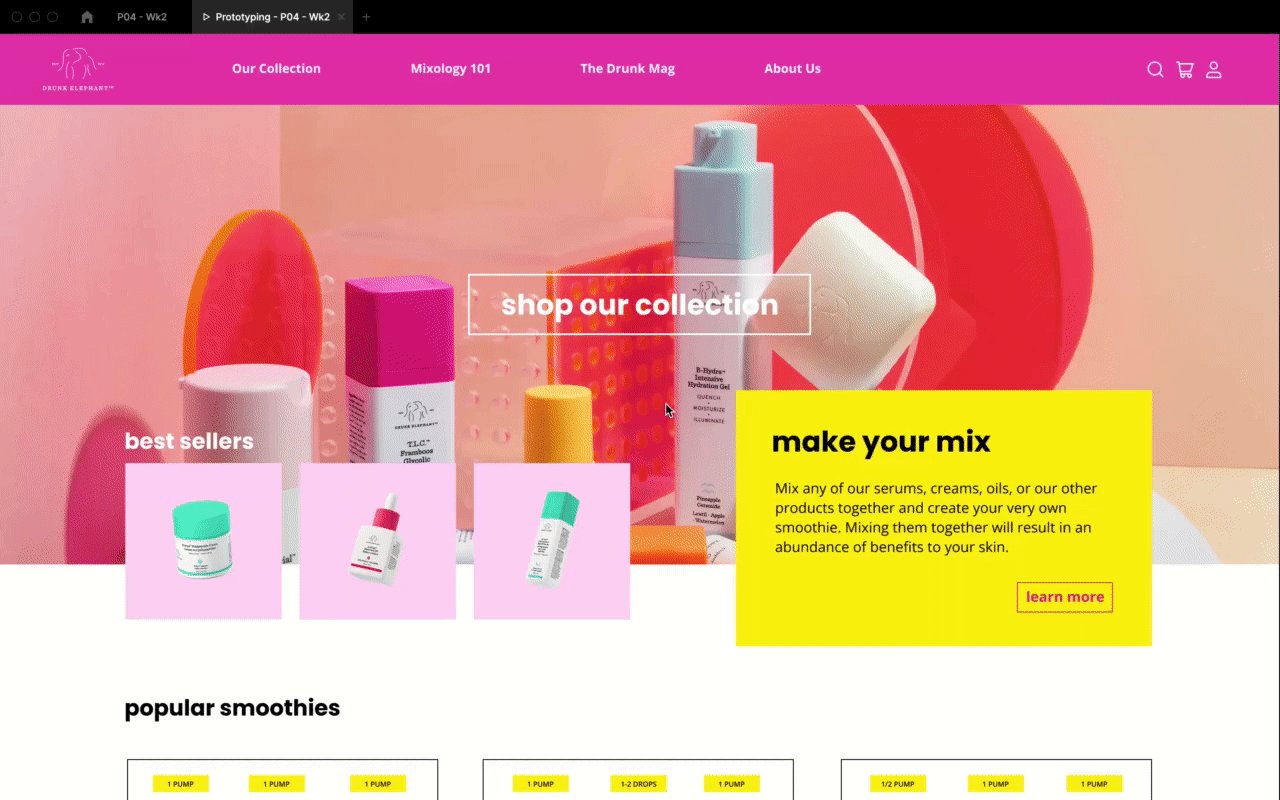
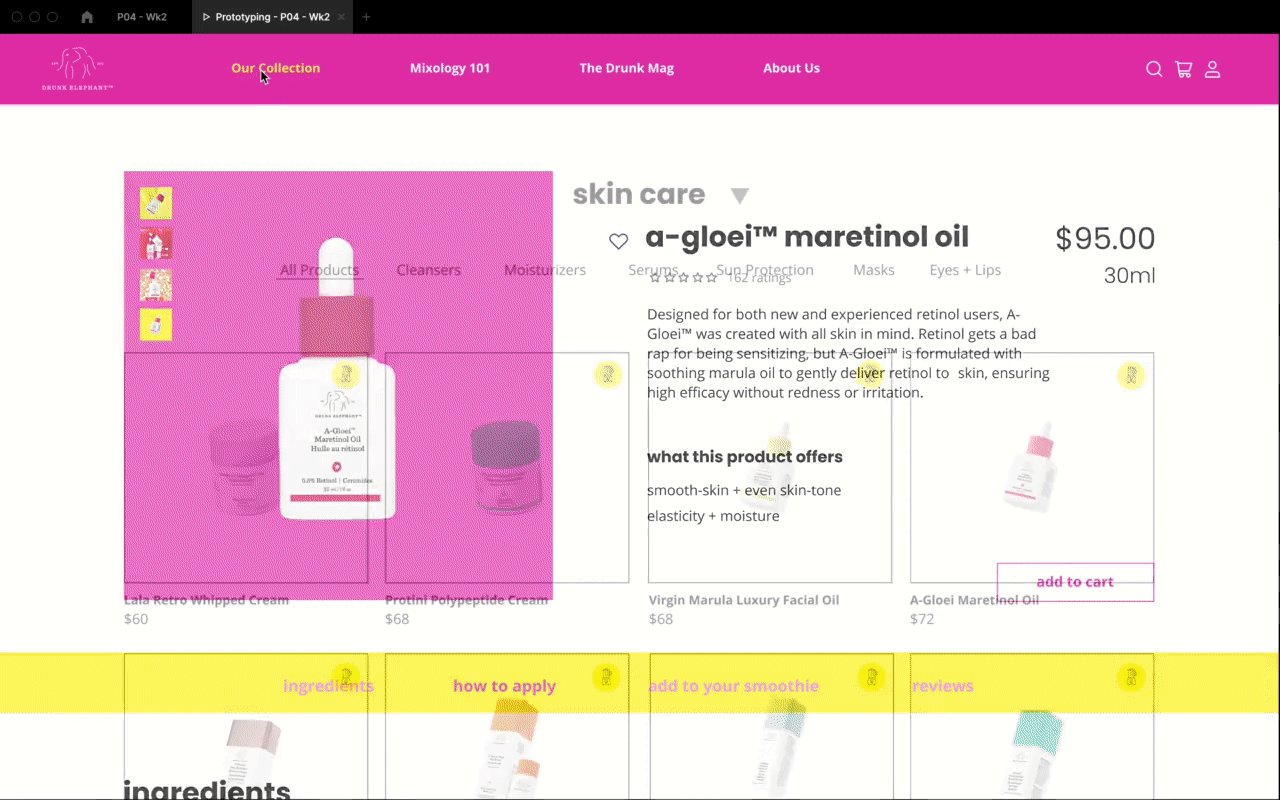
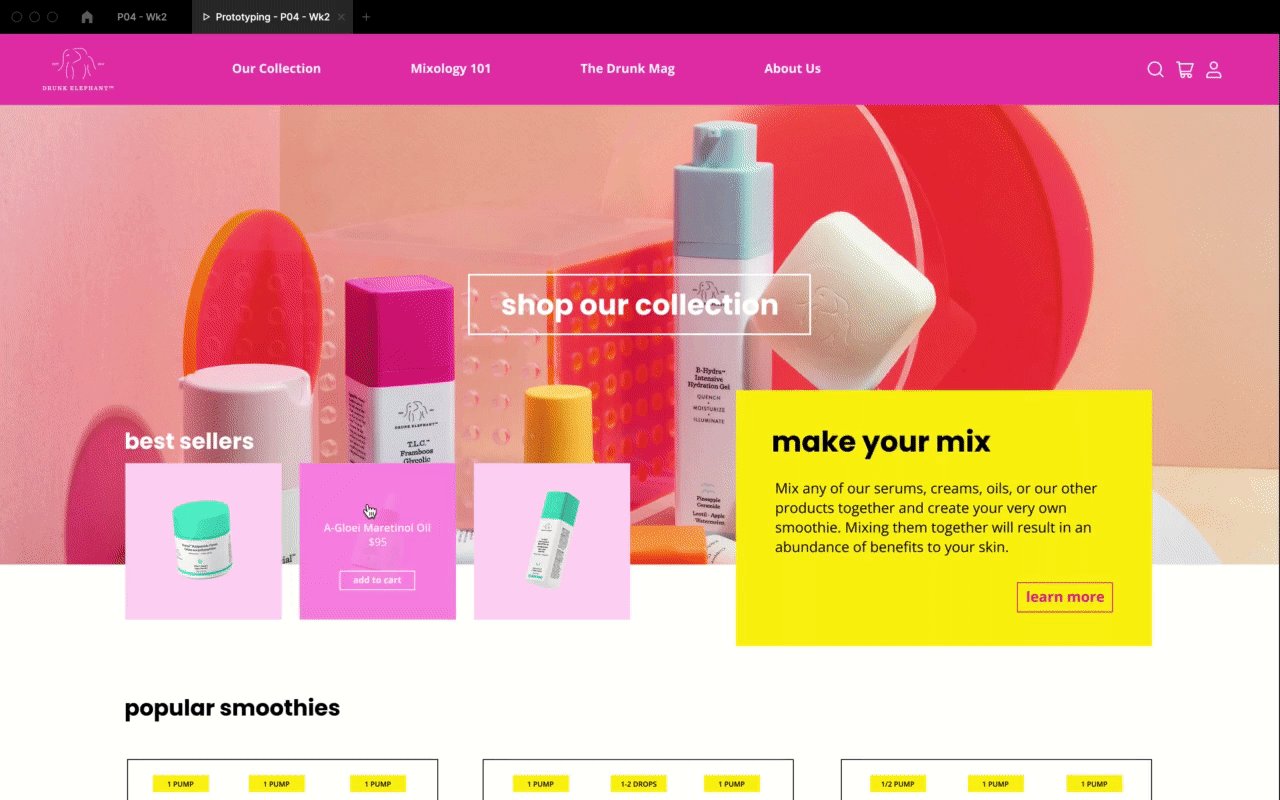
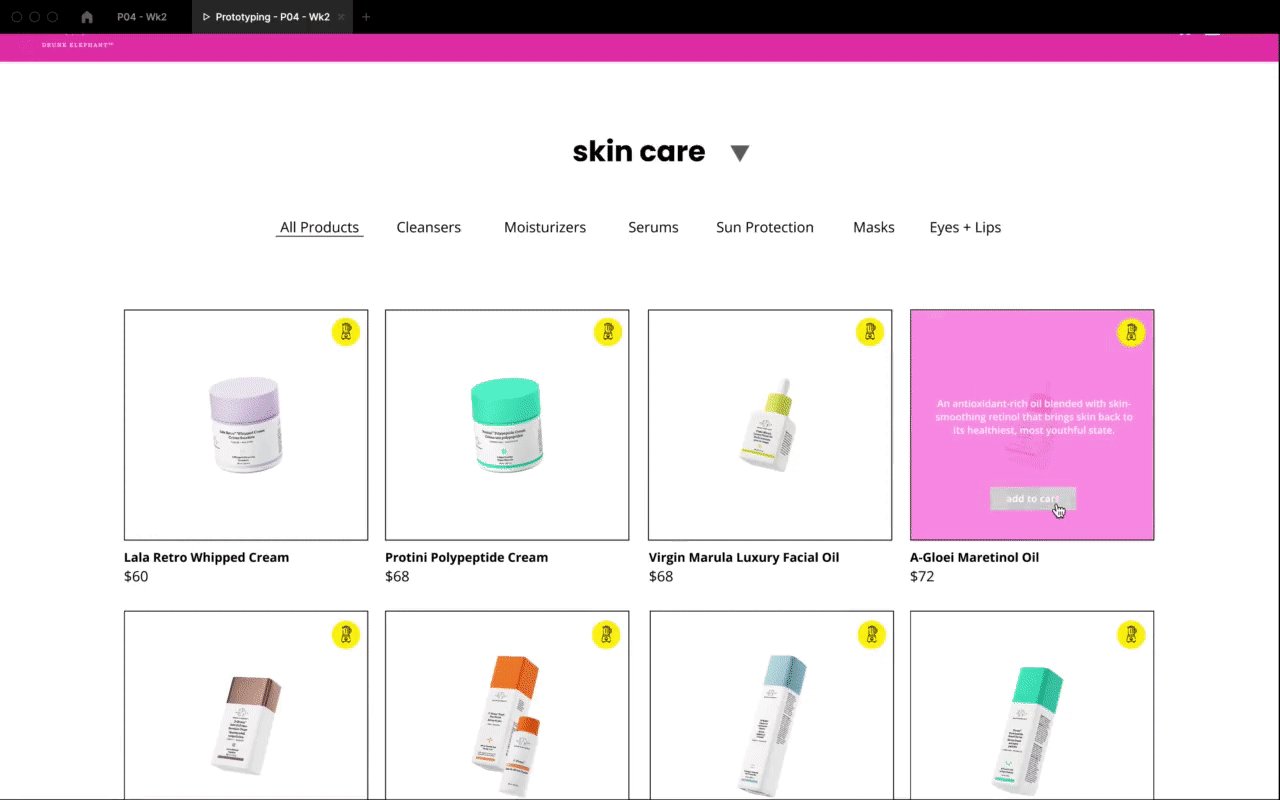
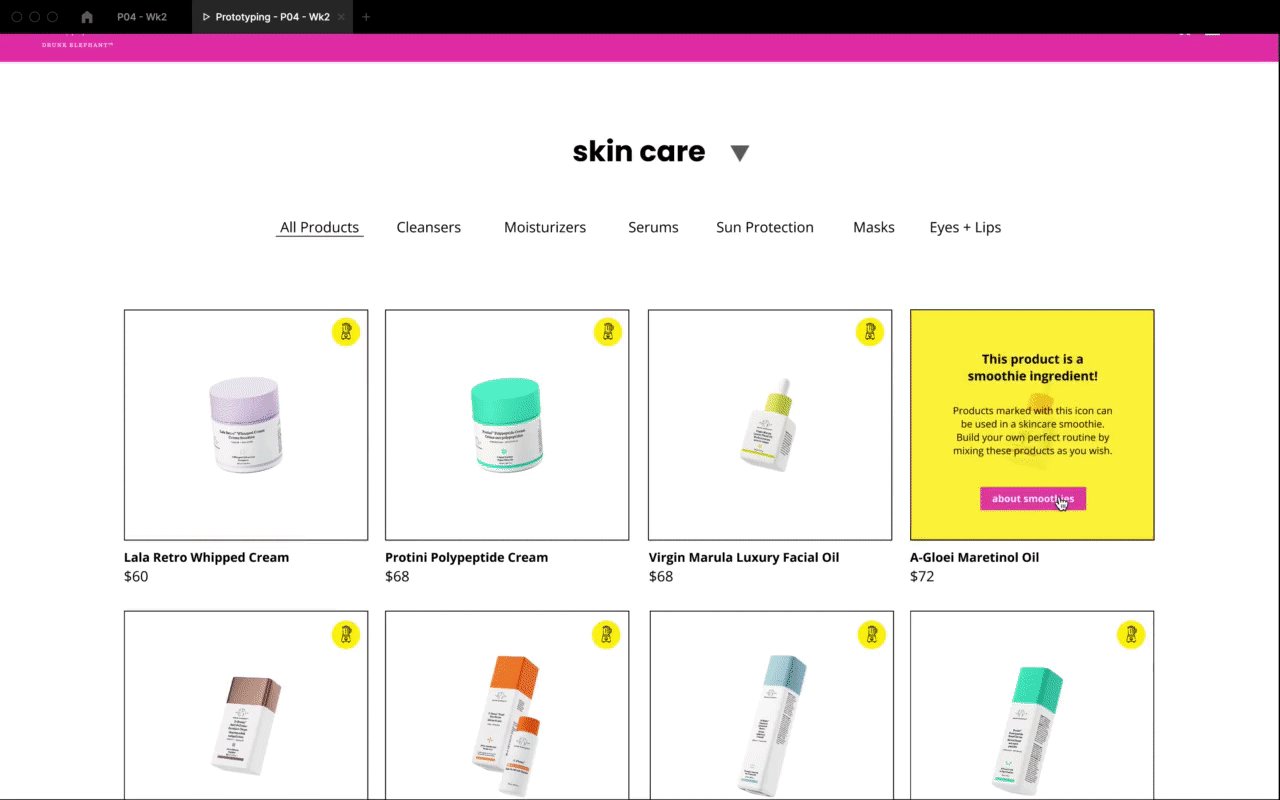
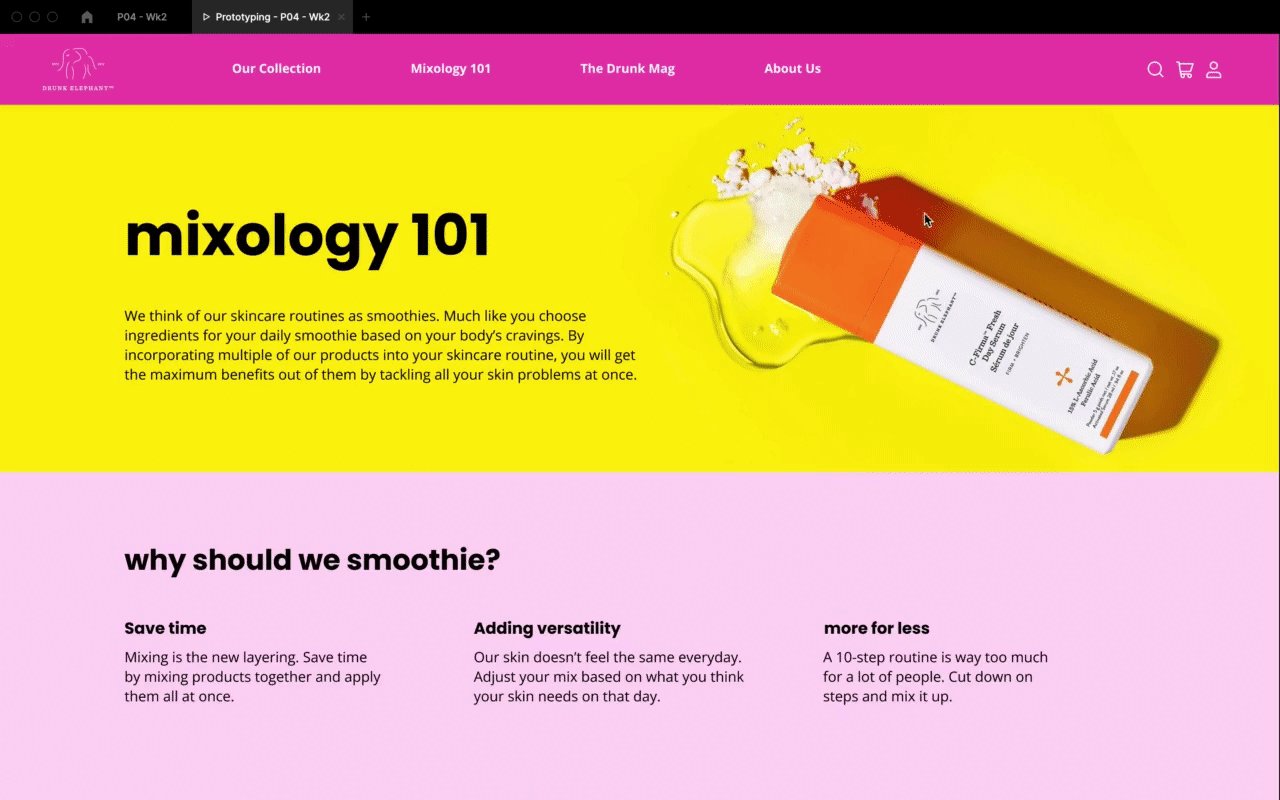
The main concept of our intervention was to better introduce and integrate the smoothie concept as users arrived onto the landing page and explored the products. The key interaction was a double-hover in the product listing page that allowed users to discover the smoothies.


User Feedback
The instructors approved the concept, but were skeptical of the clarity of the double-hover interaction, so our group was recommended to spend the last week of the project on doing a Design Sprint with a focus on user testing rather than polishing the existing design further.
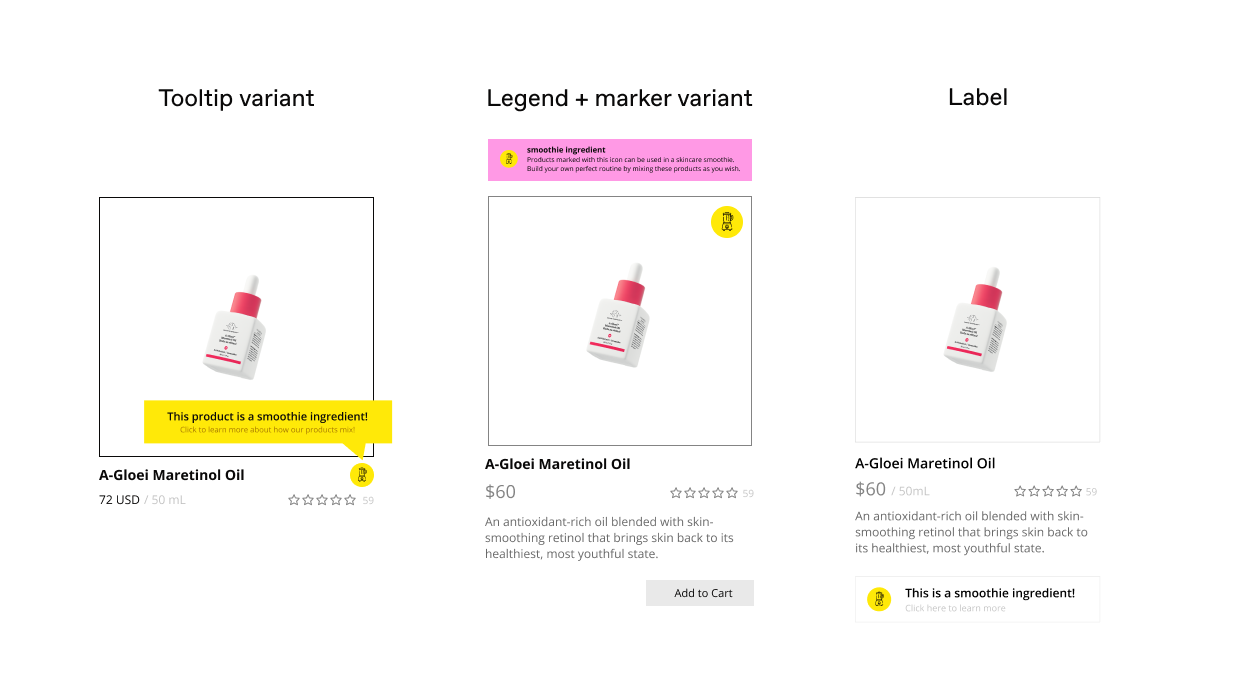
To approach this sprint, our group believed that simply testing our original prototype would not give us substantial feedback so we created three variants to perform qualitative multivariate testing with a small sample of users.

User Insights
Our user testing confirmed that the double-hover interaction was difficult to discover so we switched to a more discoverable way of informing the user. As the facilitators of the interviews, another teammate and I pulled several insights from the interviews which we used to create some final iterations on the prototype. We also discovered a major insight that made us question the validity of our initial framing.
Users who received the product in store have no understanding of the brand’s mixing idea. Despite 3 users having experience with the brand, none of them were aware of the smoothie concept.
Reflection
This project was a learning experience regarding the importance of user interviews and testing early on in the process. If I were to do this project again, I would put more of a focus on developing our How Might We statements to be less leading earlier on in the process or talk to users of the brand as we develop the initial framing. This project also taught me a lot about team management and rapid iteration with our team producing numerous ideas, sketches and wireframes throughout the process.