Assignment Phase 3: Proposing 3 UI Ideas
Based on the research you conducted last week you should now have a detailed understanding of your user and their goals regarding the activities related to your chosen client.
This week you will be brainstorming, detailing and proposing 3 possible features for your client's application.
There is a broad range of possible features and interface designs you could attempt to produce for each of the chosen applications. They won’t all be feasible however, or interesting, or good. Your task this week is to come up with 3 possibilities that meet the goals of your audience, add value to the application, are of an appropriate scope (neither too sprawling and ambitious, nor too simple), and have a good potential to showcase your team's skills.
You will communicate these ideas to use in a few key ways. Each proposed feature proposal should begin with an elevator pitch detailing what the feature is in a clear and concise fashion. Following the pitch you will go into detail on how the feature is to be used and why using short scenarios.
This is a lateral process exercise. You will get feedback on all 3 proposals but you will only carry One of them forward into the next stage.
Process:
- Use your research from Phase 1.x
The research you did in the first week of this project should form the basis of your ideation this week. If you are ever in doubt, look to your personae and your other findings for support.
- Brainstorm.
Its time to generate lots of ideas. Don't worry about quality of ideas at this point, just get the ideas out of your heads and onto a physical form where you can review and evaluate them.
- Evaluate your ideas.
Highlight ideas your team is interested in for further development and start fleshing the details of the better ideas. Figure out how they might work, what the workflow would be, what goals and tasks are involved.
- If necessary, Brainstorm again.
- Narrow your feature ideas down to 3 options that the team is happy with and continue to develop them.
Make sure both members of the team are clear on and can intelligently discuss the following:
- What is the feature?
- What goals does it help your user achieve?
- Why will it work for those goals?
- Why should we care about it?
- How might it work?
- How might the user interact with it?
- Write a user scenario for each idea.
The scenario should detail why a user might make use of your feature, the context in which that feature would be used, as well as a basic description of the tasks involved.
- Write a short elevator pitch describing each idea. Your elevator pitch should be as concise as possible
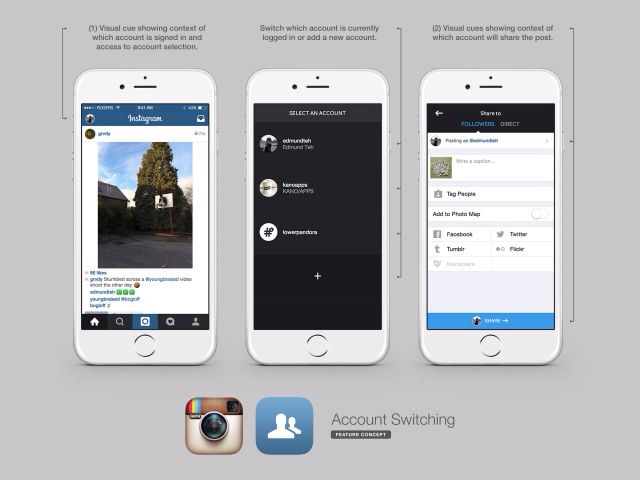
- Generate a preliminary graphic of the user's flow through the tasks of the feature.
You don't need to create a full-fidelity visual design of the feature at this time but it can be useful to get a sense of where the feature will be located within the existing interface and how many screens will be affected and how the interface functions
- Create a short pdf slide deck that communicates all of this information. Be prepared to present this information to the teaching team in a desk crit during your lab time. (6 Minutes)

Learning Goals:
Gain experience with design thinking and ideation processes.
Gain experience evaluating, describing, and pitching design ideas.
Criteria:
You will communicate these ideas to use in a few key ways. Each proposed feature proposal should begin with an elevator pitch detailing what the feature is in a clear and concise fashion. Following the pitch you will go into detail on how the feature is to be used and why using a storyboard of wire-frame interface prototypes that detail the path your user takes through the interaction you are proposing to design.
Submission Instructions
Submit the PDF to the class submission email link here: Submit