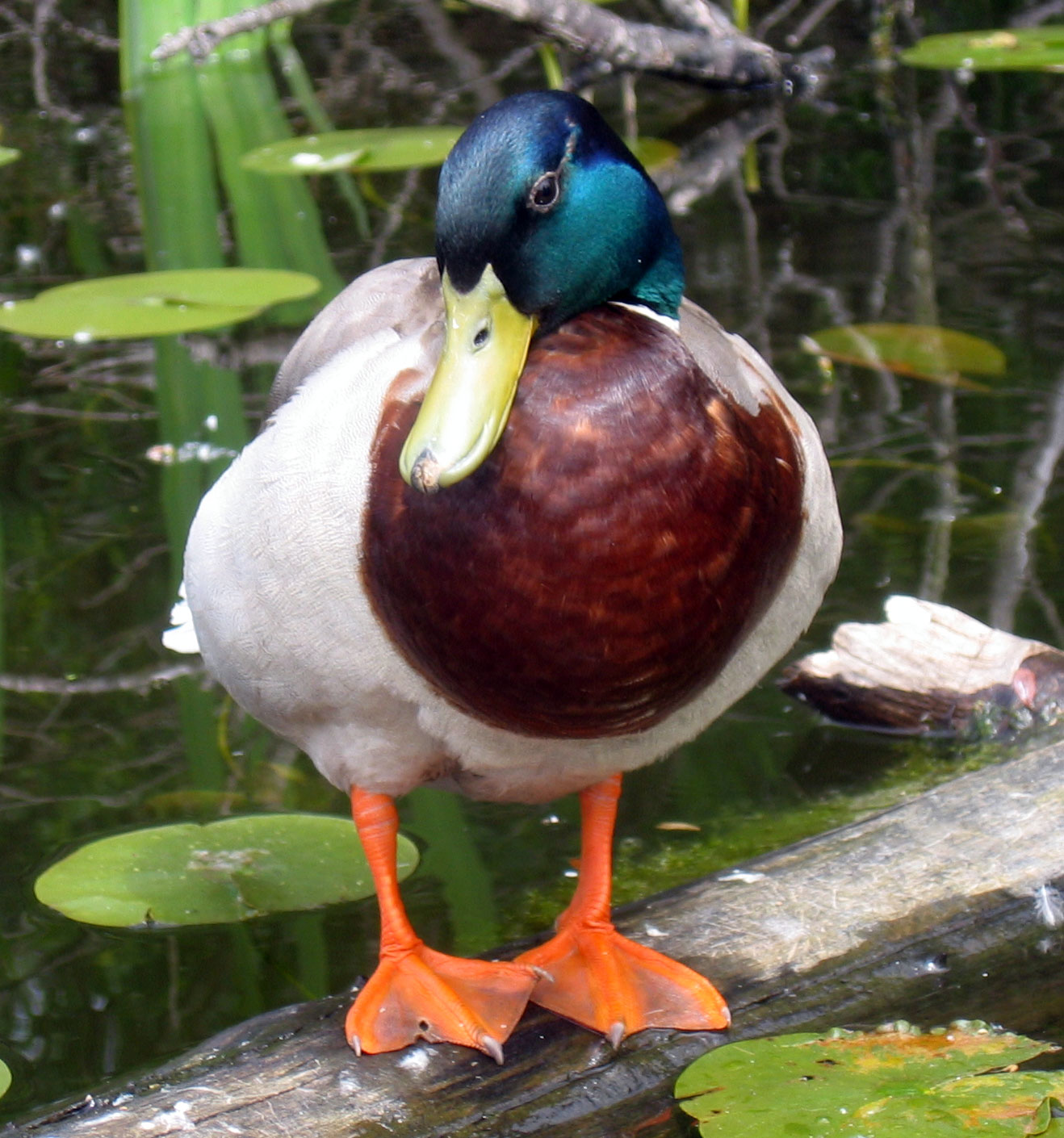
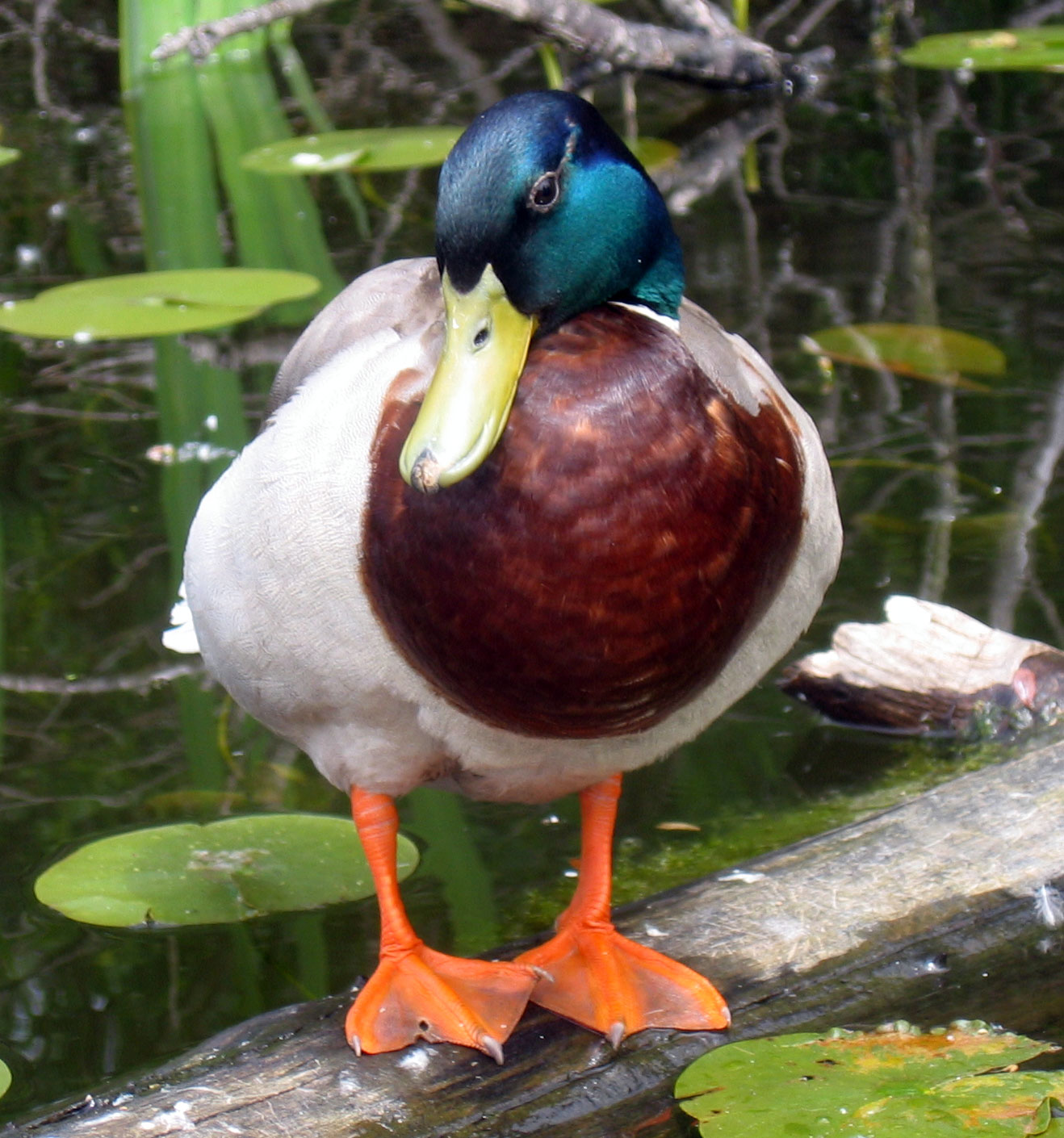
Issue #1 Mallards

Learn all about mallards in this issue of Fowl Waters.

Fowl Waters is a monthly magazine that features a different species of waterfowl in each issue. Fowl Waters provides in-depth information about the featured waterfowl, including its habitat range, behaviours, predators. Each issue will include birdwatching tips.
Headings use Amaranth for its slight curves. Body text uses Open Sans for its legibility.
Imagery will be primarily photos with bird subjects in their natural environment.
The colors of Fowl Waters consists primarily of blues to reflect the water focus of the magazine. Ripe Mango yellow accents are used to convey the joyful nature of the magazine. Color palette courtesy of Color Hunt. Color names identified by looking up the colors' hex codes on color-name.com
.in-text-link
<a href="#" class="in-text-link">a link</a>
This is a link inside some text. Clicking the link will take you to the product listings.
.button-nav
<a href="#" class="button-nav">Default Button</a>
#input-name
<label for="input-name">Name</label>
.image-link-anchor, .image-link-container, .image-link-text
<a href="https://en.wikipedia.org/wiki/Duck" class="image-link-anchor">

A white duck stretching, by E. Vikne, 2009 (https://commons.wikimedia.org/wiki/File:White_domesticated_duck,_stretching.jpg). Copyright 2009 by E. Vikne/Wikipedia.
Body
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean iaculis, dui in pellentesque volutpat, purus felis malesuada ante, sed vulputate purus justo eu libero. Cras egestas, quam sit amet congue varius, velit ante blandit augue, nec facilisis nibh arcu in est. Fusce id sem vitae neque tempus efficitur. Fusce facilisis in lorem vitae dapibus. Nullam sapien nisl, ultrices hendrerit maximus sed, consequat at enim. Duis porttitor sem sem, sed laoreet erat euismod in. Sed in turpis eget dui semper aliquam. Nunc vitae risus rhoncus, scelerisque neque et, egestas elit. Curabitur egestas eu nulla eget aliquam. Pellentesque eget rutrum nibh, et consequat nisl. Nulla facilisi. Mauris ligula magna, bibendum quis dictum sit amet, posuere non ante. Sed nec porttitor ante. Morbi mattis euismod sollicitudin.

Learn all about mallards in this issue of Fowl Waters.

Learn all about geese in this issue of Fowl Waters.

Learn all about swans in this issue of Fowl Waters.